这次给大家带来avalon前端项目中使用解析,avalon前端项目中使用的注意事项有哪些,下面就是实战案例,一起来看一下。
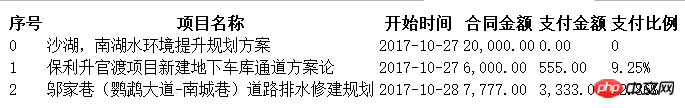
1 小例子数据循环

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.bootcss.com/avalon.js/2.0s/avalon.js"></script>
</head>
<body>
<table class="table table-striped table-hover pro-lists">
<thead>
<tr>
<th>序号</th>
<th>项目名称</th>
<th>开始时间</th>
<th>合同金额</th>
<th>支付金额</th>
<th>支付比例</th>
</tr>
</thead>
<tbody ms-controller="test">
<tr ms-for="($index,el) in @data">
<td>{{$index}}</td>
<td>{{el.pro_name}}</td>
<td>{{el.crt_time}}</td>
<td>{{el.contract_money|number(2)}}</td>
<td>{{el.pay_money|number(2)}}</td>
<td ms-if="el.pay_money==0">
0
</td>
<td ms-if="el.pay_money!=0">
{{el.pay_money / el.contract_money *100|number(2)}}%
</td>
</tr>
</tbody>
</table>
</body>
<script type="text/javascript">
vm = avalon.define({
$id: 'test',
data: {}
});
//这里是请求服务器
// $.ajax({
// url:'../json/avalon_for.json',
// type:'get',
// dataType:'json',
// success: function (ajax) {
// vm.data=ajax.data;
// // console.log(vm.data)
// }
// });
vm.data = [{
"pro_name": "沙湖,南湖水环境提升规划方案",
"crt_time": "2017-10-27",
"contract_money": "20000",
"pay_money": "0"
},
{
"pro_name": "保利升官渡项目新建地下车库通道方案论",
"crt_time": "2017-10-27",
"contract_money": "6000",
"pay_money": "555"
},
{
"pro_name": "邬家巷(鹦鹉大道-南城巷)道路排水修建规划",
"crt_time": "2017-10-28",
"contract_money": "7777",
"pay_money": "3333"
}
]
</script>
</html>
2 vm之间可以互相拿值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.bootcss.com/avalon.js/2.0s/avalon.js"></script>
<title>Document</title>
</head>
<body>
<p ms-controller="wrap">{{@a}}</p>
<p ms-controller="wrap2">
{{@a}}
<span>{{@b}}</span>
</p>
</body>
</html>
<script type="text/javascript">
var vm = avalon.define({
$id: 'wrap',
a: '123'
});
var def = avalon.define({
$id: "wrap2",
a: "大家好",
b: vm.a //获取第一个Model里的属性值
});
</script>
3 内置指令
$id, vm的名字
$watch, 用于添加监听函数
$fire, 用于触发监听函数
$events, 用于储存监听函数
$model, 返回一个纯净的JS对象
$element, 2.0新增, 当我们用ms-controller,ms-important指定一个VM的作用域,对应元素节点会放到这个属性上.
$computed, 2.2.1新增,用来集中定义计算属性
4 计算属性
4.1 get案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
<p>{{@fullName}}</p>
</body>
</html>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '司徒',
lastName: '正美',
$computed: {
//fullName依赖于firstName与lastName
fullName: function(){
return this.firstName+' '+this.lastName
},
//xxx只依赖于firstNaem
xxx: function(){
return this.firstName+'!!'
}
}
})
setTimeout(() => {
vm.lastName = '西瓜';
},3000);
</script>
4.2 set案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
<p>{{@firstName}}</p>
<p>{{@lastName}}</p>
</body>
</html>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '杀猪',
lastName: '牛刀',
$computed: {
//fullName依赖于firstName与lastName
fullName: {
get: function(){
return this.firstName+' '+this.lastName
},
set: function(val){
var arr = val.split(' ')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
setTimeout(() => {
vm.fullName = "你有 病吧"
}, 3000);
</script>
4.3 计算属性模糊搜索案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body>
<p ms-controller="avalon">
{{@test1}}
<table>
<tr>
<td>
<ul>
<li ms-for="el in @communities">{{el.community_name}}</li>
</ul>
</td>
<td>
<wbr ms-widget="{is:'ms-autocomplete', $id: 'aaa', name: 'community_id', communities :@communities}" />
</td>
</tr>
</p>
</p>
<script>
avalon.component('ms-autocomplete', {
template: '<p><input type="text" ms-duplex-string="@search" />' +
'<ul><li ms-for="($idx,opt) in @aaa">' +
'{{opt.community_name}}</li></ul></p>',
defaults: {
search: '',
communities: [],
onReady:function(e){
e.vmodel.$watch('search', function(v){
avalon.log('current search word is '+ v)
})
},
$computed: {
aaa: {
get: function() {
var ret = [];
for (var i = 0; i < this.communities.length; i++) {
if ((this.communities[i].community_name.indexOf(this.search) > -1)) {
ret[ret.length] = this.communities[i];
if(ret.length === 5){
break
}
}
}
return ret;
}
}
}
}
});
communities = [{
community_id: 3,
community_name: 'This',
}, {
community_id: 5,
community_name: 'isnot',
}, {
community_id: 8,
community_name: 'agood',
}, {
community_id: 10,
community_name: 'example',
}, {
community_id: 22,
community_name: 'for',
}, {
community_id: 23,
community_name: 'such',
}, {
community_id: 43,
community_name: 'test',
}, {
community_id: 45,
community_name: 'thank',
}, {
community_id: 47,
community_name: 'you',
}, {
community_id: 50,
community_name: 'verymuch',
}, {
community_id: 51,
community_name: 'youre',
}, {
community_id: 53,
community_name: 'welcome',
}, {
community_id: 54,
community_name: 'too',
}, {
community_id: 55,
community_name: 'notsogood',
}, {
community_id: 56,
community_name: 'cheerful',
}];
var vm = avalon.define({
$id: 'avalon',
test1: 'test1',
communities: communities,
});
</script>
</body>
</html>
5 对象data里放数据学vue,不过vue方便得多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
<p>{{@data.firstName}}</p>
<p>{{@data.lastName}}</p>
</body>
</html>
<script>
var vm = avalon.define({
$id: 'test',
data:{
firstName: '杀猪',
lastName:'牛刀',
},
methods:{
}
})
setTimeout(() => {
vm.data.firstName = '哈哈'
}, 3000);
</script>
6 操作数组方法
pushArray(el), 要求传入一数组,然后将它里面的元素全部添加到当前数组的末端。
remove(el), 要求传入一元素,通过全等于比较进行移除。
removeAt(index), 要求传入一数字,会移除对应位置的元素。
removeAll(arrayOrFunction), 有三种用法,如果是一个函数,则过滤比较后得到真值的元素,
如果是一数组,则将此数组中与原数组相等于的元素全部移除;如果没有任何参数,则全部清空。clear(),相当于removeAll()的第三种方法,清空数组的所有元素。由于需要同步视图的缘故,不能通过vm.array.length
= 0的方法来清空元素。ensure(el),只有当数组不存在此元素时,才添加此元素。
set(index, el),用于更新某一索引位置中的元素,因为简单数组元素的数组,是不会转换它的元素
toJSON(), 用于取得数组的$model, 2.2.2新添加的方法
6.1操作数组例子pushArray(不重复添加)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
</body>
<script>
var vm = avalon.define({
$id: 'xxx',
array: [1, 2, 3]
})
vm.array.push(4, 5, 6)
vm.array.pushArray([4, 5, 6]) //这个比push方法好用
vm.array.clear()
vm.array.ensure(3) //[3]
vm.array.ensure(3) //[3]
console.log(vm.array);
vm.array.ensure(4) //[3,4]
console.log(vm.array);
</script>
</html>
6.2 remove()数组操作例子删
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body ms-controller="test">
<p ms-for="el in @arr">
{{el}}<button type="button" ms-click="@arr.remove(el)">点我删除该行</button>
</p>
<script>
avalon.define({
$id: 'test',
arr: [1,2,3,4,5,6]
})
</script>
</body>
</html>
7 if显示隐藏包括站位隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
<script>
var vm = avalon.define({
$id: "test",
aaa: "这是被隐藏的内容",
toggle: false
})
</script>
<p><button type="button" :click='@toggle = !@toggle'>点我</span></button></p>
<p :if="@toggle">{{@aaa}}</p>
<p :visible="@toggle">{{@aaa}}</p>
</body>
</html>
9 arr和obj的for循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://unpkg.com/avalon2@2.2.8/dist/avalon.js"></script>
<title>Document</title>
</head>
<body :controller="test">
<ul>
<li :for="el in @data.array">{{el}}</li>
</ul>
<ul>
<li :for="(key,val) in @data.obj">{{key}}--{{val}}</li>
</ul>
</body>
</html>
<script>
var vm = avalon.define({
$id: "test",
data:{
array:[1,2,3,4],
obj:{a:1,b:2,c:3}
}
})
</script>
10 事件
animationend、
blur、focus change、input、
click 、 dblclick、 、 keydown、 keypress、keyup、
mousedown、 mouseenter、 mouseleave、 mousemove、 mouseout、
mouseover、 mouseup、 scroll、 submit
简写 :click-1="@fn(el)" :click-2="@fn(el)"
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Chart.js 轻量级HTML5图表绘制工具库使用步骤详解
以上是avalon前端项目中使用解析的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

禅工作室 13.0.1
功能强大的PHP集成开发环境






