PHP+JS怎样做出实时搜索提示
- php中世界最好的语言原创
- 2018-05-18 11:18:311692浏览
这次给大家带来PHP+JS怎样做出实时搜索提示,PHP+JS做出实时搜索提示的注意事项有哪些,下面就是实战案例,一起来看一下。
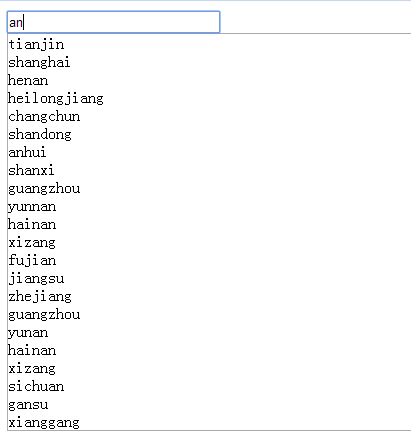
效果图如下:

代码如下:
HTML代码:(该代码用两种方法实现,一种Jquery,一种原生JS)
<html>
<head>
<script src="/DelphiRequest/search/js/jquery.js"></script>
<script>
/*用原生js实现
// function showResult(str)
// {
// if (str.length==0)
// {
// document.getElementById("livesearch").innerHTML="";
// document.getElementById("livesearch").style.border="0px";
// return;
// }
// if (window.XMLHttpRequest)
// {// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
// xmlhttp=new XMLHttpRequest();
// }
// else
// {// IE6, IE5 浏览器执行
// xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
// }
// xmlhttp.onreadystatechange=function()
// {
// if (xmlhttp.readyState==4 && xmlhttp.status==200)
// {
// document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
// document.getElementById("livesearch").style.border="1px solid #A5ACB2";
// }
// }
// xmlhttp.open("GET","livesearch.php?q="+str,true);
// xmlhttp.send();
// }
*/
//用jquery实现
function showResult(str){
$.ajax({
type: "GET",
url : "livesearch.php",
datatype : 'json',
data: {'q':str} ,
success :function (data) {
document.getElementById("livesearch").innerHTML=data;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
})
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<p id="livesearch"></p>
</form>
</body>
</html>
PHP代码如下:(PHP不仅可以考虑直接使用数组,也可以考虑直接查询数据库,获取数据库内容,本代码使用的是数组。)
<?php
$provinces=array("beijing","tianjin","shanghai","chongqing","hebei","henan","heilongjiang","jilin","changchun",
"shandong","anhui","shanxi","guangzhou","yunnan","hainan","xizang","qinghai","fujian","guizhou","jiangsu",
"zhejiang","guangzhou","yunan","hainan","xizang","neimenggu","sichuan","gansu","ningxia","xianggang","aomen");
$tmp=$_GET['q'];
$val=array();
$k=0;
if (strlen($tmp)>0)
{
for($i=0;$i<31;$i++){
if(strpos($provinces[$i],$tmp)!==false){
//传递值给val
$val[$k]=$provinces[$i];
//下标增加
$k=$k+1;
}
}
//遍历val数组
for($j=0;$j<count($val);$j++)
{
echo $val[$j];
echo "<br>";
}
}
?>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是PHP+JS怎样做出实时搜索提示的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

