ajax post方式表单提交设置异步对象的xhr.setRequestHeader,在谷歌浏览器的编译器中显示传值在Request Payload中这是错误的
当我们创建一个异步对象XMLHttpRequest同时post方式向后台传输数据的时候。
我们要设置异步对象的xhr.setRequestHeader成员的值为
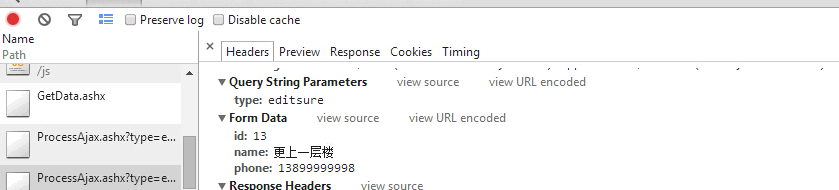
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");否则的话后台是不能接收到传过去的值的。因为在谷歌浏览器的编译器中显示,传值在Request Payload中,这是错误的(如图) --属性注意看

而正确的方式是在 Form Data 中(如图)

这个设置在form表单中的enctype属性(规定在发送到服务器之前应该如何对表单数据进行编码。一共有三种形式,可参考w3c文档)也是有得到体现的、
例如:
jquery 里面有一个方法serialize() 方法 。。可以将参数一窝端。变成 id="值"&name="值" 的方式
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用ajax和history.pushState无刷新改变页面URL示例_AJAX相关
以上是ajax post方式表单提交setRequestHeader报错解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Nginx中404页面怎么配置及AJAX请求返回404页面May 26, 2023 pm 09:47 PM
Nginx中404页面怎么配置及AJAX请求返回404页面May 26, 2023 pm 09:47 PM404页面基础配置404错误是www网站访问容易出现的错误。最常见的出错提示:404notfound。404错误页的设置对网站seo有很大的影响,而设置不当,比如直接转跳主页等,会被搜索引擎降权拔毛。404页面的目的应该是告诉用户:你所请求的页面是不存在的,同时引导用户浏览网站其他页面而不是关掉窗口离去。搜索引擎通过http状态码来识别网页的状态。当搜索引擎获得了一个错误链接时,网站应该返回404状态码,告诉搜索引擎放弃对该链接的索引。而如果返回200或302状态码,搜索引擎就会为该链接建立索引
 Scrapy基于Ajax异步加载实现方法Jun 22, 2023 pm 11:09 PM
Scrapy基于Ajax异步加载实现方法Jun 22, 2023 pm 11:09 PMScrapy是一个开源的Python爬虫框架,它可以快速高效地从网站上获取数据。然而,很多网站采用了Ajax异步加载技术,使得Scrapy无法直接获取数据。本文将介绍基于Ajax异步加载的Scrapy实现方法。一、Ajax异步加载原理Ajax异步加载:在传统的页面加载方式中,浏览器发送请求到服务器后,必须等待服务器返回响应并将页面全部加载完毕才能进行下一步操
 ajax传递中文乱码怎么办Nov 15, 2023 am 10:42 AM
ajax传递中文乱码怎么办Nov 15, 2023 am 10:42 AMajax传递中文乱码的解决办法:1、设置统一的编码方式;2、服务器端编码;3、客户端解码;4、设置HTTP响应头;5、使用JSON格式。详细介绍:1、设置统一的编码方式,确保服务器端和客户端使用相同的编码方式,通常情况下,UTF-8是一种常用的编码方式,因为它可以支持多种语言和字符集;2、服务器端编码,在服务器端,确保将中文数据以正确的编码方式进行编码,再传递给客户端等等。
 如何使用CakePHP中的AJAX?Jun 04, 2023 pm 08:01 PM
如何使用CakePHP中的AJAX?Jun 04, 2023 pm 08:01 PM作为一种基于MVC模式的PHP框架,CakePHP已成为许多Web开发人员的首选。它的结构简单,易于扩展,而其中的AJAX技术更是让开发变得更加高效。在本文中,将介绍如何使用CakePHP中的AJAX。什么是AJAX?在介绍如何在CakePHP中使用AJAX之前,我们先来了解一下什么是AJAX。AJAX是“异步JavaScript和XML”的缩写,是指一种在
 什么是ajax重构Jul 01, 2022 pm 05:12 PM
什么是ajax重构Jul 01, 2022 pm 05:12 PMajax重构指的是在不改变软件现有功能的基础上,通过调整程序代码改善软件的质量、性能,使其程序的设计模式和架构更合理,提高软件的扩展性和维护性;Ajax的实现主要依赖于XMLHttpRequest对象,由于该对象的实例在处理事件完成后就会被销毁,所以在需要调用它的时候就要重新构建。
 jquery ajax报错403怎么办Nov 30, 2022 am 10:09 AM
jquery ajax报错403怎么办Nov 30, 2022 am 10:09 AMjquery ajax报错403是因为前端和服务器的域名不同而触发了防盗链机制,其解决办法:1、打开相应的代码文件;2、通过“public CorsFilter corsFilter() {...}”方法设置允许的域即可。
 使用HTML5文件上传与AJAX和jQuerySep 13, 2023 am 10:09 AM
使用HTML5文件上传与AJAX和jQuerySep 13, 2023 am 10:09 AM当提交表单时,捕获提交过程并尝试运行以下代码片段来上传文件-//File1varmyFile=document.getElementById('fileBox').files[0];varreader=newFileReader();reader.readAsText(file,'UTF-8');reader.onload=myFunc;functionmyFunc(event){ varres
 在Laravel中如何通过Ajax请求传递CSRF令牌?Sep 10, 2023 pm 03:09 PM
在Laravel中如何通过Ajax请求传递CSRF令牌?Sep 10, 2023 pm 03:09 PMCSRF代表跨站请求伪造。CSRF是未经授权的用户冒充授权执行的恶意活动。Laravel通过为每个活动用户会话生成csrf令牌来保护此类恶意活动。令牌存储在用户的会话中。如果会话发生变化,它总是会重新生成,因此每个会话都会验证令牌,以确保授权用户正在执行任何任务。以下是访问csrf_token的示例。生成csrf令牌您可以通过两种方式获取令牌。通过使用$request→session()→token()直接使用csrf_token()方法示例<?phpnamespaceApp\Http\C


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





