这次给大家带来前端测试金字塔使用步骤详解,前端测试金字塔使用的注意事项有哪些,下面就是实战案例,一起来看一下。
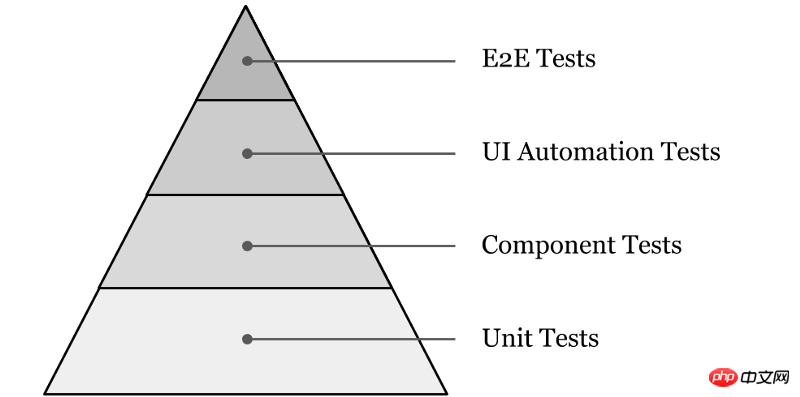
测试金字塔,来源于人们将多层结构应用在前端测试领域(如图1)。

对于金字塔的结构众说纷纭,这里采用原作者的观点,并附上一些我在实际项目中所采用的技术栈:
端到端测试:从外部测试整个app。在真实的浏览器或移动设备上运行应用,使用真实的服务端数据。通常情况下,端到端测试都是由组内的专门测试人员进行的(人力测试),此时的app也大都处于生产阶段或者准生产阶段,所用数据都是线上真实数据。
UI自动化测试:从外部测试app的主要模块。一般运行在真是的设备上,使用模拟服务器。前端自动化测试框架很多,这里有一个链接:Top 5 Most Rated Node.js Frameworks for End-to-End Web Testing。CasperJS在渲染React DOM时会有些问题,Protractor是基于Angluar的,配置起来也有些麻烦,所以我在项目中使用了nightmare.js,他会调用eletron虚拟出的浏览器进行自动化测试,并且在项目中我们使用了一个特定进行测试的数据库。
组件测试:从内部和UI和业务逻辑集成的测试。通常在node上运行,使用模拟服务器。在我们的项目中,由于使用了facebook的CRA(create react app),自带了Jest,自带断言库,开箱即用很方便,所以采用了Jest+Enzyme进行组件测试。基本教程网上很多,也可以在Jest和Enzyme的官网上看,有翻译版本。
单元测试:抛开UI,将项目分割成若干的单元,进行业务逻辑的测试。使用Node运行,并且在每个单元外使用模拟数据。
下面主要说一下组件和单元测试:
由于是基于react+redux+saga的单页应用,每个页面,或者说组件的基本结构分为四部分:sagas储存业务逻辑,index囊括了相关的action和reducer,component只进行UI渲染,container负责链接store和component。所以我采用的测试方案如下:
sagas: 使用redux-saga-test-plan,模拟generate function,使用模拟数据进行测试,并且使用provider模拟http请求的数据、withReducer同时测试相关的selector、reducer和actions。
container:使用redux-mock-store模拟redux store以及相应的action和state dispatch匹配测试。
component: 使用enzyme的shallow和mock props渲染组件(如果是最底层的组件可以用mount来测试react组件的生命周期),使用jest的mock function模拟点击等的动作。
index:index主要部分已经在sagas和container部分测试过了,详细的测试(我觉得必要性不是很大)可以参考redux的官方测试文档。
在国内一般的开发团队都有专门的测试人员,但是在国外比较小的团队就不会有。所以在开发同时不断更新测试代码也是很有必要的。
这是几个月来在测试方面的一些个人理解,如有不对或不够细致的地方还请大家指正。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是前端测试金字塔使用步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用





