这次给大家带来Vue实现PopupWindow组件使用步骤解析,Vue实现PopupWindow组件使用的注意事项有哪些,下面就是实战案例,一起来看一下。
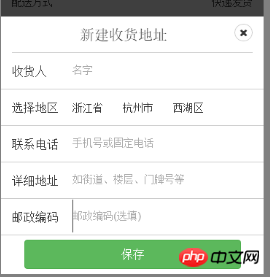
这段时间一直在学习前端技术来完成自己的小项目。在js方面就使用了Vue框架。由于在项目里想实现一个新建地址的PopupWindow效果,便想到可以使用Vue的一些特性来实现。
用到的Vue特性:组件(Component),props传值,slot内容插入,transitions过渡动画,x-templete模板。
直接上代码(完整代码可在链接中下载popupwindow):
html代码(无样式):
e3af42622554aeed92ddd8262b7bc5c2
e388a4556c0f65e1904146cc1a846bee
cd36aa8b22f666f4450411391120e8f6显示65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a3
f7b78e6bbcbb11e2d4527fdc7db7c323
60554783aa2abf4f3b849a7b37c4b83c
f140640d115cf0e0021e96ee8bc4d752
{{editTitle}}
94b3e26ee717c64999d7867364b1b4a3
f618256529daad59a61a381377af62b3
bb9345e55eb71822850ff156dfde57c8保存65281c5ac262bf6d81768915a4a77ac0
bb9345e55eb71822850ff156dfde57c8删除65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a3
7b4cecaf82ef0b6672a89d3194cef4b5
94b3e26ee717c64999d7867364b1b4a3
bfa82c25df85a51d7e8b5dd1268a6ac4
bae5830ae524619b9a94fbf66d011e4f
6949a46a9a3f76c22b49640eaf357a01
e388a4556c0f65e1904146cc1a846bee
a353f5e9cfd40556de4753bbf39843cd
e388a4556c0f65e1904146cc1a846bee新建收货地址94b3e26ee717c64999d7867364b1b4a3
7971cf77a46923278913ee247bc958ee
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee收货人94b3e26ee717c64999d7867364b1b4a3
99e49d9bf4542b91ea6ba8d446bfd6ba
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee选择地区94b3e26ee717c64999d7867364b1b4a3
ff6d136ddc5fdfeffaf53ff6ee95f185
25edfb22a4f469ecb59f1190150159c6{{addressregion.province}}bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6{{addressregion.city}}bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6{{addressregion.region}}bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee联系电话94b3e26ee717c64999d7867364b1b4a3
49b71cd208db6eea650e733ea1aa9404
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee详细地址94b3e26ee717c64999d7867364b1b4a3
b4659b3be8fe3eeb0dc06c56079c1620
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee邮政编码94b3e26ee717c64999d7867364b1b4a3
6edc5c742e0333399bfaaac3ef9c06d2
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
4400c5c37b329c67fe0997f8625c5900
5dcca27b5f1e0fe5cd3faf8999c29349保存65281c5ac262bf6d81768915a4a77ac0
a718bbac80bb204c7eb6758a8221d7c4删除65281c5ac262bf6d81768915a4a77ac0
7971cf77a46923278913ee247bc958ee
94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
6087faffb1c3f26530d25a6b190c2f81
2cacc6d41bbb37262a98f745aa00fbf0
js代码:
/*
* 新建与编辑地址Vue组件popupwindow
* */
var newAddressWindow = Vue.component("new-address-window",{
props: ['addressregion'],
template: "#popup-window-address-new"
})
/*
* 地址popupwindow的Vue实例
* */
var chooseAddress = new Vue({
el: "#address-choose",
data: {
isShowEditWindow: true,
isOneButton: false,
editTitle: "新建收货地址",
//填入初始地址信息,组件与改数据绑定
addressRegion: {
}
},
methods: {
showOneBtnWindow: function(){ //显示新建收货地址对话框(有一个按钮)
this.isShowEditWindow = true;
this.isOneButton = false;
this.editTitle = "新建收货地址";
},
removeEditWindow: function(){ //关闭新建与编辑地址选择对话框
this.isShowEditWindow = false;
}
}
})至此,一个popupwindow的组件就完成了。在实现一个Vue组件时,可以使用模板来实现组件,我这里采用了x-templete模板实现了组件,同时在组件通也可以使用vue的transition特性加入一些动画效果。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue实现PopupWindow组件使用步骤解析的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





