这次给大家带来HTML的列表、表单、语义化使用方法总结,HTML的列表、表单、语义化使用的总结注意事项有哪些,下面就是实战案例,一起来看一下。
有序列表、无序列表、自定义列表在语义上的区别
1.有序列表ol>li;列表有顺序编号(默认列表前加1.,2.,3.,...编号),适用于有逻辑顺序的排列项目,而且次序不能乱。
2.无序列表ul>li;列表无顺序(默认列表前加"."),适用于并列显示的项目,项目无先后顺序
3.自定义列表dl>dt表头>dd表内容,dt为项目名称,dd项目名称的描述,一个项目名称可以有多个项目描述。自定义列表更简单,精准
如何嵌套:把一个元素放在另外一个元素中称为"嵌套",在列表中,可以把一个ol或者ul作为某个li的内容,这样就在列表中嵌套了另一个列表。
示例:
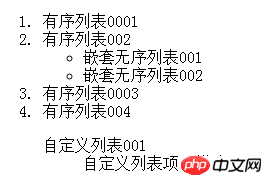
<!doctype html> <html> <head> <meta charset="utf-8"> <title>html4-001</title> </head> <body> <ol class='order'> <li>有序列表0001</li> <li>有序列表002 <ul class='unordered'> <li>嵌套无序列表001</li> <li>嵌套无序列表002</li> </ul> </li> <li>有序列表0003</li> <li>有序列表004 <dl> <dt> 自定义列表001<dd>自定义列表项目描述</dd> </dt> </dl> </li> </ol> </body> </html>
去除列表前面默认样式ul{list-style:none;}
CSS 标签中 class 和 id 的区别
id在页面上是唯一标识,class在页面上标识某一类型的样式,具有普遍性,可以重复使用。某元素的class名可以写成class="intro other",即可以有多个class名,代表叠加两个类名称对应的样式。id名不能这样写。ID名常用在页面布局(标记大框架),class一般在局部页面布局中使用,用于样式定义,因为class可以重复,所以为多个元素赋予同一class简化代码量。
块级元素、行内元素的区别
块级元素:独占一行可设置宽,高,margin,padding。块级元素是其他元素的容器元素,可以容纳其他块元素或者行内元素;行内元素只能够容纳文本内容或者其他的行内元素。常见块级元素:p,p,h1..h6,table,tr,ul,li,dl,dt,form
行内元素:占用空间是他自身的宽度。对于行内元素,手动设置宽高是无效的,它本身的高度是由自身决定的。行内元素可以通过line-height来设置高度。常见行内元素:a,span,img,input,button,em,textarea
块级元素中宽高和内外边距都可以设置的;行内元素设置宽高是无效的,它本身内容的宽度就决定了它的宽高,不能手动设置,行内元素的左右margin和padding是有效的,上下的margin和padding是不占据空间的,但是加边框后能看见其范围。注意上下方向设置margin,padding元素范围是增大了,但是对元素周围的内容是没影响的。a元素为行内元素,改变上下padding时元素范围增大(边框可看出),但对周围元素无影响。
display: block、display: inline、display: inline-block的区别
display:none;将元素设置成不显示,脱离文档流,但在dom树中还存在
display:table-cell;将元素设置成表格单元格,可通过vertical-align=middle设置垂直居中(vertical-align仅对行内元素和表格单元格元素生效)
display:block; 将元素设置成块级元素
display:in-line;将元素设置成成行内元素
display:inline-block;将元素设置成行内块元素,既像行内元素水平排列,又能像块级元素设置宽高,设置上下左右padding,margin。inline-block:IE8以下浏览器不支持
HTML CSS 语义化
选择正确合适的标签,合理的标签命名,使用合理的代码结构,语义化使页面结构更清晰,代码更加便于阅读和维护,同时便于爬虫和浏览器更好的解析。标签语义化明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。书写代码时注意的细节:命名要有含义,单词组用中横线连接,大小写规则统一。在网页上要展示出来的页面内容一定要放在body标签中。
常用的input 标签
form表单的作用是把用户输入的数据提交到后台。其name属性为表单提交的名称,action属性为提交到的网址(如不写默认提交到当前页面),method属性为提交方式get/post。
常见input标签
<form action=""> <input type="text" name="username"> 单行文本区 <br /> <input type="password" name='pwd'>密码区 <br /> <input type="radio" name="sex" value="male"> 男 <br /> <input type="radio" name="sex" value="female"> 女 <br /> <input type="checkbox" name="lov[]"> 汽车 <br /> <input type="checkbox" name="lov[]"> 游戏 <br /> <input type="checkbox" name="lov[]"> 旅游 <br /> <textarea>请输入文本</textarea> <br /> <select multiple="multiple"> <option value="apple">苹果</option> <option value="banana">香蕉</option> <option value="apple">苹果</option> <option value="banana">香蕉</option> </select> <br /> <input type="submit" name="submit"> 提交 <br /> <input type="reset" name="reset"> 重置 <br /> <input type="hidden" name="hidden"><br /> </form>
input标签中 post 和 get 方式的区别
get(GET用于信息获取):把要提交的数据拼装成url,提交的数据信息可见。get一般用于提交少量数据,浏览器限制最多提交1K(浏览器地址栏装不下超过1K的信息啊)。get提交的数据会保存在浏览器历史记录中,不安全。
post(向服务器传送数据,是可能修改服务器上的资源的请求):提交的数据不是url,所以数据内容不可见,可提交大量数据,浏览器无限制,文件大小受服务器限制.
如果想在表单之外调用服务器端的应用程序,而且包括向其传递参数的过程,就要采用 GET 方法,因为该方法允许把表单这样的参数包括进来作为URL的一部分。而另一方面,使用POST样式的应用程序却希望在 URL 后还能有一个来自浏览器额外的传输过程,其中传输的内容不能作为传统 <a> 标签的内容.
在input标签中的name属性
input标签设置了name属性,才能在提交表单时传递属性和value值。另外,input在checkbox,radio类型中,name一致时代表选项为一组。
<input type="checkbox" name="love[ ]" value="bike" checked/>自行车 <input type="checkbox" name="love[ ]" value="car" />小车
love[ ]为数组形式,当可选项太多时,用这种数组方式便于js获取数组对应的值
input标签中radio分组
单选按钮radio元素,当radio元素的name值一样时,这些input标签归为一组。即同一组的单选按钮,name 取值一定要一致,比如下面例子输入性别的时候,name属性为同一个名称“sex”,这样同一组的单选按钮才可以起到单选的作用。如果name不一致,那么两个选项就都能选,这样就失去了单选按钮的意义。
<input type="radio" name="sex" value="男">男</input>; <input type="radio" name="sex" value="女">女</input>;
input标签中的placeholder 属性
在输入框的提示信息<input type="text" name="username" placeholder="默认信息"> 单行文本区
input标签中的type=hidden隐藏域的作用
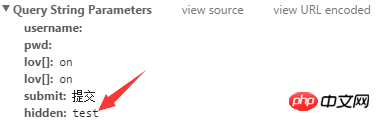
隐藏域(暂存数据用户不可见,可用作后台预埋密钥信息以验证用户提交数据是否为伪造,只有当服务器接收到的hidden和服务器预埋在页面的信息一致时,才能成功提交表单数据)
示例:type="hidden"的元素用户不可见,但提交表单时,hid的值test已提交后台。
按钮的常见样式及区别
<button>提交</button>
普通按钮,需要绑定js事件后点击后才有效
<a class="btn" href="#">提交</a>
应用了自定义按钮样式的a链接,点击后跳转到某个页面,让a链接应用按钮的样式是因为鼠标悬停a链接时有手势,让用户觉得是可点的。
<input type="submit" value="提交">
是form表单的提交按钮,将form表单中的数据发送给后台服务器
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是HTML的列表、表单、语义化使用方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用






