这次给大家带来如何使用AngularJS日期格式化,使用AngularJS日期格式化的注意事项有哪些,下面就是实战案例,一起来看一下。
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>AngularJS日期格式化</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
.c1 {
color: red;
}
</style>
</head>
<body ng-controller="myCtrl">
<!--格式 : 年-月-日 星期 时:分:秒.毫秒 -->
<p>{{time| date:'yyyy-MM-dd EEE HH:mm:ss.sss'}}</p>
<!--2017-01-06 Fri 20:41:58.000-->
<p>{{time| date:'yyyy-MM-dd EEEE hh:mm:ss.sss'}}</p>
<!--2017-01-06 Friday 08:41:58.000-->
<!--EEE:简写英文星期-->
<!--EEEE:英文星期-->
<!--HH:24小时制-->
<!--hh:12小时制-->
<p class="c1">本地化日期格式化:</p>
<p>{{time| date:'medium'}}</p>
<!--Mar 8, 2017 9:26:08 AM-->
<p>{{time| date:'short'}}</p>
<!--3/8/17 9:26 AM-->
<p>{{time| date:'fullDate'}}</p>
<!--Wednesday, March 8, 2017-->
<p>{{time| date:'longDate'}}</p>
<!--March 8, 2017-->
<p>{{time| date:'mediumDate'}}</p>
<!--Mar 8, 2017-->
<p>{{time| date:'shortDate'}}</p>
<!--3/8/17-->
<p>{{time| date:'mediumTime'}}</p>
<!--9:26:08 AM-->
<p>{{time| date:'shortTime'}}</p>
<!--9:26 AM-->
<p class="c1">年份格式化::</p>
<p>{{time| date:'yyyy'}}</p>
<!--四位年份:2017-->
<p>{{time| date:'yy'}}</p>
<!--二位年份:17-->
<p>{{time| date:'y'}}</p>
<!--一位年份:2017-->
<p class="c1">月份格式化:</p>
<p>{{time| date:'MMMM'}}</p>
<!--英文月份:March-->
<p>{{time| date:'MMM'}}</p>
<!--英文月份简写:Mar-->
<p>{{time| date:'MM'}}</p>
<!--两位数字月份:03-->
<p>{{time| date:'M'}}</p>
<!--1年中的第几个月份:3-->
<p class="c1">日期格式化:</p>
<p>{{time| date:'dd'}}</p>
<!--数字日期:08-->
<p>{{time| date:'d'}}</p>
<!--1个月中的第几天:8-->
<p class="c1">星期格式化:</p>
<p>{{time| date:'EEEE'}}</p>
<!--英文星期:Wednesday-->
<p>{{time| date:'EEE'}}</p>
<!--英文星期简写:Wed-->
<p class="c1">小时格式化:</p>
<p>{{time| date:'HH'}}</p>
<!--24小时制数字小时:19-->
<p>{{time| date:'H'}}</p>
<!--1天中的第几个小时:19-->
<p>{{time| date:'hh'}}</p>
<!--12小时制数字小时:07-->
<p>{{time| date:'h'}}</p>
<!--上午或下午的第几个小时:7-->
<p class="c1">分钟格式化:</p>
<p>{{time| date:'m'}}</p>
<!--数字分钟数:26-->
<p>{{time| date:'mm'}}</p>
<!--1个小时中的第几分钟:26-->
<p class="c1">秒格式化:</p>
<p>{{time| date:'ss'}}</p>
<!--数字秒数:08-->
<p>{{time| date:'s'}}</p>
<!--1分钟中内的第几秒:8-->
<p class="c1">毫秒格式化:</p>
<p>{{time| date:'sss'}}</p>
<!--毫秒数:301-->
<p class="c1">字符格式化:</p>
<p>{{time| date:'a'}}</p>
<p>{{time| date:'Z'}}</p>
<!--上下午标识:AM-->
<!--四位时区标识:+0800-->
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope) {
// $scope.time = new Date();
$scope.time = 1483706518000;
});
</script>
</body>
</html>
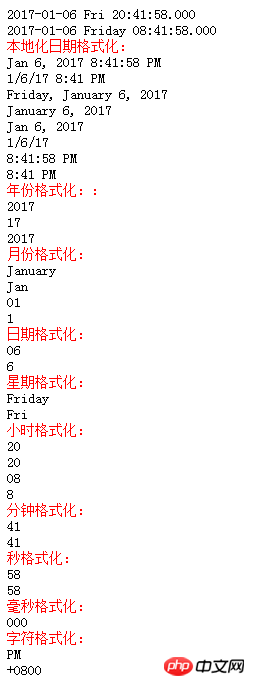
运行结果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何使用AngularJS日期格式化的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何对多个链接进行并发GET请求并依次判断返回结果?在Tampermonkey脚本中,我们经常需要对多个链...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3汉化版
中文版,非常好用





