这次给大家带来怎样使用react redux中间件,使用react redux中间件的注意事项有哪些,下面就是实战案例,一起来看一下。
用过react的同学都知道在redux的存在,redux就是一种前端用来存储数据的仓库,并对改仓库进行增删改查操作的一种框架,它不仅仅适用于react,也使用于其他前端框架。研究过redux源码的人都觉得该源码很精妙,而本博文就针对redux中对中间件的处理进行介绍。
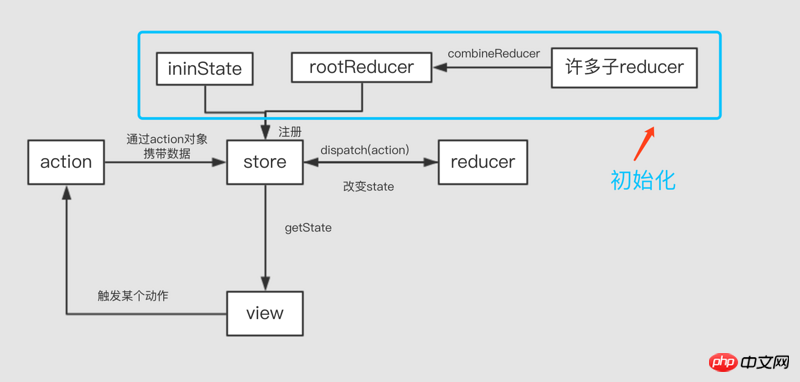
在讲redux中间件之前,先用两张图来大致介绍一下redux的基本原理:

图中就是redux的基本流程,这里就不细说。
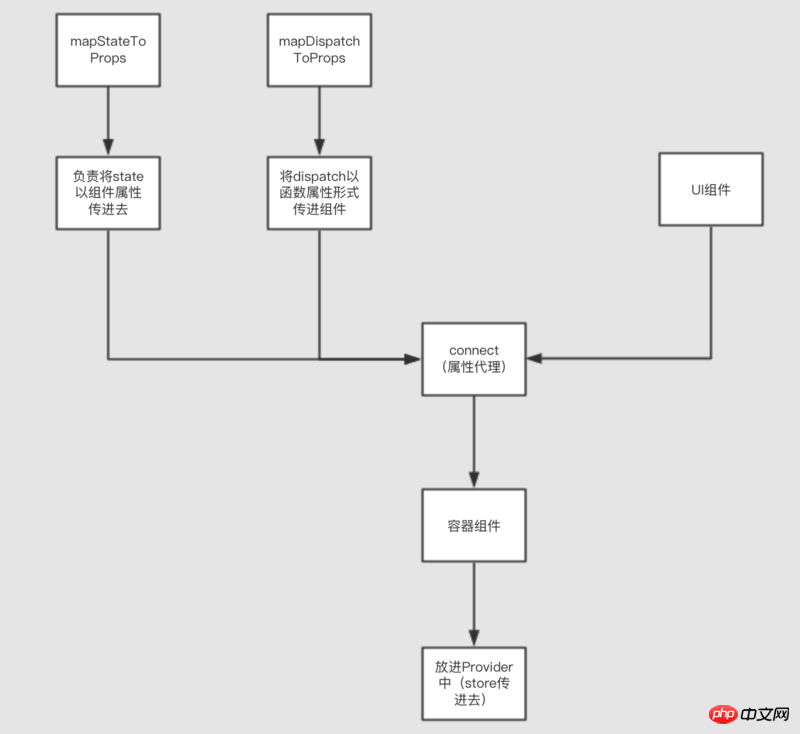
一般在react中不仅仅利用redux,还利用到react-redux:

react-redux这里也不细说。
redux中间件
一般情况下,redux是不具备处理异步请求的能力,稚嫩沟通过间接或者添加中间件的方式,加强了对dispatch的能力,是的redux具备异步的能力;
一般来说,redux处理异步的方式有两种:间接方式和中间件方式;
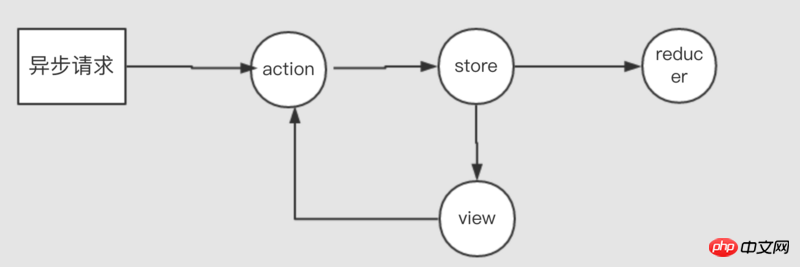
间接方式:
间接方式就死自定义异步的行为,保留dispatch同步的功能。
思路:就是讲异步返回的结果塞进action中,然后在通过dispatch同步到reduce中,再改变state;

demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})这种方式没有破坏dispatch的同步机制,原汁原味的使用dispatch将数据同步到state中,但不好的地方就是每次调用都会写很长的一段。
中间件方式
中间件方式中核心部分就是redux提供的applyMiddleWare这个高阶函数,它通过多层调用后悔返回一个全新的store对象,全新的store对象和原来对象中,唯一的不同就是dispatch具备了异步的功能;
源码:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}短短十几行代码,其中却蕴含着不少精妙之处,博主选择了其中三处地方进行分析其精妙之处:
1)MiddleWareAPI主要是通过塞进中间件,从而最终塞进action中,让action能具备dispatch的能力,而这里为什么要用匿名函数,主要原因是因为要让MiddleWareAPI.dispatch中的store和applyMiddleWare最终返回的store保持一致,要注意的是MiddleWareAPI.dispatch不是真正让state改变,它可以理解为是action和中间件的一个桥梁。
2)改地方就是将MiddleWareAPI塞进所有的中间件中,然后返回一个函数,而中间件的形式后面会说到。
3)该地方是最为精妙之处,compose会将chain数组从右到左一次地柜注入到前一个中间件,而store.dispatch会注入到最右边的一个的中间件。其实这里可以将compose理解为reduce函数。
eg:
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
从这里其实就知道中间件大致是什么样子的了:
中间件基本形式:
const MiddleWare = store => next => action => {
...
}参数解释:
store:其实就是MiddleWareAPI;
next: 这里有两种情况,如果改中间件是在middlewares数组里最右边,则next就是store.dispatch;否则就是它相邻左边的一个中间件返回值(闭包函数,就是action => {}这个函数);
action:可以是函数,也可以是含有promise的对象;
到这里可能会有些糊涂,糊涂的地方可能就是next和store.dispatch的区别分不清;
区别:
next(最右边的中间件):其实是真正触发reducer,改变state的dispatch,这里的dispatch和state是同步关系的;这里的action必须是一个对象,不能含有异步信息;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
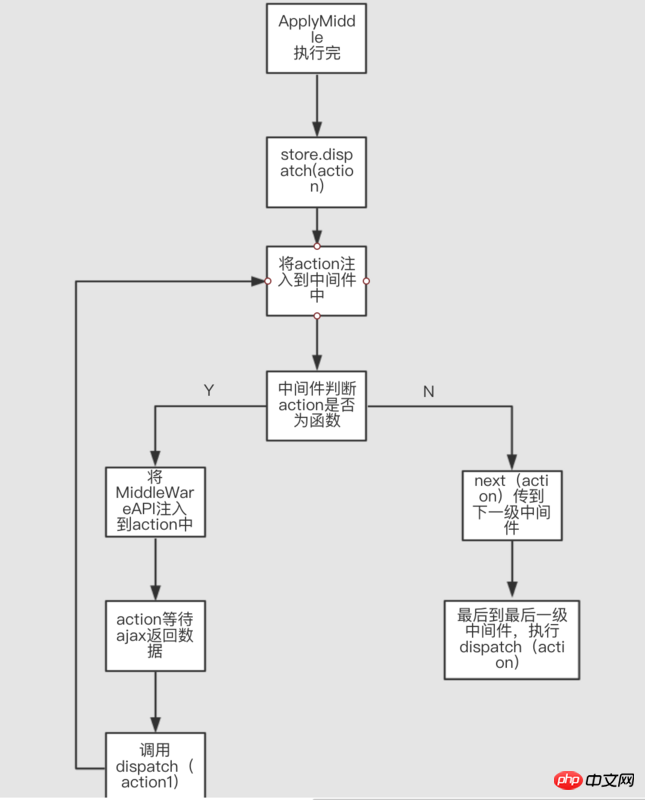
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样使用react redux中间件的详细内容。更多信息请关注PHP中文网其他相关文章!
 CodeIgniter中间件:加速应用程序的响应速度和页面渲染Jul 28, 2023 pm 06:51 PM
CodeIgniter中间件:加速应用程序的响应速度和页面渲染Jul 28, 2023 pm 06:51 PMCodeIgniter中间件:加速应用程序的响应速度和页面渲染概述:随着网络应用程序的复杂性和交互性不断增长,开发人员需要使用更加高效和可扩展的解决方案来提高应用程序的性能和响应速度。CodeIgniter(CI)是一种基于PHP的轻量级框架,提供了许多有用的功能,其中之一就是中间件。中间件是在请求到达控制器之前或之后执行的一系列任务。这篇文章将介绍如何使用
 使用Slim框架中间件实现国际短信发送和接收功能Jul 28, 2023 pm 02:48 PM
使用Slim框架中间件实现国际短信发送和接收功能Jul 28, 2023 pm 02:48 PM使用Slim框架中间件实现国际短信发送和接收功能在现代社会中,短信已成为人们日常生活中重要的沟通工具之一。而随着国际交流的增加,国际短信发送和接收功能也日益受到重视。本文将介绍如何使用Slim框架中间件来实现国际短信发送和接收的功能。Slim是一个轻量级的PHP微框架,它提供了简单而强大的路由功能,非常适合用于快速开发小型API应用。同时,Slim也支持使用
 使用Slim框架中间件实现二维码生成和扫描的功能Jul 28, 2023 pm 05:33 PM
使用Slim框架中间件实现二维码生成和扫描的功能Jul 28, 2023 pm 05:33 PM使用Slim框架中间件实现二维码生成和扫描的功能简介:在现代社会,二维码已经成为广泛应用的一种信息传递方式。许多应用程序和网站都提供了二维码的生成和扫描功能。本文将介绍如何使用Slim框架的中间件来实现二维码的生成和扫描功能。安装Slim框架:首先,我们需要安装Slim框架。在终端中执行以下命令:composerrequireslim/slim生成二维码
 CakePHP中间件:快速构建可扩展的Web应用程序Jul 28, 2023 am 11:33 AM
CakePHP中间件:快速构建可扩展的Web应用程序Jul 28, 2023 am 11:33 AMCakePHP中间件:快速构建可扩展的Web应用程序概述:CakePHP是一个流行的PHP框架,被广泛应用于Web应用程序的开发。其提供了许多功能强大的工具和功能,其中包括中间件。中间件可以帮助我们快速构建和扩展Web应用程序,提高代码的可读性和可维护性。什么是中间件:中间件是在请求被派发给控制器之前或之后执行的一系列操作。它们可以完成许多任务,如身份验证、
 使用Yii框架中间件加密和解密敏感数据Jul 28, 2023 pm 07:12 PM
使用Yii框架中间件加密和解密敏感数据Jul 28, 2023 pm 07:12 PM使用Yii框架中间件加密和解密敏感数据引言:在现代的互联网应用中,隐私和数据安全是非常重要的问题。为了确保用户的敏感数据不被未经授权的访问者获取,我们需要对这些数据进行加密。Yii框架为我们提供了一种简单且有效的方法来实现加密和解密敏感数据的功能。在本文中,我们将介绍如何使用Yii框架的中间件来实现这一目标。Yii框架简介Yii框架是一个高性能的PHP框架,
 Laravel中间件:为应用程序添加数据库查询和性能监控Jul 28, 2023 pm 02:53 PM
Laravel中间件:为应用程序添加数据库查询和性能监控Jul 28, 2023 pm 02:53 PMLaravel中间件:为应用程序添加数据库查询和性能监控导言:在开发Web应用程序时,数据查询和性能监控是非常重要的。Laravel提供了一种方便的方式来处理这些需求,即中间件。中间件是在请求和响应之间进行处理的一种技术,它可以在请求到达控制器之前或响应返回给用户之后执行一些逻辑。本文将介绍如何使用Laravel中间件来实现数据库查询和性能监控。一、创建中间
 银河麒麟系统安装中间件Jun 12, 2023 am 11:13 AM
银河麒麟系统安装中间件Jun 12, 2023 am 11:13 AM现在越来越多的企业级应用需要运行在国产化环境中,本文介绍下我们产品使用的中间件在国产操作系统银河麒麟的安装(不一定是最优方式,但能用)。包含;Nginx、Redis、RabbitMQ、MongoDB、dotNETCore。下图是银河麒麟服务器的信息:想要顺利安装需要确保:1、服务器能访问网络。想要完全离线的方式安装会更复杂,需要进一步研究。2、修改yum源。使用vi/etc/yum.repos.d/kylin_aarch64.repo来设置yum源,文件内容如下:###KylinLinuxAdv
 Symfony框架中间件:提供错误处理和异常管理功能Jul 28, 2023 pm 01:45 PM
Symfony框架中间件:提供错误处理和异常管理功能Jul 28, 2023 pm 01:45 PMSymfony框架中间件:提供错误处理和异常管理功能当我们在开发应用程序时,经常会遇到错误和异常的情况。为了优化用户体验和提供更好的开发者工具,Symfony框架提供了强大的错误处理和异常管理功能。在本文中,我们将介绍Symfony框架中间件的使用和示例代码。Symfony框架中的错误处理和异常管理功能主要通过中间件来实现。中间件是一个特殊的功能组件,用于在


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





