这次给大家带来在vue里使用axios步骤详解,在vue里使用axios的注意事项有哪些,下面就是实战案例,一起来看一下。
通常情况下,我们搭建好的项目目录应该是这样子的

首先需要安装axios,这个会npm的都知道
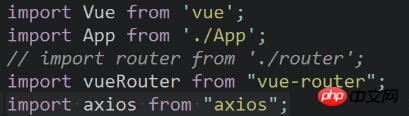
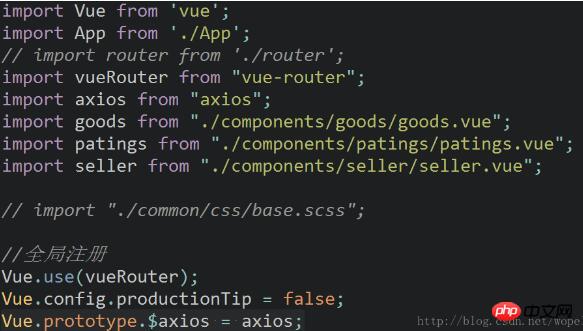
下一步,在main.js中引入axios
import axios from "axios";

与很多第三方模块不同的是,axios不能使用use方法,转而应该进行如下操作
Vue.prototype.$axios = axios;

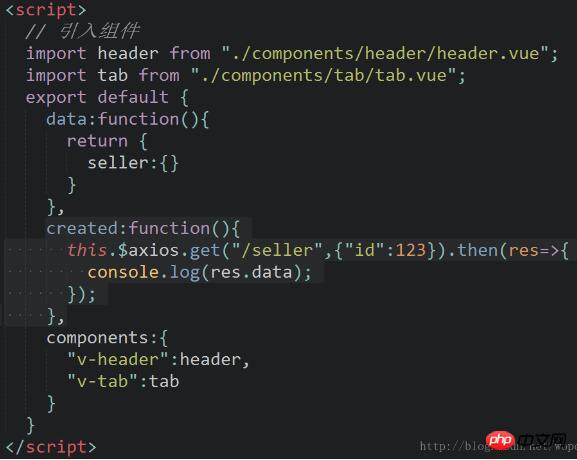
接着,我们就可以在App.vue中使用axios了
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是在vue里使用axios步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

禅工作室 13.0.1
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





