这次给大家带来怎样使用vue-cli扩展多模块打包,使用vue-cli扩展多模块打包的注意事项有哪些,下面就是实战案例,一起来看一下。
场景
在实际的项目开发中会出现这样的场景,项目中需要多个模块(单页或者多页应用)配合使用的情况,而vue-cli默认只提供了单入口打包,所以就想到对vue-cli进行扩展
实现
首先得知道webpack是提供了多入口打包,那就可以从这里开始改造
新建build/entry.js
const path = require('path')
const fs = require('fs')
const moduleDir = path.resolve(dirname, '../src/modules')
let entryObj = {}
let moduleItems = fs.readdirSync(moduleDir)
moduleItems.forEach(item => {
entryObj[`${item}`] = `./src/modules/${item}/main.js`
})
module.exports = entryObj
这里用到了nodejs的fs和path模块,可以查看文档http://nodejs.cn/api/fs.html,http://nodejs.cn/api/path.html,可以根据自己的项目配置更改,此处是以src/modules/文件夹下的目录作为模块,每个模块中都有一个main.js作为入口文件
修改build/webpack.base.conf.js中entry
const entryObj = require('./entry')
module.exports = {
entry: entryObj
}
接下来就是如何将打包好的文件注入到html中,这里利用html-webpack-plugin插件来解决这个问题,首先你需要有一个html的模板文件,然后在webpack配置中更改默认的html-webpack-plugin插件配置
添加build/plugins.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
let configPlugins = []
Object.keys(entryObj).forEach(item => {
configPlugins.push(new HtmlWebpackPlugin(
{
filename: '../dist/' + item + '.html',
template: path.resolve(dirname, '../index.html'),
chunks: [item]
}
))
})
module.exports = configPlugins
修改build/webpack.dev.conf.js配置
module.exports = {
plugins: configPlugins
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样使用vue-cli扩展多模块打包的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python常用标准库及第三方库2-sys模块Apr 10, 2023 pm 02:56 PM
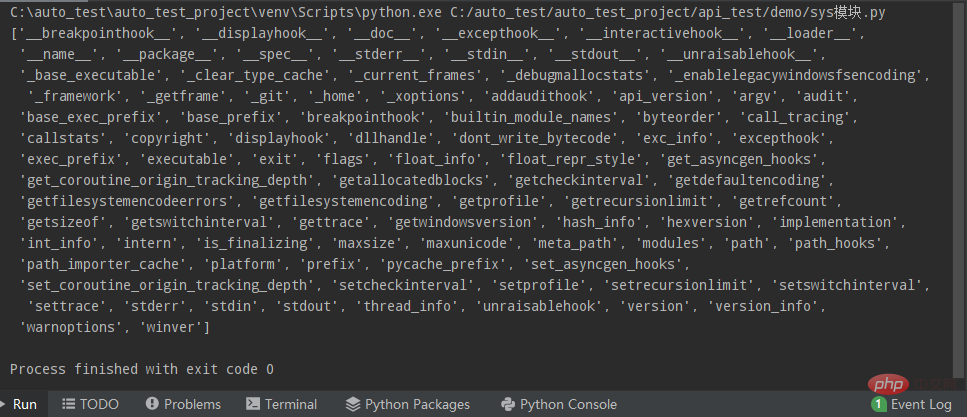
Python常用标准库及第三方库2-sys模块Apr 10, 2023 pm 02:56 PM一、sys模块简介前面介绍的os模块主要面向操作系统,而本篇的sys模块则主要针对的是Python解释器。sys模块是Python自带的模块,它是与Python解释器交互的一个接口。sys 模块提供了许多函数和变量来处理 Python 运行时环境的不同部分。二、sys模块常用方法通过dir()方法可以查看sys模块中带有哪些方法:import sys print(dir(sys))1.sys.argv-获取命令行参数sys.argv作用是实现从程序外部向程序传递参数,它能够获取命令行参数列
 Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM
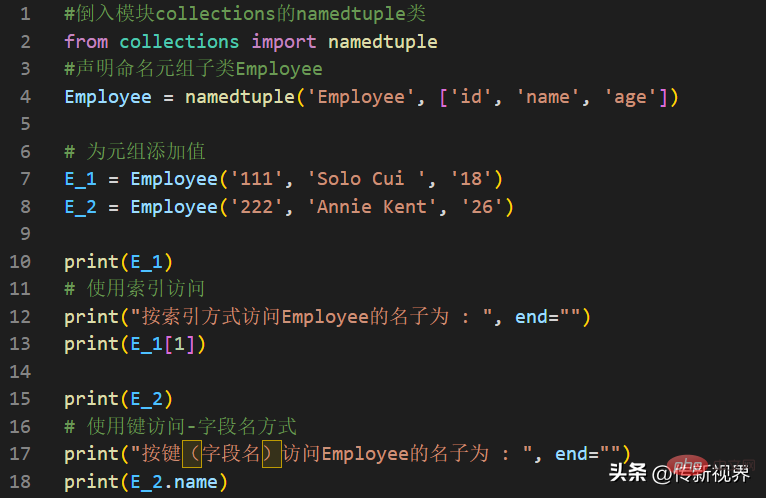
Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM前言本文继续来介绍Python集合模块,这次主要简明扼要的介绍其内的命名元组,即namedtuple的使用。闲话少叙,我们开始——记得点赞、关注和转发哦~ ^_^创建命名元组Python集合中的命名元组类namedTuples为元组中的每个位置赋予意义,并增强代码的可读性和描述性。它们可以在任何使用常规元组的地方使用,且增加了通过名称而不是位置索引方式访问字段的能力。其来自Python内置模块collections。其使用的常规语法方式为:import collections XxNamedT
 如何在 Python 中使用 DateTimeApr 19, 2023 pm 11:55 PM
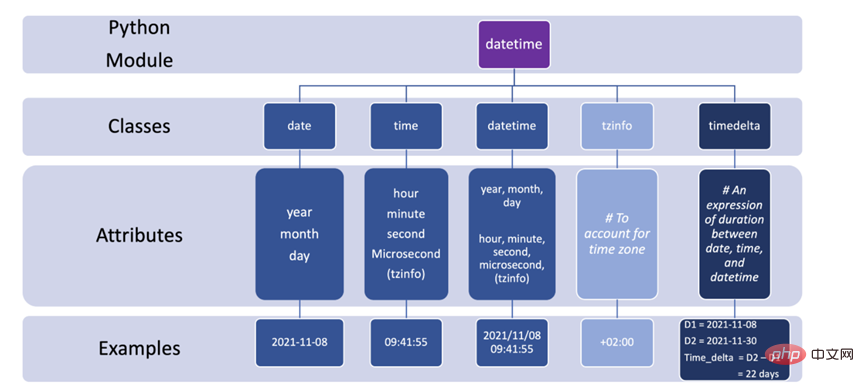
如何在 Python 中使用 DateTimeApr 19, 2023 pm 11:55 PM所有数据在开始时都会自动分配一个“DOB”(出生日期)。因此,在某些时候处理数据时不可避免地会遇到日期和时间数据。本教程将带您了解Python中的datetime模块以及使用一些外围库,如pandas和pytz。在Python中,任何与日期和时间有关的事情都由datetime模块处理,它将模块进一步分为5个不同的类。类只是与对象相对应的数据类型。下图总结了Python中的5个日期时间类以及常用的属性和示例。3个有用的片段1.将字符串转换为日期时间格式,也许是使用datet
 Python 的 import 是怎么工作的?May 15, 2023 pm 08:13 PM
Python 的 import 是怎么工作的?May 15, 2023 pm 08:13 PM你好,我是somenzz,可以叫我征哥。Python的import是非常直观的,但即使这样,有时候你会发现,明明包就在那里,我们仍会遇到ModuleNotFoundError,明明相对路径非常正确,就是报错ImportError:attemptedrelativeimportwithnoknownparentpackage导入同一个目录的模块和不同的目录的模块是完全不同的,本文通过分析使用import经常遇到的一些问题,来帮助你轻松搞定import,据此,你可以轻松创建属
 Python中的Shutil模块Aug 18, 2023 pm 11:57 PM
Python中的Shutil模块Aug 18, 2023 pm 11:57 PMPython作为一种多功能且强大的编程语言,提供了许多模块和库来简化各种任务。其中一个模块是Shutil,它代表"shellutilities",提供了一套全面的文件和目录操作函数。无论您需要复制、移动、重命名还是删除文件和目录,Python中的Shutil模块都可以通过其用户友好且高效的功能帮助您。在本教程中,我们将深入探讨Shutil模块的世界,并探索其在Python中管理文件和目录的能力。我们将为您介绍Shutil的主要特点和功能,并提供实际示例和代码片段。在文章的下一
 Python常用标准库及第三方库3-日期、时间处理模块Apr 10, 2023 pm 02:51 PM
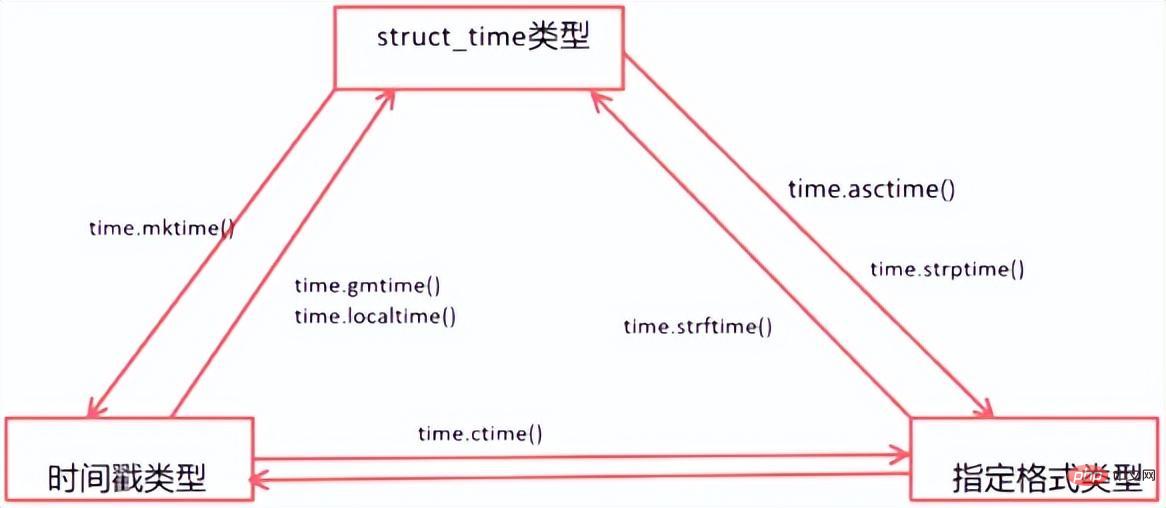
Python常用标准库及第三方库3-日期、时间处理模块Apr 10, 2023 pm 02:51 PM时间处理是编程中一个比较常见的情况,比如转换时间类型:后端接口传参时通常是传递时间戳,前台拿到接口返回值中的时间戳通常需要格式化后再进行展示。在Python中,处理时间的模块有time、datetime。一、time模块1.time模块简介time模块是Python专门用来处理时间的内建库。它自带了很多方法,可以将不同的时间类型进行相互转换,例如可以将时间戳类型转换为时间元组、时间元组转换为格式化时间、 格式化时间转换为时间戳......2.常见的时间类型在Python中,通常有这几种方式来表示
 如何实现Nginx的动态模块加载配置Nov 08, 2023 pm 02:23 PM
如何实现Nginx的动态模块加载配置Nov 08, 2023 pm 02:23 PMNginx是一款高性能的Web服务器和反向代理软件,最近发布的Nginx版本1.9.11及以后的版本支持了动态模块的加载。这一新特性使得用户能够在不重新编译和重新安装Nginx的情况下,通过添加新的动态模块实现功能扩展和定制化。本文将介绍如何在Nginx中实现动态模块加载配置,并给出具体的代码示例。Nginx动态模块加载的原理是通过一个新的编译模式--“--
 Nginx模块在Web安全防御中的应用Jun 10, 2023 pm 12:37 PM
Nginx模块在Web安全防御中的应用Jun 10, 2023 pm 12:37 PMNginx是一种高性能的开源Web服务器,通常用于反向代理、负载均衡、HTTP缓存等多种用途。同时,Nginx也是一个模块化的服务器,通过添加不同的模块,可以实现更加强大的功能。其中,安全模块是在Web安全防御中最为重要的模块之一,本文将介绍Nginx模块在Web安全防御中的应用。Nginx模块是如何工作的?Nginx模块可以通过不同的方式工作,包括嵌入式、


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





