这次给大家带来EasyCanvas绘图库在Pixeler项目开发中使用实战总结,EasyCanvas绘图库在Pixeler项目开发中使用的注意事项有哪些,下面就是实战案例,一起来看一下。

欢迎交换友链: laker.me--进击的程序媛
Github:https://github.com/younglaker
V信: lakerHQ (请注明‘来自博客’)
涉及的两个项目
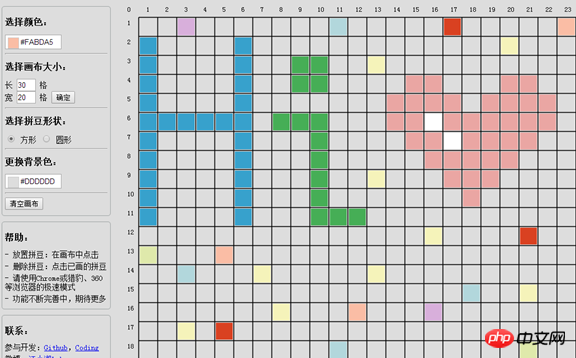
Pixler:一个用于设计像素图片(拼豆)的应用。
Easycanvas.js: Canvas 绘图库

开发背景
我对拼豆感兴趣,在做拼豆前要设计图纸,类似画像素图。我试用了网上能搜到的几个拼豆图纸设计的应用,但是没有适合我的,我就想着自己开发一个。

算法原理
拼豆图纸就类似于像素图,我刚开始构思如何开发的时候,想着它有点像下棋。所以我参考了五子棋的下棋原理。我在五子棋的算法上优化了鼠标点击时落脚的位置的计算方法,即鼠标点击时,获取点击位置,计算出它处于哪个方格中,在那个方格中画上一个像素点,用一个二维数组记录方格中已绘制的位置。这就完成了初步的拼豆像素图的算法设计。
在以往的开发中,我都要求每一步都精益求精,导致整体进度缓慢,常常停留在初步阶段,就把自己绕晕。所以在此次开发中,尝试了小步快跑、快速迭代的方法。
第一版:快速开发
第一版本开发的时候,我尽量减少对性能、代码优化的思考,在最快的速度完成基本功能,也就是如何绘制像素点和删除像素图。
这样没有束缚的情况下,只需要集中精力完成功能的算法,很快就实现基本功能。
当然,代码也是很简单粗暴的,就需要第二版的完善。
第二版:性能和代码优化
首先,把画布分为两层,一层是参考线画布,一层是绘图画布。参考线画布在初始化后就不需要修改,所有操作只需要在绘图画布上进行,减少了绘图时候的工作量。
然后,把通用功能的代码封装成公共函数,减少冗余。
第三版:封装绘图库,并在应用中不断完善
Pixler 主要代码是 Canvas 绘图,所以可以把 Canvas 主要绘图功能封装一下,单独成一个绘图库,减少主代码冗余,也方便在其他项目中引用。
在大学期间,我研究 jQuery 的时候就仿着写了一个链式结构的 JavaScript 框架 Oct.js,加上第一、第二版本对 Canvas 接口的熟悉,所以开发起来并不困难。但在接口设计上重复弄了几次,这部分的经验我也写了一篇文章 《EasyCanvas:连续画图的一些总结》 记录了一下。
开发 Easycanvas.js,不仅是在 JavaScript 开发、Canvas 运用上的提升,还是一个开源项目的完整实践。期间有一个小伙伴加入参与了合作,可惜没参与太多功能就退出了,但还是一次很好的开源项目的体验。
在开发代码的过程中,还编写了相关的文档。接口不断优化修改,文档也不断的调整,就连文档格式也做了多次调整,工作量是不小,但也不厌其烦。
由于时间原因,在开发完 Easycanvas.js 基础版本后就去做别的项目。间隔一段时间回来再看,基本没有有最初开发时候的熟悉感,这就得靠我之前写的文档了。所以,好的文档是项目的开门钥匙。
就这样,我像一个刚接触这个绘图库的用户一样,参照文档,把 Easycanvas.js 重构了 Pixler 的绘图代码。同时,在应用的过程中发现了 Easycanvas.js 的不足,又反过来进行完善。两个项目相辅相成。

小结
相比之前开发的 Oct.js,只有开发和单元测试,并没有大规模地应用到实际项目中(我也尝试过,但一旦项目做大,就涉及到 jQuery 插件 ,就不得不引入 jQuery,就和 Oct.js 重复了,就只好把 Oct.js 删掉)。
所以,这次 Pixler 和 Easycanvas.js 的开发,从0到1再到100,是一个很好的经历。不仅是编程技能上的提升,还是项目管理上积累了经验。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是EasyCanvas绘图库在Pixeler项目开发中使用实战总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






