在开发学习中经常会遇到一些js问题,本篇将会介绍一些相关的js基础问题。
CSS和JS在网页中的放置顺序是怎么样的?
一般我们把CSS放在head头部标签中,把JS代码放在body代码的尾部。
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>JS基础</title>
<style>
/* 这里放css代码 */
</style></head><body>
<!-- 这里放HTML代码 -->
<script> af4da9aae589f23dd415dbfdfe5a52a2
2cacc6d41bbb37262a98f745aa00fbf036cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
解释白屏和FOUC
白屏 :如果把CSS样式放在底部,在某些场景下(新窗口打开、刷新等)页面会出现白屏,而不是内容逐步展现,如果使用@import标签,即时CSS放入link,并且放在头部,也可能出现白屏现象。
脚步会阻塞后面内容的展现
脚本会阻塞其后组建的下载
对于图片和CSS,在加载时会并发加载(如一个域名下同时加载两个文件),但在加载JS时,会禁用并发,并且阻止其它内容的下载,所以把JS放到页面的顶部也会出现白屏的现象。
FOUC(Flash of Unstyled Content)无样式内容闪烁 :如果把CSS样式放在底部,对于IE浏览器,在某些场景下(点击链接,输入URL,使用书签进入等),就会出现FOUC现象(逐步加载无样式的内容,等CSS加载后页面突然展现样式),对于Firefox会一直出现FOUC现象。
async和defer的作用是什么?有什么区别
没有async和defer,在浏览器加载中会立即加载执行当前的脚本,并阻塞浏览器渲染script标签之下的文档元素,而有了async和defer可以使浏览器加载渲染后续文档的过程和JS脚本的加载与执行并行进行,也就是加载异步。
两者的区别:主要是脚本下载完成之后何时执行,defer会按照加载顺序脚本延迟到文档解析显示后执行,而async不管你声明的顺序如何,只要他加载完了就会立刻执行,并不会按照顺序。
一般来说defer更符合我们的使用场景。
网页的渲染机制
解析 HTML 标签, 构建 DOM 树
解析 CSS 标签, 构建 CSSOM 树
根据 DOM 和 CSSOM 组合成 渲染树 (render tree)进行基础布局
计算每个节点的几何结构
把每个节点绘制到屏幕上 呈现给用户
JavaScript 定义了几种数据类型? 哪些是简单类型?哪些是复杂类型?
Null :是空指针
Underfined :有指针但未指向任何空间
Boolean :布尔值,真假(true,false)
Number :数字类型。
String :字符串类型,单引号或双引号表示。
Object :对象,JS核心概念,最重要的数据类型。(一切皆为对象)
前5种为简单类型,Object为复杂类型。
NaN、undefined、null分别代表什么?
NaN:含义是Not a number,表示非数字,与任何值都不相等,包括他自己,(一种不等于任何值的数字类型)
underfined:是Underfined唯一的值,表示变量只是被声明,但是没有初始化,代表有这个指针,但是此指针没有指向任何空间
null:Null唯一的值,表示空指针,也就是不存在的东西
typeof和instanceof的作用和区别?
typeof的作用,可以判断返回一个值的数据类型,放在运算数的前面,运算数可以是任何类型。
function a(){}
a(){}typeof a"function" //运算数为函数返回functiontypeof 123421"number"typeof "32423423423""string"typeof true"boolean" typeof undefined"undefined" //利用这一点检查未定义变量typeof window"object" //其他全部返回object
instanceof 用于判断一个变量是否某个对象的实例,因为typeof遇到null,数组,对象时都会返回object类型,所以当我们要判断一个对象是否是数组时,或者判断某个变量是否是某个对象的实例则要选择使用instanceof
代码问题
1.如下代码判断一个变量是否是数字、字符串、布尔、函数
function isNumber(el){
if ((typeof el)==="Number"){ return true;
} else {
return false
};
}function isString(el){
if ((typeof el)==="String"){ return true;
} else {
return false
};
}function isBoolean(el){ if ((typeof el)==="Boolean"){ return true;
} else {
return false
};
}function isFunction(el){ if ((typeof el)==="Function"){ return true;
} else {
return false
};
}var a = 2,
b = "jirengu",
c = false;alert( isNumber(a) ); //truealert( isString(a) ); //falsealert( isString(b) ); //truealert( isBoolean(c) ); //truealert( isFunction(a)); //falsealert( isFunction( isNumber ) ); //true2.以下代码的输出结果是?

我是图
3.以下代码的输出结果是?
var a = 1;
a+++a;typeof a+2;
结果为number2,(typeof优先级相当高,所以优先计算typeof a结果为number,带上2所以为number2)
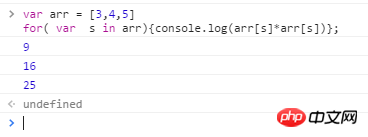
4.遍历数组,把数组里的打印数组每一项的平方
var arr = [3,4,5]// todo..// 输出 9, 16, 25
代码如下:

我是图
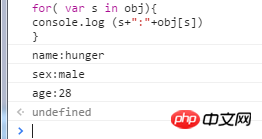
5.遍历 JSON, 打印里面的值
var obj = { name: 'hunger', sex: 'male', age: 28}//todo ...// 输出 name: hunger, sex: male, age:28
代码如图:(此处有参考)

我是图
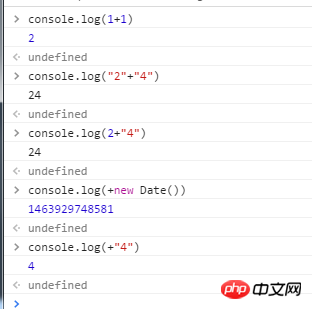
6.下面代码的输出是? 为什么
console.log(a);var a = 1;console.log(a);console.log(b);
第一个console.log(a);输出为underfined,因为JS会全局变量提升,a只有声明没有赋值。
第二个console.log(a);输出为1,因为它在var a =1;之后,1赋值到a身上。
第三个console.log(b);输出会报错,因为b未声明未赋值。
本篇介绍了一些介绍基础问题,想要更多相关知识请关注php中文网。
相关推荐:
以上是一些关于JS的基础问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具





