这篇文章主要介绍了详解IE6中的position:fixed问题与随滚动条滚动的效果的相关资料,希望通本文能帮助到大家,需要的朋友可以参考下
详解IE6中的position:fixed问题与随滚动条滚动的效果
前言:
在《【jQuery】兼容IE6的滚动监听》(点击打开链接)提及到解决IE6fixed问题,具体是要引入一个js文件,还要声明一条脚本就为这个p声明fixed定位去解决,起始这样很不好啊。引入的Javascript不好管理之余,还要在head声明引入javascript,之后又要给这个p声明一个id,之后又要在脚本出弄一条声明,实在是烦死了。
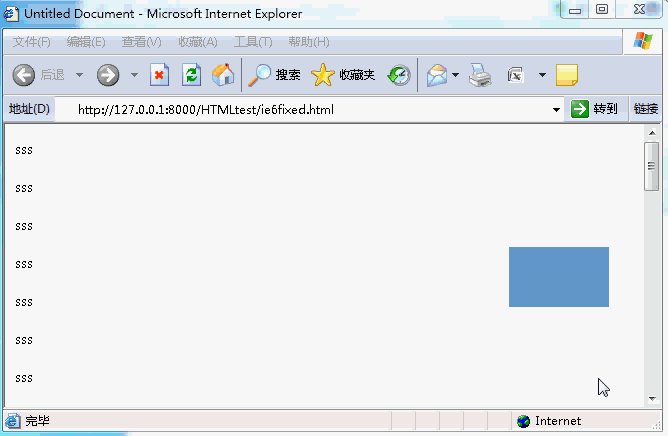
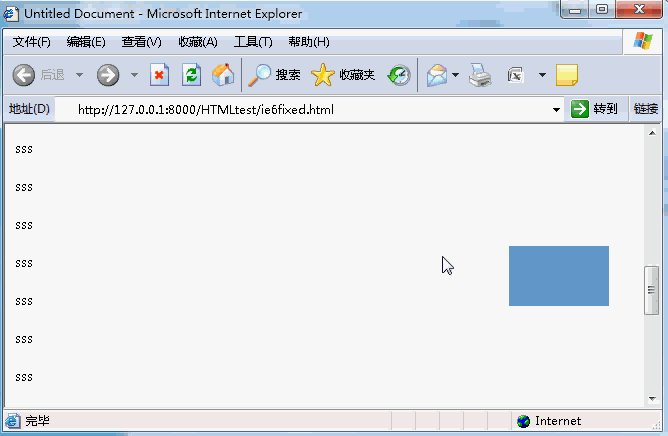
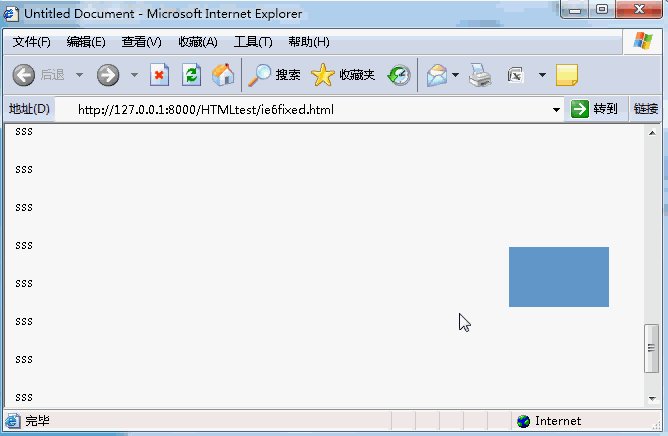
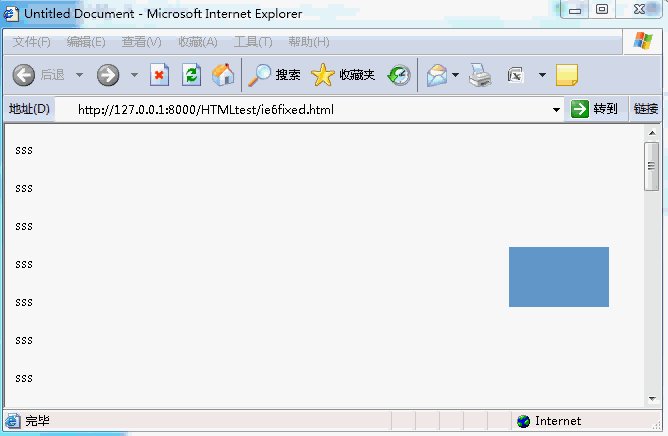
使用position:fixed无非是想做出如下的效果。
基本上position:fixed是在IE7以上的所有浏览器都是没有问题的:
IE8:

野狐禅FireFox:

然而由于IE6中直接就没有position:fixed属性,要做出如下的效果:

只能利用position: absolute;加一段在css样式中执行的javascript脚本去解决。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
.fixedbox {
background: #69C;
height: 60px;
width: 100px;
position: fixed;
bottom: 100px;
/*IE6实现position: fixed;*/
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_position: absolute;
_top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
/*等价于position: fixed;虽然代码好长,但是根本就不用管*/
_margin-bottom:100px;/*设置位置,不要用bottom,而是改用margin-bottom,margin-xx来实现*/
}
</style>
</head>
<body>
<p style="float:left;width:80%;min-height:100px;">
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
</p>
<p style="float:left;width:20%;min-height:100px;"><p class="fixedbox"></p></p>
<p style="clear:both"></p>
</body>
</html>上述代码,对于IE6的样式,前面都加上了_,_的部分是IE6特定的重写样式声明,具体见《【CSS】关于CSS样式中的!important、*、_符号》(点击打开链接)
而实际上,在IE6中,以下的CSS:
.fixed{
position: absolute;
top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
}等价于其它浏览器的:
.fixed{
position: fixed;
}当然IE6中实现position:fixed的CSS可能在某些浏览器中不正常,因此在各个样式前面补上一条下划线_,表示仅在IE6中执行。
同时IE6应有的如上样式之后,不要像其它浏览器用right,top,left,bottom去定位,而是用margin-bottom,margin-left,margin-right去设置被position:fixed的p的位置,
这里调节p的位置的时候还需要注意,由于上述的兼容IE6的CSS利用到top的属性,所以设置margin-top是不管用,如果你要设置这个p在浮动的时候,离浏览器的顶部是多少的话,你应该这样写:
.fixed{
/*IE6实现position: fixed;*/
_position: absolute;
_top: expression(eval(document.documentElement.scrollTop));
_margin-top:100px;
}这里关于_top的代码之所以短了这么多,是因为无须用document.documentElement.clientHeight来获取浏览器显示窗口大小。
而-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)一切是为了微调更加精确,如果你不想要也可以不加,仅仅是有一点视觉效果而已。
再者,上述的代码,大家可以看到,关于fixedbox这个东西,我并没有设置其right,left,是因为,我想让其在随滚动条滚动的时候,依旧能够保持父级p的float:left属性。
就是,右边的蓝色色块,与左边一大堆sss,依旧是80%与20%的分割。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
JavaScript在IE9之前版本中内存泄露问题(详细总结)
JavaScript hasOwnProperty() 函数(图文教程,附有代码示例)
JQuery,Extjs,YUI,Prototype,Dojo 等JS框架的区别和应用场景(实用技巧)
以上是详解解读IE6中的position:fixed问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...
 如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM
如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM使用Three.js和Octree优化房间内第三人称漫游的碰撞处理在Three.js中使用Octree实现房间内的第三人称漫游并添加碰�...
 在手机上使用原生select会遇到哪些问题?Apr 30, 2025 pm 03:06 PM
在手机上使用原生select会遇到哪些问题?Apr 30, 2025 pm 03:06 PM使用原生select在手机上的问题在移动设备上开发应用时,我们经常会遇到需要用户进行选择的场景。虽然原生sel...
 为什么有的网站能实现鼠标滚动穿透效果,而有的不行?Apr 30, 2025 pm 03:03 PM
为什么有的网站能实现鼠标滚动穿透效果,而有的不行?Apr 30, 2025 pm 03:03 PM探究鼠标滚动事件的实现原理在浏览一些网站时,你可能注意到某些页面元素在鼠标悬停时仍然允许滚动整个页...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





