这次给大家带来react-navigation使用步骤详解,react-navigation使用的注意事项有哪些,下面就是实战案例,一起来看一下。
一、主要构成
按使用形式主要分三部分:
StackNavigator: 类似于普通的Navigator,屏幕上方导航栏
TabNavigator: 相当于ios里面的TabBarController,屏幕下方的标签栏
DrawerNavigator: 抽屉效果,侧边滑出
二、使用
1.新建项目
react-native init ComponentDemo
2. 在应用中安装此库
npm install --save react-navigation
安装完发现是beta版本(v1.0.0-beta.7) ,竟然有坑?!一会儿我们会详细说这个坑~
3.测试TabNavigator、StackNavigator和DrawerNavigator
(1)新建HomePage.js
import React from 'react';
import {
StyleSheet,
View,
Text,
Button,
Image
} from 'react-native';
import {
StackNavigator,
TabNavigator
} from 'react-navigation';
import ChatScreen from './ChatScreen';
import MinePage from './MinePage';
class HomePage extends React.Component{
static navigationOptions={
title: '首页',//设置标题内容
header:{
backTitle: ' ',//返回按钮标题内容(默认为上一级标题内容)
}
}
constructor(props) {
super(props);
}
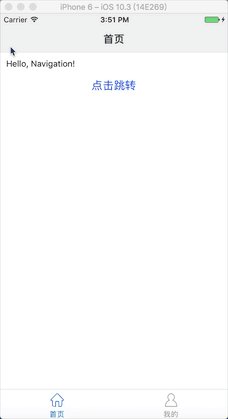
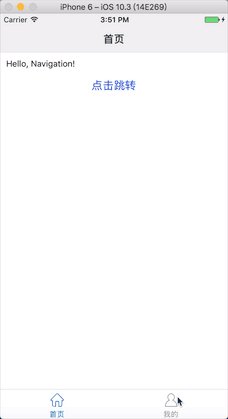
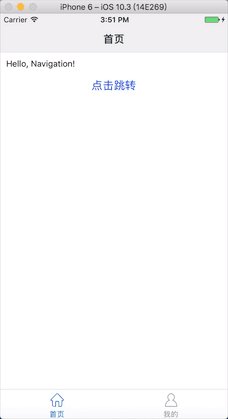
render() {
const {navigate} = this.props.navigation;
return (
<View style={styles.container}>
<Text style={{padding:10}}>Hello, Navigation!</Text>
<Button
onPress={() => navigate('Chat',{user:'Sybil'})}
title="点击跳转"/>
</View>
)
}
}
const MainScreenNavigator = TabNavigator({
Home: {
screen: HomePage,
navigationOptions: {
tabBar: {
label: '首页',
icon: ({tintColor}) => (
<Image
source={require('./image/bar_home_nomarl@3x.png')}
style={[{tintColor: tintColor},styles.icon]}
/>
),
},
}
},
Certificate: {
screen: MinePage,
navigationOptions: {
tabBar: {
label: '我的',
icon: ({tintColor}) => (
<Image
source={require('./image/bar_center_normal@3x.png')}
style={[{tintColor: tintColor},styles.icon]}
/>
),
},
}
},
}, {
animationEnabled: false, // 切换页面时不显示动画
tabBarPosition: 'bottom', // 显示在底端,android 默认是显示在页面顶端的
swipeEnabled: false, // 禁止左右滑动
backBehavior: 'none', // 按 back 键是否跳转到第一个 Tab, none 为不跳转
tabBarOptions: {
activeTintColor: '#008AC9', // 文字和图片选中颜色
inactiveTintColor: '#999', // 文字和图片默认颜色
showIcon: true, // android 默认不显示 icon, 需要设置为 true 才会显示
indicatorStyle: {height: 0}, // android 中TabBar下面会显示一条线,高度设为 0 后就不显示线了
style: {
backgroundColor: '#fff', // TabBar 背景色
},
labelStyle: {
fontSize: 12, // 文字大小
},
},
});
const styles = StyleSheet.create({
container:{
flex: 1,
backgroundColor:'#fff'
},
icon: {
height: 22,
width: 22,
resizeMode: 'contain'
}
});
const SimpleApp = StackNavigator({
Home: {screen: MainScreenNavigator},
Chat:{screen:ChatScreen},
});
export default SimpleApp;
(2)新建ChatScreen.js
import React from 'react';
import {
Button,
Image,
View,
Text
} from 'react-native';
class ChatScreen extends React.Component {
static navigationOptions = {
title:'聊天',
};
render() {
const {params} = this.props.navigation.state;
return (
<View style={{backgroundColor:'#fff',flex:1}}>
<Text style={{padding:20}}>Chat with {params.user}</Text>
</View>
);
}
}
export default ChatScreen;
(3)新建MinePage.js
import React,{Component} from 'react';
import {
Button,
Image,
View,
Text,
StyleSheet
} from 'react-native';
import {
DrawerNavigator
} from 'react-navigation';
import MyNotificationsScreen from './MyNotificationsScreen';
class MinePage extends Component{
static navigationOptions = {
title:'我的',
drawerLabel: '我的',
// Note: By default the icon is only shown on iOS. Search the showIcon option below.
drawerIcon: ({ tintColor }) => (
<Image
source={require('./image/chat@3x.png')}
style={[styles.icon, {tintColor: tintColor}]}
/>
),
};
render(){;
return(
<View style={{backgroundColor:'#fff',flex:1}}>
<Text style={{padding:20}}>Sybil</Text>
<Button
style={{padding:20}}
onPress={() => this.props.navigation.navigate('DrawerOpen')}
title="点击打开侧滑菜单"
/>
</View>
);
}
}
const styles = StyleSheet.create({
icon: {
width: 24,
height: 24,
},
});
const MyChatNavigator = DrawerNavigator({
MyChat: {
screen: MinePage,
},
Notifications: {
screen: MyNotificationsScreen,
},
},{
drawerWidth: 220, // 抽屉宽
drawerPosition: 'left', // 抽屉在左边还是右边
// contentComponent: CustomDrawerContentComponent, // 自定义抽屉组件
contentOptions: {
initialRouteName: MinePage, // 默认页面组件
activeTintColor: '#008AC9', // 选中文字颜色
activeBackgroundColor: '#f5f5f5', // 选中背景颜色
inactiveTintColor: '#000', // 未选中文字颜色
inactiveBackgroundColor: '#fff', // 未选中背景颜色
style: { // 样式
}
}
});
export default MyChatNavigator;
(4)编写MyNotificationsScreen.js
import React from 'react';
import {
StyleSheet,
View,
Text,
Button,
Image
} from 'react-native';
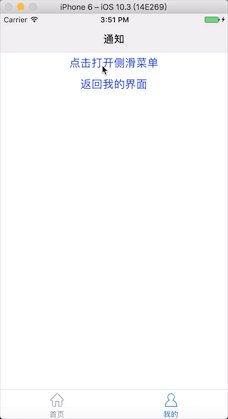
class MyNotificationsScreen extends React.Component {
static navigationOptions = {
title:'通知',
drawerLabel: '通知',
drawerIcon: ({ tintColor }) => (
<Image
source={require('./image/notif@3x.png')}
style={[styles.tabIcon, {tintColor: tintColor}]}
/>
),
};
render() {
return (
<View style={{backgroundColor:'#fff'}}>
<Button
style={{padding:20}}
onPress={() => this.props.navigation.navigate('DrawerOpen')}
title="点击打开侧滑菜单"
/>
<Button
onPress={() => this.props.navigation.goBack()}
title="返回我的界面"
/>
</View>
);
}
}
const styles = StyleSheet.create({
tabIcon: {
width: 24,
height: 24,
},
});
export default MyNotificationsScreen;
(5)运行
报错啦?这就是上面我们所说的坑~
什么原因呢?原来是测试版的bug,在目录中找到node_modules/react-navigation/src/views/Header.js的第12行,删除它就OK了~
Ps:遗憾的是这个错误我没有留图啊~在我即将发表这篇文章的时候,最新版已经变为(v1.0.0-beta.9)了,最新版已经将上述的bug修改了!
好了,再次运行~
上一个动态效果图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是react-navigation使用步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器





