本篇文章主要介绍了使用Vue.js和Flask来构建一个单页的App的示例,我觉得挺不错的,现在分享给大家,也给大家做个参考。一起过来看看吧
在这个教程中,我们将讲解如何将vue.js单页应用与Flask后端进行连接。
一般来说,如果你只是想通过Flask模板使用vue.js库也是没有问题的。但是,实际上是一个很明显的问题那就是,Jinja(模板引擎)也和Vue.js一样采用双大括号用于渲染,但只是一个还算过的去的解决方案。
我想要一个不同的例子。如果我需要建立一个单页应用程序(应用程序使用单页组成, vue-router 在HTML5的History-mode以及其他更多好用的功能)用vue.js,由Flask提供Web服务?简单地说应该这样,如下所示:
Flask为 index.html 服务, index.html 包含我的vue.js App。
在前端开发中我使用Webpack,它提供了所有很酷的功能。
Flask有API端,我可以从我的SPA访问。
我可以访问API端,甚至当我为了前端开发而运行Node.js的时候。
听起来是不是很有趣?那让我们这样动手做做吧。
客户端
我将使用Vue CLI产生基本vue.js App。如果你还没有安装它,请运行:
$ npm install -g vue-cli
客户端和后端代码将被拆分到不同的文件夹。初始化前端部分运行跟踪:
$ mkdir flaskvue $ cd flaskvue $ vue init webpack frontend
通过安装向导。我的设置是:
Vue 只在运行时构建。
安装Vue-router。
使用ESLint检查代码。
选择一个ESLint 标准预设 。
不试用Karma + Mocha进行单位测试。
不使用Nightwatch建立端到端的测试。
ok,接着来:
$ cd frontend $ npm install # after installation $ npm run dev
这就可以开始安装 vue.js 应用程序。让我们从添加一些页面开始吧。
添加 home.vue 和 about.vue 到 frontend/src/components 文件夹。它们非常简单,像这样:
// Home.vue <template> <p> <p>Home page</p> </p> </template>
and
// About.vue <template> <p> <p>About</p> </p> </template>
我们将使用它们正确地识别我们当前的位置(根据地址栏)。现在我们需要改变 frontend/src/router/index.js 文件以便使用我们的新组件:
import Vue from 'vue'
import Router from 'vue-router'
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' }
]
const routes = routerOptions.map(route => {
return {
...route,
component: () => import(`@/components/${route.component}.vue`)
}
})
Vue.use(Router)
export default new Router({
routes,
mode: 'history'
})
如果你试着输入 localhost:8080 和 localhost:8080/about ,你应该看到相应的页面。

我们几乎已经准备好构建一个项目,并且能够创建一个静态资源文件包。在此之前,让我们为它们重新定义一下输出目录。在 frontend/config/index.js 找到下一个设置:
index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'),
把它们改为
index: path.resolve(__dirname, '../../dist/index.html'), assetsRoot: path.resolve(__dirname, '../../dist'),
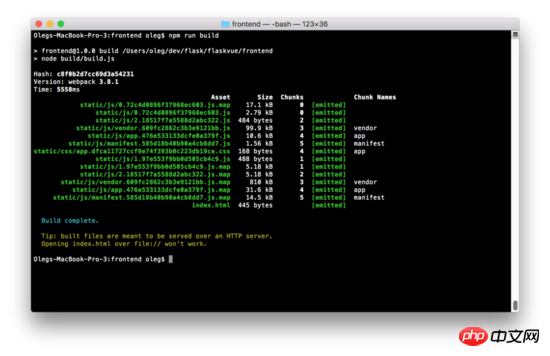
所以/dist文件夹的HTML、CSS、JS会在同一级目录/frontend 。现在你可以运行 $ npm run build 创建一个包。

后端
对于Flask服务器,我将使用Python版本3.6。在 /flaskvue 创建新的子文件夹存放后端代码并初始化虚拟环境:
$ mkdir backend $ cd backend $ virtualenv -p python3 venv
为了使虚拟环境中运行(MacOS):
$ source venv/bin/activate
在Windows中需要激活此文档(http://pymote.readthedocs.io/en/latest/install/windows_virtualenv.html)。
在虚拟环境下安装:
(venv) pip install Flask
现在让我们为Flask服务端编写代码。创建根目录文件run.py:
(venv) cd .. (venv) touch run.py
向这个文件添加下一个代码:
from flask import Flask, render_template
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/')
def index():
return render_template("index.html")
这段代码与Flask的 **“Hello World”**代码略有不同。主要的区别是,我们指定存储静态文件和模板位置在文件夹 /dist ,以便和我们的前端文件夹区别开。在根文件夹中运行Flask服务端:
(venv) FLASK_APP=run.py FLASK_DEBUG=1 flask run
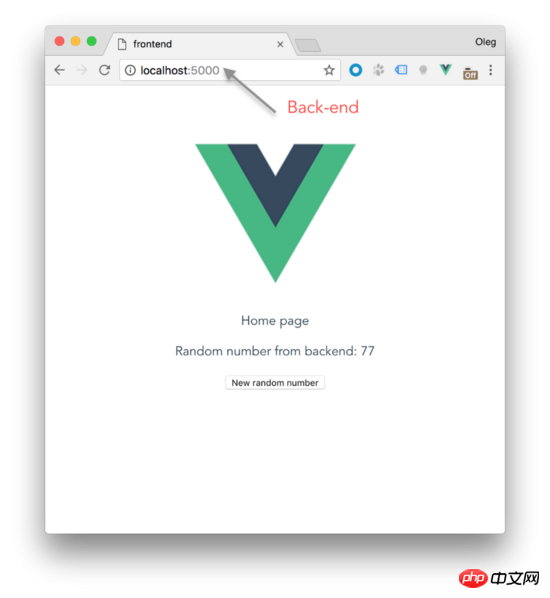
这将启动本地主机上的Web服务器: localhost:5000 上的 FLASK_APP 服务器端的启动文件, flask_debug = 1 将运行在调试模式。如果一切正确,你会看到熟悉的主页,你已经完成了对Vue的设置。
同时,如果您尝试输入/about页面,您将面临一个错误。Flask抛出一个错误,说找不到请求的URL。事实上,因为我们使用了HTML5的History-Mode在Vue-router需要配置Web服务器的重定向,将所有路径指向index.html。用Flask做起来很容易。将现有路由修改为以下:
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")
现在输入网址localhost:5000/about 将重新定向到index.html和vue-router将处理路由。
添加404页
因为我们有一个包罗万象的路径,我们的Web服务器在现在已经很难赶上404错误,Flask将所有请求指向index.html(甚至不存在的页面)。所以我们需要处理未知的路径在vue.js应用。当然,所有的工作都可以在我们的路由文件中完成。
在frontend/src/router/index.js添加下一行:
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' },
{ path: '*', component: 'NotFound' }
]
这里的路径'*'是一个通配符, Vue-router 就知道除了我们上面定义的所有其他任何路径。现在我们需要更多的创造 NotFound.vue 文件在**/components**目录。试一下很简单:
// NotFound.vue <template> <p> <p>404 - Not Found</p> </p> </template>
现在运行的前端服务器再次 npm run dev ,尝试进入一些毫无意义的地址例如: localhost:8080/gljhewrgoh 。您应该看到我们的“未找到”消息。
添加API端
我们的 vue.js/flask 教程的最后一个例子将是服务器端API创建和调度客户端。我们将创建一个简单的Api,它将从1到100返回一个随机数。
打开run.py并添加:
from flask import Flask, render_template, jsonify
from random import *
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/api/random')
def random_number():
response = {
'randomNumber': randint(1, 100)
}
return jsonify(response)
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")
首先我导入random库和jsonify函数从Flask库中。然后我添加了新的路由 /api/random 来返回像这样的JSON:
{
"randomNumber": 36
}
你可以通过本地浏览测试这个路径: localhost:5000/api/random。
此时服务器端工作已经完成。是时候在客户端显示了。我们来改变home.vue组件显示随机数:
<template>
<p>
<p>Home page</p>
<p>Random number from backend: {{ randomNumber }}</p>
<button @click="getRandom">New random number</button>
</p>
</template>
<script>
export default {
data () {
return {
randomNumber: 0
}
},
methods: {
getRandomInt (min, max) {
min = Math.ceil(min)
max = Math.floor(max)
return Math.floor(Math.random() * (max - min + 1)) + min
},
getRandom () {
this.randomNumber = this.getRandomInt(1, 100)
}
},
created () {
this.getRandom()
}
}
</script>
在这个阶段,我们只是模仿客户端的随机数生成过程。所以,这个组件就是这样工作的:
在初始化变量 randomNumber 等于0。
在methods部分我们通过 getRandomInt(min, max) 功能来从指定的范围内返回一个随机数, getrandom 函数将生成随机数并将赋值给 randomNumber
组件方法 getrandom 创建后将会被调用来初始化随机数
在按钮的单击事件我们将用 getrandom 方法得到新的随机数
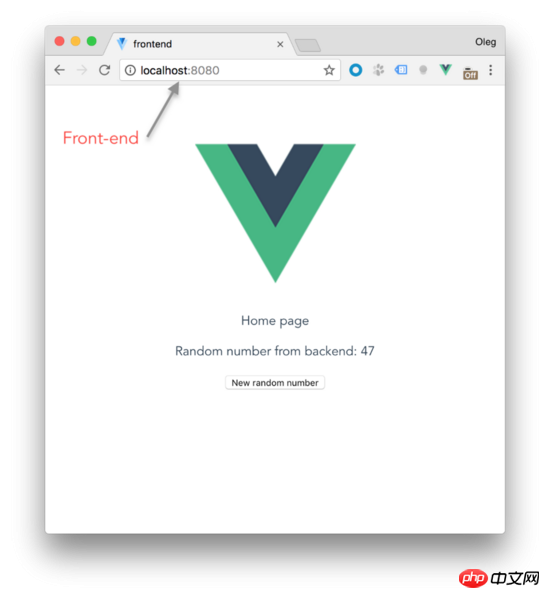
现在在主页上,你应该看到前端显示我们产生的随机数。让我们把它连接到后端。
为此目的,我将用 axios 库。它允许我们用响应HTTP请求并用 Json 返回 JavaScript Promise 。我们安装下它:
(venv) cd frontend (venv) npm install --save axios
打开 home.vue 再在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 部分添加一些变化:
import axios from 'axios'
methods: {
getRandom () {
// this.randomNumber = this.getRandomInt(1, 100)
this.randomNumber = this.getRandomFromBackend()
},
getRandomFromBackend () {
const path = `http://localhost:5000/api/random`
axios.get(path)
.then(response => {
this.randomNumber = response.data.randomNumber
})
.catch(error => {
console.log(error)
})
}
}
在顶部,我们需要引用Axios库。然后有一个新的方法 getrandomfrombackend 将使用Axios异步调用API和检索结果。最后, getrandom 方法现在应该使用 getrandomfrombackend 函数得到一个随机值。
保存文件,到浏览器,运行一个开发服务器再次刷新 localhost:8080 。你应该看到控制台错误没有随机值。但别担心,一切都正常。我们得到了 CORS 的错误意味着Flask服务器API默认会关闭其他Web服务器(在我们这里,vue.js App是在 Node.js服务器上运行的应用程序)。如果你 npm run build 项目,那在 localhost:5000 (如Flask服务器)你会看到App在工作的。但是,每次对客户端应用程序进行一些更改时,都创建一个包并不十分方便。
让我们用打包了CORS插件的Flask,将使我们能够创建一个API访问规则。插件叫做FlaskCORS,让我们安装它:
(venv) pip install -U flask-cors
你可以阅读文档,更好的解释你要使你的服务器怎么样使用CORS。我将使用特定的方法,并将**{“origins”: “*”}**应用于所有/api/*路由(这样每个人都可以使用我的API端)。在run.py加上:
from flask_cors import CORS
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
cors = CORS(app, resources={r"/api/*": {"origins": "*"}})
有了这种改变,您就可以从前端调用服务端。
更新:
事实上,如果你想通过Flask提供静态文件不需要CORS。感谢Carson Gee的下面的这一招。
这个主意是这样的。如果应用程序在调试模式下,它只会代理我们的前端服务器。否则(在生产中)只为静态文件服务。所以我们这样做:
import requests
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
if app.debug:
return requests.get('http://localhost:8080/{}'.format(path)).text
return render_template("index.html")
很优雅的魔法:sparkles:!
现在有了一个完整的全栈**(full-stack) 应用程序,用您最喜爱 Vue.js 和 Flask**技术构建。


后记
最后,我想就如何改进这个解决方案谈几句话。
首先利用CORS,如果你想让你的API端访问外部的服务器。否则的话只需要使用代理服务器与前端开发技巧。
另一个改进是避免客户端硬编码API路由。也许你需要考虑一些API端点的字典。因此,当您更改API路由时,只需刷新一个字典即可。前端仍然有一个有效的端点。
通常在开发过程中,你将至少有2个终端窗口:一个是Flask和另一个是vue.js。在生产中可以摆脱Vue而只单独运行Node.js服务器。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
解决微信返回上一页,页面中的AJAX的请求,对Get请求无效的问题
以上是使用Vue.js和Flask来构建一个单页的App的示例的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具





