这次给大家带来vue组件发布到npm步骤分析,vue组件发布到npm的注意事项有哪些,下面就是实战案例,一起来看一下。
为什么会有这个想法呢,主要是vue项目中自定义的组件在多个项目中使用。导致修改bug的时候,总是要在项目分支中修改,然后同步到主线上,这样容易导致分支修改后没有同步到主线,慢慢的就会导致组件版本不统一,而导致升级组件很繁琐,最后可能都要去维护多个组件的不同版本,这样不是我们想要的。
所以就打算将组件打包发布到npm上,每个项目中只需要在package.json中修改组件版本即可同步最新版本。
组件发布历程
1、开始对打包不是很了解,只是简单的将原有.vue文件以及相关的css、image资源进行提取,然后放到一个项目下,下面是发布组件到npm的详细步骤:
(1)新建组件项目,通过npm init来初始化一个package.json文件
(2)将提取出来的组件放到项目路径。
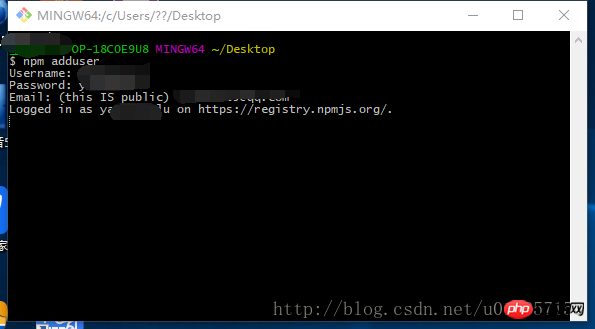
(3)在package.json所在目录,执行npm adduser。这里需要注册npm帐号
(4)然后要求输入用户名、密码、注册时填的邮箱。如图:

(5)然后输入npm publish即可。
如果不出以外,组件就已经发布成功了,可以通过npm install xxxx来进行安装了。
2、在使用过程中发现了一些小问题。由于当时在index.js中使用了es6的部分语法(如:数组的map、const),导致在低版本ie中会报错,虽然可以通过修改js来解决。但是作为一个有理想有抱负的码农,这种事情不能忍,因为想element-ui这些组件都是可以将.vue文件打包之后发布的。然后就想着也要弄好了。
3、然后就开始研究怎么能通过import xx from xxx即可实现加载打包后的js。通过查找资料,发现是通过package.json中有个main属性来设置加载js的路径。如图:

4、加载问题解决了,剩下就是打包问题了。由于打包需要一些webpack的配置,所以直接用vue-cli初始化了一个工程,对其中的webpack进行调整。主要是去掉build中打包配置文件webpack.prod.conf.js,这里去掉HtmlWebpackPlugin等。
https://github.com/myGitZone/mapModule 这里是示例,该项目只是一个demo。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue组件发布到npm步骤分析的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具





