这篇文章主要介绍了vue2.0 资源文件assets和static的区别,现在分享给大家,也给大家做个参考。
资源文件处理
在我们的项目结构里,有两个资源文件的路径,分别是:src/assets 和 static/。那这两个到底有什么区别呢?
Webpacked 资源
为了回答这个问题,我们首先需要理解webpack是怎样处理静态资源的。在*.vue组件中,所有的templates和css都会被vue-html-loader 和 css-loader解析,寻找资源的URL。
举个例子,在 e1632435c44469ea83dc3b8464445af9 和 background: url(./logo.png), “./logo.png”中,都是相对资源路径,都会被Webpack解析成模块依赖 。
由于logo.png不是JavaScript,当被看成一个模块依赖的时候,我们需要使用url-loader 和 file-loader进行处理。 该模板已经配置好了这些loaders,所以你能够使用相对/模块路径时不需要担心部署的问题。由于这些资源可能在构建的时候被内联/复制/重命名, 所以它们从本质上来说是你源码的一部分。这就是为什么我们建议将交由webpack处理的静态资源和其它源文件一样放在/src路径下面。实际上,你甚至不需要把它们全都放在/src/assets路径下:你可以基于模块/组件的使用来组织文件结构。例如,你可以把每个组件和属于它的静态资源放在它自己的目录下。
资源处理规则
相对URL, e.g. ./assets/logo.png 将会被解释成一个模块依赖。它们会被一个基于你的Webpack输出配置自动生成的URL替代。没有前缀的URL, e.g. assets/logo.png 将会被看成相对URL,并且转换成./assets/logo.png
前缀带~的URL 会被当成模块请求, 类似于require(‘some-module/image.png'). 如果你想要利用Webpack的模块处理配置,就可以使用这个前缀。例如,如果你有一个对于assets的路径解析,你需要使用 8f231bd420e4bc66f7830ccd2d5b0baa 来确保解析是对应上的。相对根目录的URL, e.g. /assets/logo.png 是不会被处理的
在 Javascript中获取资源路径
为了能让Webpack返回正确的资源路径,你需要使用require(‘./relative/path/to/file.jpg'),由file-loader进行解析,然后返回处理过的URL。例如:
computed: {
background () {
return require('./bgs/' + this.id + '.jpg')
}
}
注意上面的例子,在最终的构建时将会包含./bgs/路径下的所有图片 这是因为Webpack不能猜出来在运行时会用到其中的哪个,所以会包含所有的。
“真实的” 静态资源
作为对比,在static/下的文件都不会被Webpack处理:它们使用相同的文件名,直接拷贝到最终的路径。你必须使用绝对路径来引用这些文件,取决于在config.js里面加入的build.assetsPublicPath 和 build.assetsSubDirectory。
举个例子,下面的默认值是:
// config/index.js
module.exports = {
// ...
build: {
assetsPublicPath: '/',
assetsSubDirectory: 'static'
}
}
所有放在 static/目录下的文件都应该是使用绝对URL/static/[filename]引用的。如果你将assetSubDirectory的值改成assets, 那么这些URL就会被变成 /assets/[filename]
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
JavaScript基于Ajax实现不刷新在网页上动态显示文件内容
以上是vue2.0 资源文件assets和static的区别详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue3+vite assets动态引入图片及解决打包后图片路径错误不显示的方法May 10, 2023 pm 05:55 PM
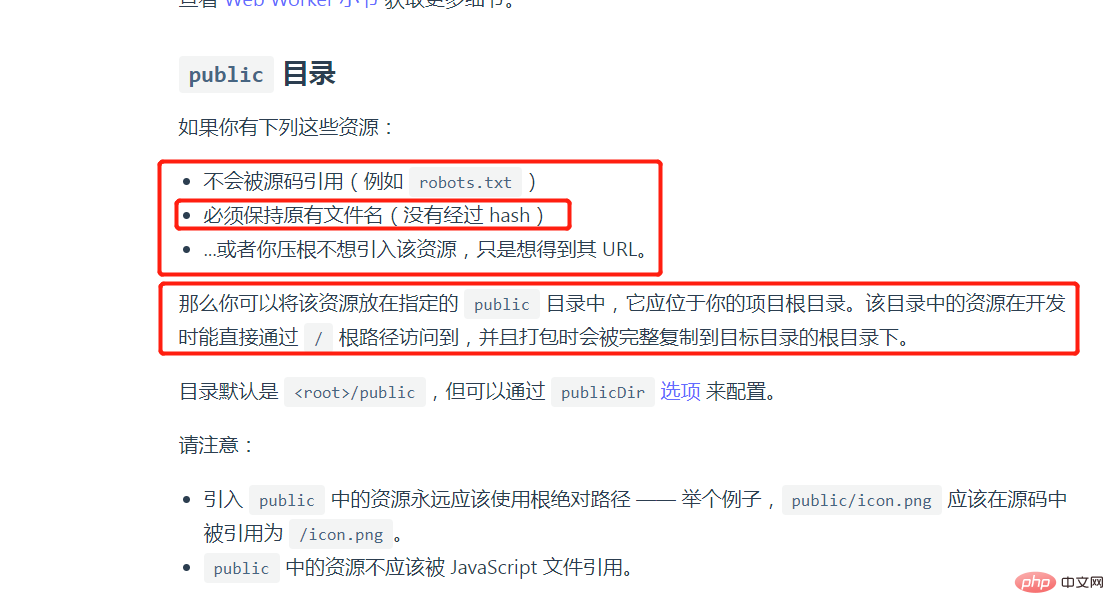
vue3+vite assets动态引入图片及解决打包后图片路径错误不显示的方法May 10, 2023 pm 05:55 PMvite官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上hash值,但是直接通过:src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题我们看到实际上我们不希望资源文件被wbpack编译可以把图片放到public目录会更省事,不管是开发环境还是生产环境,可以始终以根目录保持图片路径的一致,这点跟webpack是一致的看到这里,也许问题就解决了,如果在vite确实需要将静态文件放在assets,我们再往下看:
 c语言static的作用和用法是什么Jan 31, 2024 pm 01:59 PM
c语言static的作用和用法是什么Jan 31, 2024 pm 01:59 PMc语言static的作用和用法:1、变量作用域;2、生命周期;3、函数内部;4、修饰全局变量;5、修饰函数;6、其他用途;详细介绍:1、变量作用域,当一个变量前有static关键字,那么这个变量的作用域被限制在声明它的文件内,也就是说,这个变量是“文件级作用域”,这对于防止变量的“重复定义”问题很有用;2、生命周期,静态变量在程序开始执行时初始化一次,并在程序结束时销毁等等。
 Java中的static、this、super、final怎么使用Apr 18, 2023 pm 03:40 PM
Java中的static、this、super、final怎么使用Apr 18, 2023 pm 03:40 PM一、static 请先看下面这段程序:publicclassHello{publicstaticvoidmain(String[]args){//(1)System.out.println("Hello,world!");//(2)}}看过这段程序,对于大多数学过Java的从来说,都不陌生。即使没有学过Java,而学过其它的高级语言,例如C,那你也应该能看懂这段代码的意思。它只是简单的输出“Hello,world”,一点别的用处都没有,然而,它却展示了static关键字的主
 C语言中static关键字的实际应用场景及使用技巧Feb 21, 2024 pm 07:21 PM
C语言中static关键字的实际应用场景及使用技巧Feb 21, 2024 pm 07:21 PMC语言中static关键字的实际应用场景及使用技巧一、概述static是C语言中的一个关键字,用于修饰变量和函数。它的作用是改变其在程序运行过程中的生命周期和可见性,使得变量和函数具有静态的特性。本文将介绍static关键字的实际应用场景及使用技巧,并通过具体的代码示例进行说明。二、静态变量延长变量的生命周期使用static关键字修饰局部变量可以将其生命周期
 Java修饰符abstract、static和final怎么用Apr 26, 2023 am 09:46 AM
Java修饰符abstract、static和final怎么用Apr 26, 2023 am 09:46 AM修饰符abstract(抽象的)一、abstract可以修饰类(1)被abstract修饰的类称为抽象类(2)语法:abstractclass类名{}(3)特点:抽象类不能单独创建对象,但是可以声明引用抽象类类名引用名;(4)抽象类可以定义成员变量和成员方法(5)抽象类有构造方法,用于创建子类对象时,jvm默认创建一个父类对象;抽象的构造方法应用在jvm创建父类对象时应用。二、abstract可以修饰方法(1)被asbtract修饰的方法被称为抽象方法(2)语法:访问修饰符abstract返回值
 static的作用Jan 24, 2024 pm 04:08 PM
static的作用Jan 24, 2024 pm 04:08 PMstatic的作用:1、变量;2、方法;3、类;4、其他用途;5、多线程环境;6、性能优化;7、单例模式;8、常量;9、局部变量;10、内存布局优化;11、避免重复初始化;12、在函数中使用。详细介绍:1、变量,静态变量,当一个变量被声明为static时,它属于类级别,而不是实例级别,这意味着无论创建多少个对象,都只有一个静态变量存在,所有对象都共享这个静态变量等等。
 php的static静态方法是什么Oct 31, 2022 am 09:40 AM
php的static静态方法是什么Oct 31, 2022 am 09:40 AMphp static静态方法中的“静态”指的是无需对类进行实例化,就可以直接调用这些属性和方法;而static就是一个关键字,用来修饰类的属性及方法,其使用语法如“class Foo {public static $my_static = 'hello';}”。
 Springboot如何读取自定义pro文件注入static静态变量May 30, 2023 am 09:07 AM
Springboot如何读取自定义pro文件注入static静态变量May 30, 2023 am 09:07 AMSpringboot读取pro文件注入static静态变量mailConfig.properties#服务器mail.host=smtp.qq.com#端口号mail.port=587#邮箱账号mail.userName=hzy_daybreak_lc@foxmail.com#邮箱授权码mail.passWord=vxbkycyjkceocbdc#时间延迟mail.timeout=25000#发送人mail.emailForm=hzy_daybreak_lc@foxmail.com#发件人mai


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





