https可以彻底解决劫持的问题。但是一般虚拟主机都不支持 https,难道http只能任流氓们恶意劫持么?下面通过本文给大家介绍Ajax 实现网站劫持的检测方法,需要的朋友可以参考下
https可以彻底解决劫持的问题。但是一般虚拟主机都不支持 https,难道http只能任流氓们恶意劫持么?
既然只有第一次访问时才会出现抽奖链接,通过JS在浏览器中检测,如果发现 被植入的 代码,则自动刷新网页,就可以解决被劫持的问题了。
现在要做的就是得到 被植入的代码。找了一圈,没有找到检查的工具。网站传输到客户的浏览器,需要三个步骤:【1】服务器 -> 【2】运行商 -> 【3】客户浏览器。
劫持出现在第【2】步,因为离开了服务器,已经不受控制了。但是第【3】部的浏览器可以通过JS来控制。通过 Ajax 上传 客户最终获取到的代码,就可以对进行分析了。
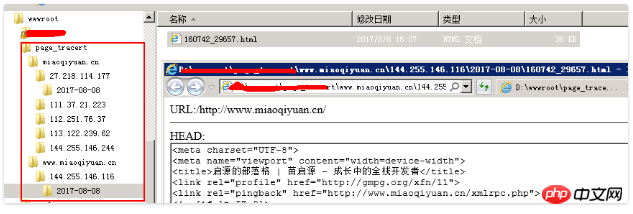
运行效果如下:

<?php
//根据访问域名,创建不同的目录
$log_path = $_SERVER['SERVER_NAME'];
if( !is_dir($log_path) ){
mkdir($log_path);
}
//根据访客IP,分别记录
$log_path .= '/' . $_SERVER['REMOTE_ADDR'];
if( !is_dir($log_path) ){
mkdir($log_path);
}
//按天分组
$log_path .= '/' . date('Y-m-d', time());
if( !is_dir($log_path) ){
mkdir($log_path);
}
//根据时间生成文件名
$log_file = $log_path . '/' . date('His', time()) . '_' . rand() . '.html';
//保存日志
$html = '';
$html .= 'URL:/' . post('url') . '<hr>';
$html .= 'HEAD:<br><textarea cols="200" rows="40">' . post('head') . '</textarea><hr>';
$html .= 'BODY:<br><textarea cols="200" rows="40">' . post('body') . '</textarea>';
file_put_contents($log_file, $html);
die('{"help":"http://www.miaoqiyuan.cn/p/browser-page-tracert/","log_file":"' . $log_file . '"}');
//调用的函数
function post($input){
$post_str = isset($_POST[$input]) ? $_POST[$input] : '';
$post_str = str_replace('\\', '', $post_str);
$post_str = iconv_substr($post_str, 0, 50000); //防止恶意上传假日志
return $post_str;
}
?>调用很简单,比如将 上边的php代码保存到了 /log/page_tracert.php,然后在整站页面中都加入 以下的代码,就可以获取到 所有的访问记录了。根据访问记录,得到 被植入的代码后,就可以进行检测脚本的开发了。
$(function(){
$.post('/log/page_tracert.php',{
url : location.href,
head : $('head').html(),
body : $('body').html(),
},function(){});
});注意:得到数据后,一定要尽快删除 测试代码。因为他会产生大量的日志,产生虚拟主机双倍的流量消耗
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是Ajax 实现网站劫持的检测方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





