这次给大家带来vue-cli+bulid配置文件步骤详解,vue-cli+bulid配置文件的注意事项有哪些,下面就是实战案例,一起来看一下。
本文章适合初学者学习,如有错请提出。近期对vue比较感兴趣,所以准备用vue写一个blog。早期先对vue脚手架了解一下,对于新手官网建议先不用vue-cli,但我觉得如果没有任何的依据凭自己写一个项目(包括webpack的配置等)这无疑是浪费时间的而且都最后还是是而非的。所以我觉得完全可以用脚手架建一个webpack项目,然后我们可以具体对应它生成的文件学习(当然这只是我的学习方法,我认为这样比较好学,但不一定人人都是这样的)。
在学习的过程中发现网上许多的简介都已经过期(vue发展的过快了吧。。。。),所以我结合自己的项目和网上的资料备注一下,希望和其他的人一起讨论。这个适合的版本为:nodejs(6.10.2)、vue(2.5.2)、vue-router(3.0.1)和webpack(3.6.0)的。适合的环境为windows的,其他的系统我也不知道可不可以用。
一、vue-cli安装、webpack项目新建
1、默认电脑已经安装了node,不会的请百度然后先安装nodejs。
2、安装好nodejs之后,全局安装vue-cli:npm install -g vue-cli。
3、新建webpack项目:vue init webpack projectname(这是比较完整的,我们学习用这个比较好)、vue init webpack-simple projectname(简易版的)。
注意:projectname项目名不能用中文。
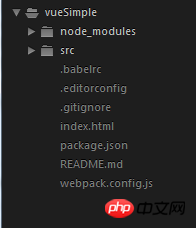
4、“vue init webpack-simple projectname”创建新项目的目录结构:
生成新项目时并没有安装依赖,需要进入新的项目安装依赖:cd projectname -> npm install。
新建项目时,会需要填一些东西,但如果你都不想填也无所谓,全部默认、全部yes都行:
(1)、Project name:——项目名称
(2)、Project description:——项目描述
(3)、Author:——作者
(4)、Vue build:——构建模式,一般默认选择第一种
(5)、Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
(6)、Use ESLint to lint your code?:——eslint的格式验证非常严格,多一个空格少一个空格都会报错。个人觉得如果是平时练习的话可以选yes因为这个可以规范自己js代码的书写规范。但在实际开发项目中不建议使用,会影响开发效率。
(7)、Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装。

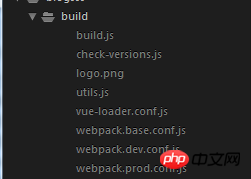
“vue init webpack projectname”创建新项目的目录结构:


二、build目录下配置文件之check-versions.js
这个文件并不是十分重要,只要稍微了解就行了。
/**
* 验证版本
*/
'use strict'
//chalk是一个颜色插件。可以通过
const chalk = require('chalk')
//semver一个版本控制插件
const semver = require('semver')
const packageConfig = require('../package.json')
//shelljss是nodejs对与多进程的支持,是对于child_process封装
const shell = require('shelljs')
function exec (cmd) {
return require('child_process').execSync(cmd).toString().trim()
}
const versionRequirements = [
{//对应node的版本
name: 'node',
//当前环境版本,semver.clean把当前环境版本信息转化规定格式,也是' =v1.2.3 '->'1.2.3'
currentVersion: semver.clean(process.version),
//要求版本,对应package.json的engines所配置的信息
versionRequirement: packageConfig.engines.node
}
]
//npm环境中
if (shell.which('npm')) {
versionRequirements.push({
name: 'npm',
//执行方法得到版本号
currentVersion: exec('npm --version'),
versionRequirement: packageConfig.engines.npm
})
}
module.exports = function () {
const warnings = []
for (let i = 0; i < versionRequirements.length; i++) {
const mod = versionRequirements[i]
//如果版本号不符合package.json文件中指定的版本号,就执行下面的代码
if (!semver.satisfies(mod.currentVersion, mod.versionRequirement)) {
warnings.push(mod.name + ': ' +
chalk.red(mod.currentVersion) + ' should be ' +
chalk.green(mod.versionRequirement)
)
}
}
if (warnings.length) {
console.log('')
console.log(chalk.yellow('To use this template, you must update following to modules:'))
console.log()
for (let i = 0; i < warnings.length; i++) {
const warning = warnings[i]
console.log(' ' + warning)
}
console.log()
process.exit(1)
}
}三、build目录下配置文件之utils.js
这个文件主要用于处理有关于css方面的,主要对后面vue-loader.conf.js文件有关系,对webpack配置loaders方面也有影响。
/**
* webpack开发环境:主要用来处理css-loader和vue-style-loader
*/
'use strict'
const path = require('path')
const config = require('../config')
//引入extract-text-webpack-plugin插件,用来将css提取到单独的css文件中
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const packageConfig = require('../package.json')
exports.assetsPath = function (_path) {
//process.env.NODE_ENV在bulid.js中定义
//如果为生产环境assetsSubDirectory为“static”,否则也为“static”
//config.build.assetsSubDirectory与config.dev.assetsSubDirectory都在config/index中定义
const assetsSubDirectory = process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory
//path.join和path.posix.join区别前者返回完整路径,后者返回完整路径的相对路径
//例:path.join是E:/shishans/blogsss/static,path.posix.join是static
return path.posix.join(assetsSubDirectory, _path)
}
exports.cssLoaders = function (options) {
options = options || {}
//css-loader的基本配置
const cssLoader = {
loader: 'css-loader',
options: {
//option用于配置loder的
//是否开启cssMap,默认是false
//一般我们会压缩js或者css以节省宽带,但在开发压缩就很难调试
//所以用sourceMap进行关联,给出对应的sourceMap文件
sourceMap: options.sourceMap
}
}
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
//将上面的基础配置放到一个数据中
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
//如果该函数传递了单独的loder就加入到loaders数组中例如:sass或者less之类的
if (loader) {
loaders.push({
//加载对应的loader
loader: loader + '-loader',
//es6方法Object.assign:主要用于合并对象的,浅拷贝
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
// extract自定义属性,用ExtractTextPlugin.extract控制是否把文件单独提取
// true:单独提取,false表示不提取
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
//[].concat()方法用于连接数组
return ['vue-style-loader'].concat(loaders)
}
}
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),//返回[cssLoader, vue-style-loader]
postcss: generateLoaders(),//返回[cssLoader, vue-style-loader]
less: generateLoaders('less'),//返回[cssLoader, vue-style-loader, less]
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
}
// Generate loaders for standalone style files (outside of .vue)
// 这个方法主要处理import这种方式导入的文件类型的打包
exports.styleLoaders = function (options) {
const output = []
const loaders = exports.cssLoaders(options)
for (const extension in loaders) {
const loader = loaders[extension]
output.push({
test: new RegExp('\\.' + extension + '$'),
use: loader
})
}
return output
}
//用于返回脚手架错误的函数
exports.createNotifierCallback = () => {
//使用node-notifier来发送桌面消息,包括应用状态改变以及错误信息
const notifier = require('node-notifier')
return (severity, errors) => {
if (severity !== 'error') return
const error = errors[0]
const filename = error.file && error.file.split('!').pop()
notifier.notify({
title: packageConfig.name,
message: severity + ': ' + error.name,
subtitle: filename || '',
icon: path.join(dirname, 'logo.png')
})
}
}
四、build目录下配置文件之webpack.base.conf.js
从这个文件开始,webpack配置文件正式开始,前面的相当于是这个文件参数般的存在。而实际上这个也不是正式会运行的配置文件。一个项目有2中情况:开发环境和生成环境。这2中环境一些方面的配置是不一样的,比如在生产环境我们会对js和css进行压缩以减少宽带。这个文件实际上是这2中环境通用的配置。下面的webpack.dev.conf.js文件(开发环境)、
webpack.prod.conf.js(生产环境),这2个文件才是实际环境运行使用的配置文件。
/**
* webpack开发环境和生成环境通用的配置
*/
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
//获取对应文件路径的函数
//因为该文件是在项目的二级文件build下,所以要加上../这样才能找到像src这样的目录
function resolve (dir) {
//join方法用于将多个字符串结合成一个路径字符串
//path在node中会经常用到可以仔细了解一下path的各种方法
//dirname:获取当前文件所在目录的完整绝对路径
return path.join(dirname, '..', dir)
}
//eslint用来检查我们写的js代码是否满足指定的规则
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(dirname, '../'),
entry: {
//入口文件是src下的main.js
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
//自动解析确定的扩展,在引入模块时不带扩展名
//例如:import somejs from "@/some"
extensions: ['.js', '.vue', '.json'],
alias: {
// 后面的$符号指精确匹配
// 也就是说只能使用 import vuejs from "vue" 这样的方式导入vue.esm.js文件
'vue$': 'vue/dist/vue.esm.js',
// resolve('src') 其实在这里就是项目根目录中的src目录
// 例如引用src目录下的some.js方法:import somejs from "@/some.js"
// 用@来代替../src
'@': resolve('src'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}
五、build目录下配置文件之webpack.dev.conf.js
webpack.prod.conf.js也差不多。这2者之间的差别以后再讨论。
/**
* 此文件用于开发环境下的webpack配置
* 就本项目执行npm run dev 和 npm run start都会用到这个文件的配置
* 具体可以参考JavaScript中"scripts"的配置
*/
'use strict'
const utils = require('./utils')
const webpack = require('webpack')
const config = require('../config')
const merge = require('webpack-merge')
const path = require('path')
const baseWebpackConfig = require('./webpack.base.conf')
const CopyWebpackPlugin = require('copy-webpack-plugin')
//生成html文件
const HtmlWebpackPlugin = require('html-webpack-plugin')
//friendly-errors-webpack-plugin:把webpack的错误和日志搜集起来展现给用户
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
const portfinder = require('portfinder')
const HOST = process.env.HOST
const PORT = process.env.PORT && Number(process.env.PORT)
const devWebpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
},
// cheap-module-eval-source-map is faster for development
// devtool是开发工具选项,用来指定如何生成sourcemap文件,cheap-module-eval-source-map此款soucemap文件性价比最高
// 生产环境:#source-map
// 开发环境:#cheap-module-eval-source-map 编译消耗小
devtool: config.dev.devtool,
// these devServer options should be customized in /config/index.js
devServer: {
clientLogLevel: 'warning',
historyApiFallback: {
rewrites: [
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
],
},
hot: true,
contentBase: false, // since we use CopyWebpackPlugin.
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay
? { warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll,
}
},
plugins: [
// DefinePlugin内置webpack插件,专门用来定义全局变量的
// 下面定义一个全局变量 process.env 并且值是如下
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
}),
// 这个插件帮助你实现无刷新加载,关于内部实现原理
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}
])
]
})
module.exports = new Promise((resolve, reject) => {
portfinder.basePort = process.env.PORT || config.dev.port
portfinder.getPort((err, port) => {
if (err) {
reject(err)
} else {
// publish the new Port, necessary for e2e tests
process.env.PORT = port
// add port to devServer config
devWebpackConfig.devServer.port = port
// Add FriendlyErrorsPlugin
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
}))
resolve(devWebpackConfig)
}
})
})
六、config目录下之index.js
这个文件配置了一些全局属性,分别dev和build用于区别开发环境和生产环境不同的地方。
七、总结
在vue2.5.2中取消了build目录中的dev-server.js和dev-client.js文件,改用webpack.dev.conf.js代替,所以 配置本地访问在webpack.dev.conf.js里配置即可。具体如何配置以后运用到时候具体了解,本文章就不讲了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue-cli+bulid配置文件步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!
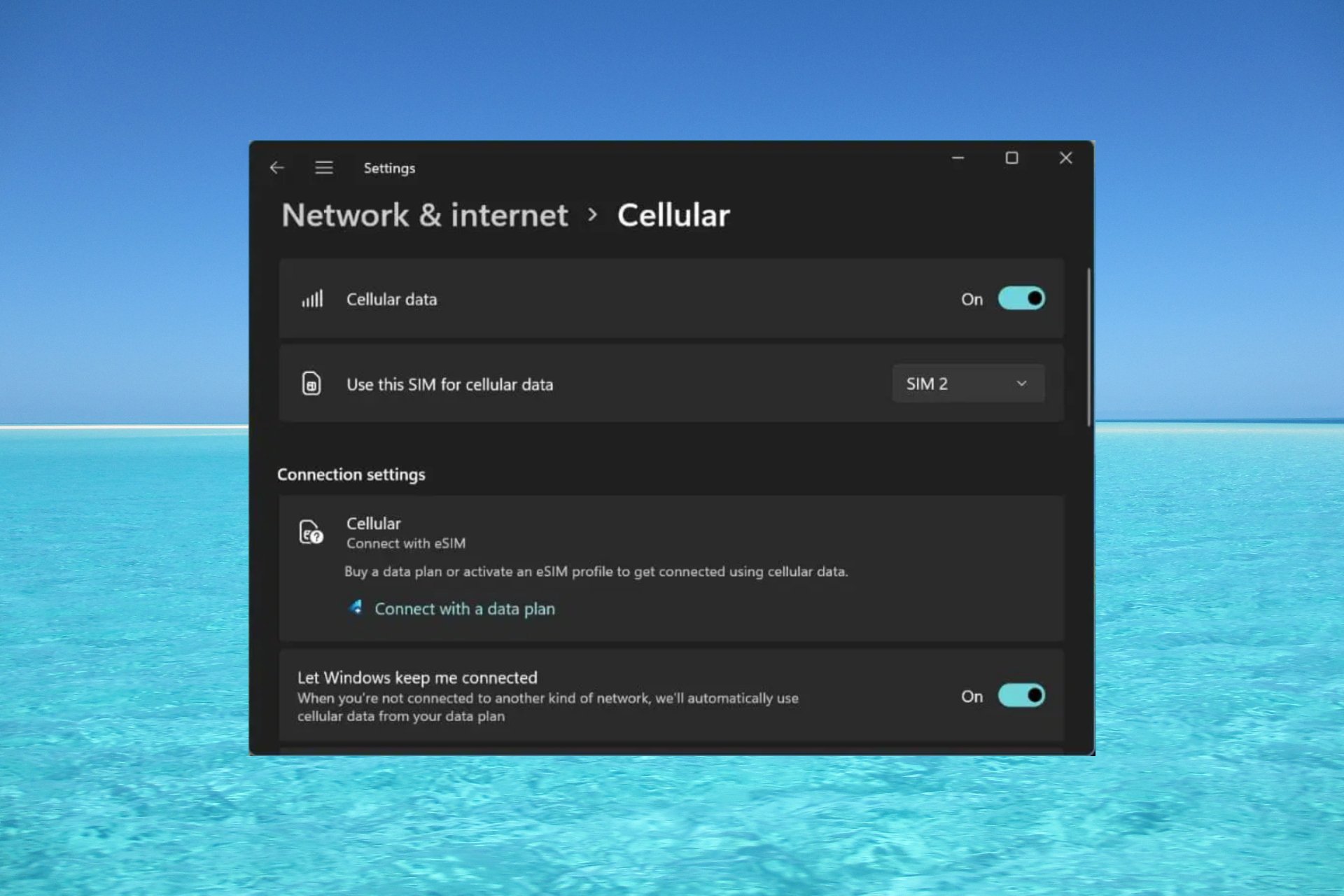
 如何在 Windows 11 上启用或禁用 eSIMSep 20, 2023 pm 05:17 PM
如何在 Windows 11 上启用或禁用 eSIMSep 20, 2023 pm 05:17 PM如果你从移动运营商处购买了笔记本电脑,则很可能可以选择激活eSIM并使用手机网络将计算机连接到Internet。有了eSIM,您无需将另一张物理SIM卡插入笔记本电脑,因为它已经内置。当您的设备无法连接到网络时,它非常有用。如何检查我的Windows11设备是否兼容eSIM卡?单击“开始”按钮,然后转到“网络和互联网”>“蜂窝>设置”。如果您没有看到“蜂窝移动网络”选项,则您的设备没有eSIM功能,您应该选中其他选项,例如使用移动设备将笔记本电脑连接到热点。为了激活和
 超全!Python中常见的配置文件写法Apr 11, 2023 pm 10:22 PM
超全!Python中常见的配置文件写法Apr 11, 2023 pm 10:22 PM为什么要写配置文件这个固定文件我们可以直接写成一个 .py 文件,例如 settings.py 或 config.py,这样的好处就是能够在同一工程下直接通过 import 来导入当中的部分;但如果我们需要在其他非 Python 的平台进行配置文件共享时,写成单个 .py 就不是一个很好的选择。这时我们就应该选择通用的配置文件类型来作为存储这些固定的部分。目前常用且流行的配置文件格式类型主要有 ini、json、toml、yaml、xml 等,这些类型的配置文件我们都可以通过标准库或第三方库来进
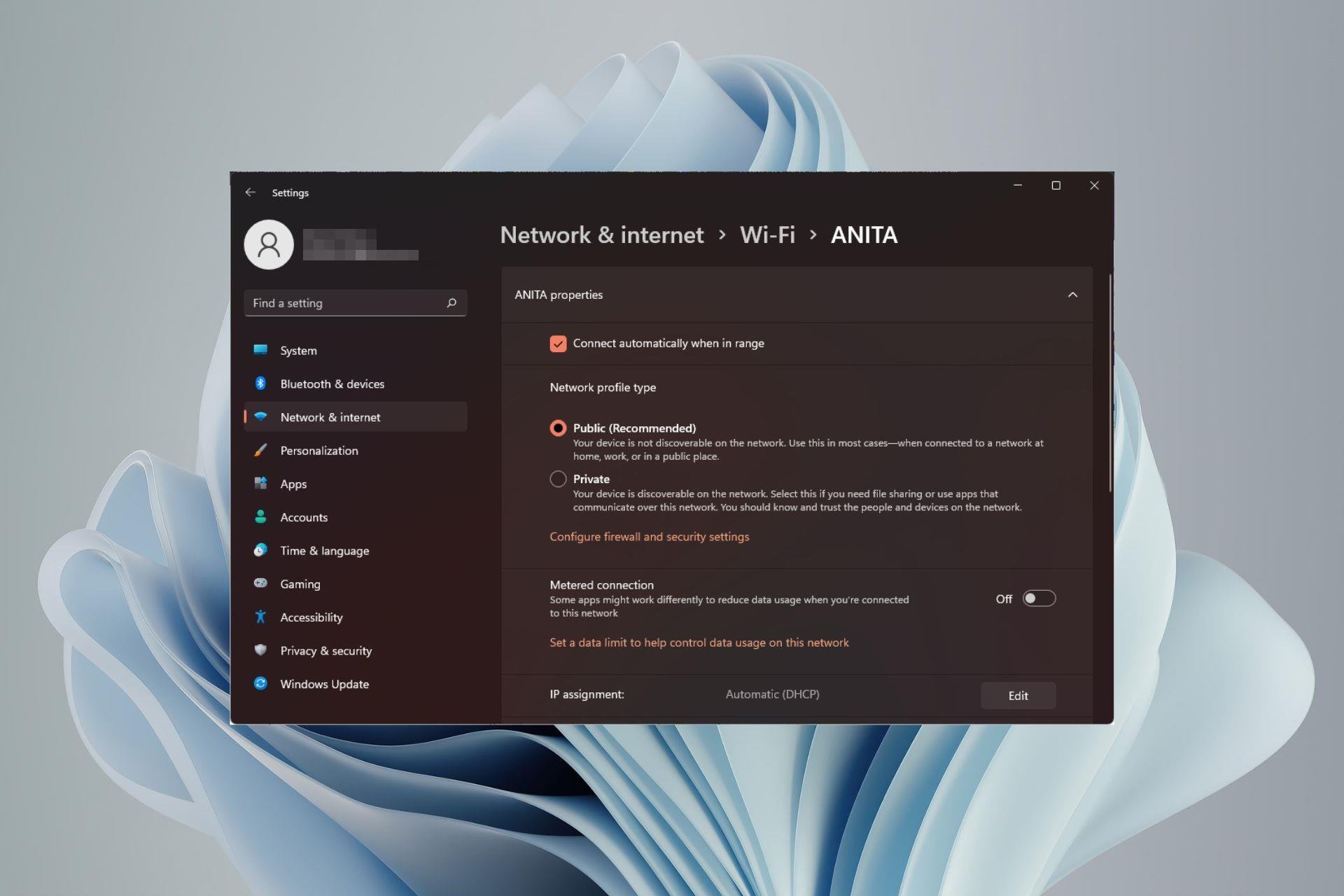
 如何在 Windows 11 中更改网络类型为专用或公共Aug 24, 2023 pm 12:37 PM
如何在 Windows 11 中更改网络类型为专用或公共Aug 24, 2023 pm 12:37 PM设置无线网络很常见,但选择或更改网络类型可能会令人困惑,尤其是在您不知道后果的情况下。如果您正在寻找有关如何在Windows11中将网络类型从公共更改为私有或反之亦然的建议,请继续阅读以获取一些有用的信息。Windows11中有哪些不同的网络配置文件?Windows11附带了许多网络配置文件,这些配置文件本质上是可用于配置各种网络连接的设置集。如果您在家中或办公室有多个连接,这将非常有用,因此您不必每次连接到新网络时都进行所有设置。专用和公用网络配置文件是Windows11中的两种常见类型,但通
 win10用户配置文件在哪? Win10设置用户配置文件的方法Jun 25, 2024 pm 05:55 PM
win10用户配置文件在哪? Win10设置用户配置文件的方法Jun 25, 2024 pm 05:55 PM最近有不少Win10系统的用户想要更改用户配置文件,但不清楚具体如何操作,本文将给大家带来Win10系统设置用户配置文件的操作方法吧!Win10如何设置用户配置文件1、首先,按下“Win+I”键打开设置界面,并点击进入到“系统”设置。2、接着,在打开的界面中,点击左侧的“关于”,再找到并点击其中的“高级系统设置”。3、然后,在弹出的窗口中,切换到“”选项栏,并点击下方“用户配
 在Ubuntu上安装HelmMar 20, 2024 pm 06:41 PM
在Ubuntu上安装HelmMar 20, 2024 pm 06:41 PMHelm是Kubernetes的一个重要组件,它通过将配置文件捆绑到一个称为HelmChart的包中来简化Kubernetes应用程序的部署。这种方法使得更新单个配置文件比修改多个文件更加便捷。借助Helm,用户可以轻松地部署Kubernetes应用程序,简化了整个部署过程,提高了效率。在本指南中,我将介绍在Ubuntu上实现Helm的不同方法。请注意:以下指南中的命令适用于Ubuntu22.04以及所有Ubuntu版本和基于Debian的发行版。这些命令经过测试,应该在您的系统上正常运行。在U
 超全!Python 中常见的配置文件写法Apr 13, 2023 am 08:31 AM
超全!Python 中常见的配置文件写法Apr 13, 2023 am 08:31 AM为什么要写配置文件在开发过程中,我们常常会用到一些固定参数或者是常量。对于这些较为固定且常用到的部分,往往会将其写到一个固定文件中,避免在不同的模块代码中重复出现从而保持核心代码整洁。这个固定文件我们可以直接写成一个 .py 文件,例如 settings.py 或 config.py,这样的好处就是能够在同一工程下直接通过 import 来导入当中的部分;但如果我们需要在其他非 Python 的平台进行配置文件共享时,写成单个 .py 就不是一个很好的选择。这时我们就应该选择通用的配置文件类型来
 有效的解决eclipse编辑器中乱码问题的方法Jan 04, 2024 pm 06:56 PM
有效的解决eclipse编辑器中乱码问题的方法Jan 04, 2024 pm 06:56 PM解决eclipse乱码问题的有效方法,需要具体代码示例近年来,随着软件开发的飞速发展,eclipse作为最受欢迎的集成开发环境之一,为众多开发者提供了便利和高效。然而,使用eclipse时可能会遇到乱码问题,这对于项目开发和代码阅读带来了困扰。本文将介绍一些解决eclipse乱码问题的有效方法,并提供具体代码示例。修改eclipse文件编码设置:在eclip
 Python中的GUI库wxPython详解Jun 09, 2023 pm 10:00 PM
Python中的GUI库wxPython详解Jun 09, 2023 pm 10:00 PMPython是一种简洁、易学、高效的编程语言。它广泛应用于各种领域,如数据科学、人工智能、游戏开发、网络编程等。虽然Python自带有一些GUI库,但他们的功能较为简单,无法满足各类复杂应用的需求。因此,Python中有许多GUI库可供选择,其中wxPython是其中一个,本文将详细介绍。wxPython简介wxPython是一个开源、跨平台的GUI库,它基


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具





