下面我就为大家带来一篇ajax响应json字符串和json数组的实例。现在就分享给大家,也给大家做个参考。
最近上班太忙,晚上抽空整理一下ajax请求中,后台返回json字符串和json数组的场景,以及前台的处理示例。
直接看代码。
json字符串的后台响应
package com.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/jsonStr")
public class JsonStr extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 构造json对象
String resStr = "{" + "name:" + "\"zhangsan\"," + "id:" + "\"id001\"" + "}";
// 输出json对象到前台
PrintWriter out = resp.getWriter();
out.write(resStr);
out.flush();
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}json数组的后台响应
package com.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/jsonArr")
public class JsonArr extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 构造json对象
String resStr1 = "{" + "name:" + "\"zhangsan\"," + "id:" + "\"id001\"" + "}";
String resStr2 = "{" + "name:" + "\"lisi\"," + "id:" + "\"id002\"" + "}";
String resStr3 = "{" + "name:" + "\"wangwu\"," + "id:" + "\"id003\"" + "}";
// 构造json数组
String jsonArr = "[" + resStr1 + "," + resStr2 + "," + resStr3 + "]";
// 输出json数组到前台
PrintWriter out = resp.getWriter();
out.write(jsonArr);
out.flush();
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}前台页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Json</title>
</head>
<body>
<br><br>
<input type="button" value="JsonStr" onclick="jsonStr()" />
<br><br>
<table>
<tr>
<td>username</td>
<td><input id="username"></td>
</tr>
<tr>
<td>id</td>
<td><input id="id"></td>
</tr>
</table>
<br><br><br>
<input type="button" value="JsonArr" onclick="jsonArr()" />
<br><br>
<table border="1" bordercolor="red">
<caption>Json Array</caption>
<thead>
<tr>
<th>Username</th>
<th>Id</th>
</tr>
</thead>
<tbody id="tb">
</tbody>
</table>
</body>
<script type="text/javascript">
// json字符串处理方法
function jsonStr() {
var xhr = new XMLHttpRequest();
xhr.open("get", "jsonStr");
xhr.onreadystatechange = function(data) {
if (xhr.readyState == 4 && xhr.status == 200) {
// 将json字符串转换为json对象
var obj = eval("(" + data.target.responseText + ")");
document.getElementById("username").value = obj.name;
document.getElementById("id").value = obj.id;
}
};
xhr.send(null);
}
// json数组处理方法
function jsonArr() {
var xhr = new XMLHttpRequest();
xhr.open("get", "jsonArr");
xhr.onreadystatechange = function(data) {
if (xhr.readyState == 4 && xhr.status == 200) {
// 将json字符串转换为json数组
var obj = eval("(" + data.target.responseText + ")");
// 创建代码片段,用于存放表格行
var oFragment = document.createDocumentFragment();
// 根据json数组长度,产生行数据
for (var i=0; i<obj.length; i++) {
var trObj = document.createElement("tr");
trObj.innerHTML = "<td>" + obj[i].name + "</td><td>" + obj[i].id + "</td>";
oFragment.appendChild(trObj);
}
// 将行数据添加在表格的tBody部分
document.getElementById("tb").appendChild(oFragment);
}
};
xhr.send(null);
}
</script>
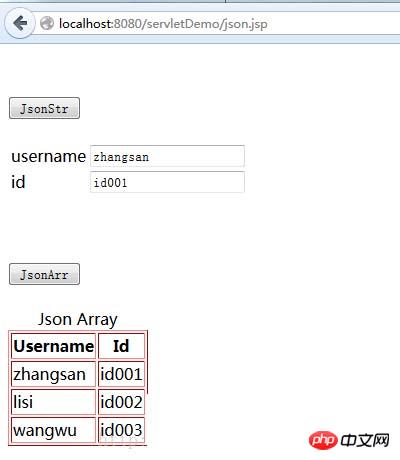
</html>页面效果图

点击 JsonStr 和 JsonArr 按钮后的效果

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是ajax响应json字符串和json数组的实例(图文教程)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





