用html中标签制作表单实例
- 墨辰丷原创
- 2018-05-16 10:45:425715浏览
本篇文章主要介绍用如何用html标签制作表单实例,属于HTML中必须要掌握的知识点之一。感兴趣的朋友参考下,希望对大家有所帮助。
表单标签:form
表单标签的主要作用是:在HTML页面中创建一个表单,在用户填写完表单信息后,将数据提交给服务器。需要填写数据的标签必须要放在表单标签体里面。 常用的属性: action:请求路径,在该属性中确定表单数据提交的服务器地址。 method:请求方式。常用的请求方式有:get,post。 get(默认):1.get的请求的数据有限 2.提交的表单数据是追加在请求的路径上,如:regist.action?username=jack&password=1111。 追加是在请求地址的后面加上?连接。之后每一对数据使用&连接。 post:1.提交的数据不在请求路径上追加,不显示在地址栏上。 2.理论上,post请求的数据量是无限的。
输入域标签:input
输入域标签用于获得用户输入的信息,type属性的值不同,获取的方式也就不一样。 常用属性: type属性 text:文本框,单行输入字段,用户可以在其中输入文本, password:密码框,该输入框中的输入字符将会以黑圆显示。 radio:单选框,表示一组互斥选项按钮中的一个,当一个按钮被选中,之前的按钮就会变为非选中。 checkbox:多选按钮。 file:文件上传组件 hidden:隐藏字段,数据会发送给服务器,但浏览器不会显示。 reset:重置按钮,将表单恢复到默认值。 submit:提交按钮,提交按钮会把表单数据发送到服务器。 name属性:元素名,必须要提供name属性,表单数据才会提交到服务器中。服务器通过该值来获取数据。 value属性:设置input标签的默认值, size属性:设置输入框的大小 checked属性:单选框或复选框被选中。 readonly:是否只读。 disable:是否可用。
下拉列表标签:select
下拉列表标签,提供一些选项,来选中其中的一项或多项。需要配合子标签5a07473c87748fb1bf73f23d45547ab8来使用。 name属性:设置名称,必写项。 multiple属性:不写默认单选,取值为multiple表示多选。 size属性:多选时,可见的选项数目。 子标签5a07473c87748fb1bf73f23d45547ab8:下拉列表中的一个选项 selected:选中当前的列表项。 value:发送给服务器的选项值。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<!--要提交到服务器中的所有信息,必须要用form标签包裹起来-->
<form>
<!--文本输入项-->
用户名:<input type="text" name="usernam"/><br />
<!--密码项-->
密 码:<input type="password" name="password" /><br />
确认密码:<input type="password" name="password2" /><br />
<!--单选按钮-->
性别:<input type="radio" name="sex" />男
<input type="radio" name="sex" />女<br />
<!--多选按钮-->
兴趣爱好:<input type="checkbox" name="hobby" />写博客
<input type="checkbox" name="hobby" />写代码
<input type="checkbox" name="hobby" />看源码<br />
<!--文件选项-->
文件:<input type="file" name="file" /><br />
<!--下拉列表标签-->
居住城市:<select name="city">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select><br />
<!--提交按钮-->
<input type="submit" value="提交按钮" /><br />
<!--普通按钮-->
<input type="button" value="普通按钮" /><br />
<!--重置按钮-->
<input type="reset" value="重置" /><br />
</form>
</body>
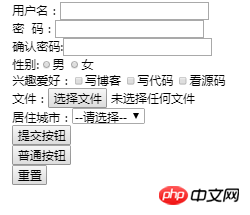
</html>效果如下:

相关推荐:
html表单选项菜单option与optgruop标签的用法详解
以上是用html中标签制作表单实例的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html标签中lang的作用下一篇:HTML中的超级链接<a>标签

