文件上传功能在开发过程中是非常常见的功能,可以上传文件也可以上传头像等,不同的浏览器文件上传有不同的效果,下面通过本文给大家分享使用php完成常见的文件上传功能,需要的朋友参考下吧
文件上传现在都是很常见的了,可以上传文件,上传头像等,不同的浏览器“文件上传”有不同的效果
先看下火狐浏览器的效果是这样的:

再看下IE浏览器是这样的:

还有很多其他的浏览器,就不一一的查看效果了,那么这个上传是怎么实现的呢?
一、文件上传功能
(1)第一是要有这个上传页面了
首先是要写表单元素了(其中就有处理页面“关于上传的处理了,其中有些规则可以写”,还有传输方式,再就是一个重要的属性,因为是文件上传,所以要有这个属性:enctype="multipart/form-data")再就是关于按钮了,表单决定之后,就是里面的内容,文件上传自然按钮的类型是“file”;然后就是“上传”按钮了,这个要用到提交,所以按钮类型要用“submit”的,代码如下:
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
先看下效果:

(2)第二就是重要的文件上传的处理页面了
我们可以先上传值输出下,看下文件上传之后会出现什么东西,注意的是:文件的传值方式,这里不能用post或是get了,要用$_FILES[""]这个传值方式
var_dump($_FILES["file"]); //输出传过来的值
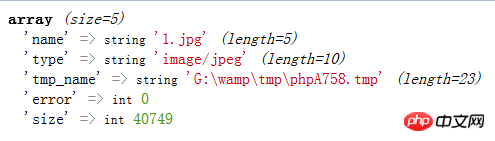
输出结果如图:

注意:因为下面会用到这张图中的信息,在这个我先起个名字(array),便于下面用到时讲述不清楚
不难看出数个二维数组:其中有文件的名称,类型,保存位置,错误信息和文件的大小,这样其实文件就会临时的保存在服务器上了
上传文件时有4项注意项:
1.控制上传文件的类型
2.控制上传文件的大小
3.防止文件名重复
3.1修改保存的文件名
3.11用户名+时间戳+随机数+文件名
3.12流水号
3.2使用文件夹
3.21public/lch/2017-2-12/1.jpg
4.保存文件
知道了这四项注意项(也相当于步骤),那么就开始一步一步的写处理页面就可以了
(1)在输出时,可以看到不是有一项是“错误”项嘛,首先可以判断下是否传输有误
if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}
(2)上面是如果出错就输出出错信息,没有错就是进行下面的内容了:按照注意事项开始写吧
首先是:控制文件上传时的类型和大小(也是从(array)图中找到类型type和大小size,然后将它们赋想要的类型值就可以了)我们限定了jpeg和png这两种,也可是多种,用“或”写上就可以了。这里也用个if语句判断下(如果文件类型是jpeg或是png并且文件大小是小于1024000的就可以上传,否则就是上传失败)
if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}
(3)在代码中的注释(注意事项3和4的内容)处开始写文件的避免重复和保存
第一:找到文件的保存位置(想要保存在哪个位置),然后拼接上修改文件名的方式(使用时间戳方式)
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称name
第二:判断文件是否存在(存在就提示,不存在就保存到文件夹中)
if(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>
到此这个文件上传就结束了,可以试一下。
二,上传文件预览
上传图片时,都会先看效果怎么样,然后再上传的,接下来就是图片预览功能了
(1)可以先有个文件按钮,用于选择文件
<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
(2)用于显示的这个图片的一个p
<p id="uploadPreview"></p>
给这个p加点样式
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}
看下效果:

然后就是写事件了
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});
这只是一个简单的上传预览,上传到文件中的处理页面还没有写,改天补上完整的上传图片代码
看下选中图片的效果

这样,文件上传和图片预览就结束了,这两个结合一下就可以做出图片的上传了,过后我会继续补充完整的~~~
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
以上是php实现完成常见的文件上传功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 php怎么把负数转为正整数Apr 19, 2022 pm 08:59 PM
php怎么把负数转为正整数Apr 19, 2022 pm 08:59 PMphp把负数转为正整数的方法:1、使用abs()函数将负数转为正数,使用intval()函数对正数取整,转为正整数,语法“intval(abs($number))”;2、利用“~”位运算符将负数取反加一,语法“~$number + 1”。
 php怎么实现几秒后执行一个函数Apr 24, 2022 pm 01:12 PM
php怎么实现几秒后执行一个函数Apr 24, 2022 pm 01:12 PM实现方法:1、使用“sleep(延迟秒数)”语句,可延迟执行函数若干秒;2、使用“time_nanosleep(延迟秒数,延迟纳秒数)”语句,可延迟执行函数若干秒和纳秒;3、使用“time_sleep_until(time()+7)”语句。
 php怎么除以100保留两位小数Apr 22, 2022 pm 06:23 PM
php怎么除以100保留两位小数Apr 22, 2022 pm 06:23 PMphp除以100保留两位小数的方法:1、利用“/”运算符进行除法运算,语法“数值 / 100”;2、使用“number_format(除法结果, 2)”或“sprintf("%.2f",除法结果)”语句进行四舍五入的处理值,并保留两位小数。
 php怎么根据年月日判断是一年的第几天Apr 22, 2022 pm 05:02 PM
php怎么根据年月日判断是一年的第几天Apr 22, 2022 pm 05:02 PM判断方法:1、使用“strtotime("年-月-日")”语句将给定的年月日转换为时间戳格式;2、用“date("z",时间戳)+1”语句计算指定时间戳是一年的第几天。date()返回的天数是从0开始计算的,因此真实天数需要在此基础上加1。
 php字符串有没有下标Apr 24, 2022 am 11:49 AM
php字符串有没有下标Apr 24, 2022 am 11:49 AMphp字符串有下标。在PHP中,下标不仅可以应用于数组和对象,还可应用于字符串,利用字符串的下标和中括号“[]”可以访问指定索引位置的字符,并对该字符进行读写,语法“字符串名[下标值]”;字符串的下标值(索引值)只能是整数类型,起始值为0。
 php怎么替换nbsp空格符Apr 24, 2022 pm 02:55 PM
php怎么替换nbsp空格符Apr 24, 2022 pm 02:55 PM方法:1、用“str_replace(" ","其他字符",$str)”语句,可将nbsp符替换为其他字符;2、用“preg_replace("/(\s|\ \;||\xc2\xa0)/","其他字符",$str)”语句。
 php怎么判断有没有小数点Apr 20, 2022 pm 08:12 PM
php怎么判断有没有小数点Apr 20, 2022 pm 08:12 PMphp判断有没有小数点的方法:1、使用“strpos(数字字符串,'.')”语法,如果返回小数点在字符串中第一次出现的位置,则有小数点;2、使用“strrpos(数字字符串,'.')”语句,如果返回小数点在字符串中最后一次出现的位置,则有。
 php怎么读取字符串后几个字符Apr 22, 2022 pm 08:31 PM
php怎么读取字符串后几个字符Apr 22, 2022 pm 08:31 PM在php中,可以使用substr()函数来读取字符串后几个字符,只需要将该函数的第二个参数设置为负值,第三个参数省略即可;语法为“substr(字符串,-n)”,表示读取从字符串结尾处向前数第n个字符开始,直到字符串结尾的全部字符。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器





