这次给大家带来微信小程序从前端到后台开发步骤还原,微信小程序从前端到后台开发的注意事项有哪些,下面就是实战案例,一起来看一下。
后台的开发,可以选择PHP、Java、C#等,当然Nodejs也是可以的,会以上任一语言即可。
会后台语言的开发,还需要在云服务器上部署你的后端,并且是https协议。
下面就简单的说说如何搭建一个完整的小程序:
1、微信公众平台注册小程序账号,个人或企业都行。
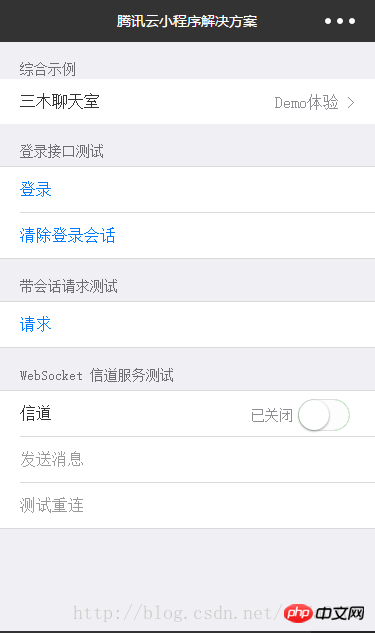
2、购买云服务器。如果是小白,建议购买腾讯云服务器的微信小程序解决方案,3元试用:
3、解决方案的服务端已经部署好,在微信公众平台的后台配置好服务端接口地址即可:设置—开发设置—服务器域名。
4、下载官方的小程序demo,Appid填写自己申请的Appid,就可以预览一个完整小程序例子了。 
5、部署成功后所有功能都可以正常使用,一个完整的小程序解决方案就完成了。当然自己的项目需要换成自己的前端和后端代码。
使用腾讯的解决方案主要是省去了自己部署环境的过程,当然服务端是以PHP为例的,如果是其他语言可能需要做一些环境上的配置。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue项目中type=”file“ change事件只执行一次怎样处理
以上是微信小程序从前端到后台开发步骤还原的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具




