这次给大家带来操作JS中DOM节点有哪些方法,操作JS中DOM节点的注意事项有哪些,下面就是实战案例,一起来看一下。
DOM操作在JS中可以说是非常常见了吧,很多网页的小功能的实现,比如一些元素的增删操作等都可以用JS来实现。那么在DOM中我们需要知道些什么才能完成一些功能的实现呢?今天这篇文章就先简单的带大家入一下JS中DOM操作的门吧!!
一、DOM树的节点
1、 DOM节点分为三大类: 元素节点(标签节点)、属性节点和文本节点。
属性节点和文本节点都属于元素节点的子节点。 因此操作时,需先选中元素节点,再修改属性和文本。
【查看元素节点】
1、 使用getElement系列方法:
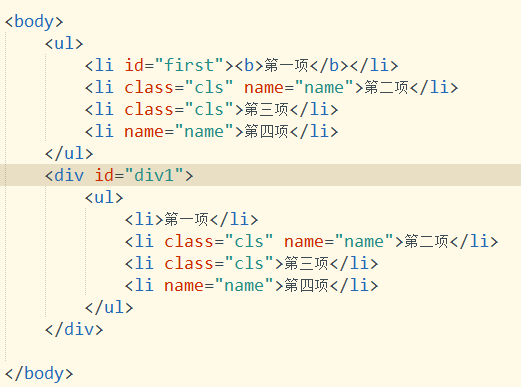
具体的HTML代码如下图:

//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li");
注意事项:
① ID不能重名,如果ID重复,只能取到第一个。
② 获取元素节点时,必须等到DOM树加载完成后才能获取。
两种处理方式:
a.将JS写在文档最后;
b.将代码写入window.onload函数中;
③ 通过getElements系列取到的为数组格式,操作时必须取到其中的每一个元素,才能进行操作,而不能直接对数组进行操作。
document.getElementsByTagName("li")[0].click = function(){}
④ 这一系列方法,也可以先选中一个DOM节点,在从选中的DOM节点中,选择需要的节点:
document.getElementById("p1").getElementsByTagName("li");
【通过querySelector系列方法】
① 传入一个选择器名称,返回第一个找到的元素。 通常用于查找ID:
var dq1 = document.querySelector("#id");
② 传入一个选择器名称,返回所有找到的元素,无论找到几个,都返回数组格式。这种方法比较全能,不管什么属性都可以准确地找到。
var dqs1 = document.querySelectorAll("#p1 li");
【查看\设置属性节点】
1、 查看属性节点:.getAttribute("属性名");
2、 设置属性节点:.setAttribute("属性名","属性值");
注意事项:.setAttribute() 在老版本IE中会存在兼容性问题,可以使用.符号代替。
【JS修改CSS的多种方式】
1、 使用setAttribute设置class和style。
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");
2、使用.className添加一个class选择器。
document.getElementById("first").className = "class1";
3、 使用.style.样式 直接修改单个样式。 注意样式名必须使用驼峰命名法。
document.getElementById("first").style.fontSize = "18px";
4、 使用.style 或 .style.cssText 添加一串行级样式:
// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";
【查看/设置文本节点】
1、.innerHTML: 取到或设置一个节点中的HTML代码。
2、.innerText: 取到或设置一个节点中的文本,不能设置HTML代码。
二、层次节点操作
1. .childNodes: 获取当前节点的所有子节点(包括元素节点和文本节点)。
.children: 获取当前节点的所有元素子节点(不包含文本节点)。
2. .parentNode: 获取当前节点的父节点。
3. .firstChild: 获取第一个子节点,包括回车等文本节点;
.firstElementChild: 获取第一个元素节点。 不含文本节点;
.lastChild: 获取最后一个子节点,包括回车等文本节点;
.lastElementChild: 获取最后一个子节点,不含文本节点;
4. .previousSibling: 获取当前节点的前一个兄弟节点,包括文本节点;
.previousElementSibling: 获取当前节点的前一个元素兄弟节点;
.nextSibling:获取当前节点的后一个兄弟节点,包括文本节点;
.nextElementSibling:获取当前节点的后一个元素兄弟节点;
5. .attributes: 获取当前节点的所有属性节点。 返回数组格式。
【创建并新增节点】
1. document.createElement("标签名"): 创建一个新节点,并将创建的新节点返回。
需要配合.setAttribute()为新节点设置属性。
2. 父节点.insertBefore(新节点,目标节点): 在父节点中,将新节点插入到目标节点之前。
父节点.appendChild(新节点): 在父节点的内部最后,插入一个新节点。
3. 源节点.cloneNode(true): 克隆一个节点。
传入true表示克隆源节点以及源节点的所有子节点;
传入false或不传,表示只克隆当前节点,而不克隆子节点。
【删除、替换节点】
1. 父节点.removeChild(子节点): 从父节点中,删除指定子节点。
2. 父节点.replaceChild(新节点,老节点): 从父节点中,用新节点替换老节点。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是操作JS中DOM节点有哪些方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境





