这篇文章主要介绍了关于HTML代码制作滚动文字,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
本节笔者讲述HTML代码中比较特殊的标签,它能使网页中的文字滚动,并且可以控制其滚动的属性。
制作滚动文字 通过本章前面的学习,读者已经能够很好地控制各种段落文字的显示方式,不过无论怎么设置,文字都是静态的。
本节笔者讲述HTML代码中比较特殊的标签,它能使网页中的文字滚动,并且可以控制其滚动的属性。
制作滚动文字
通过本章前面的学习,读者已经能够很好地控制各种段落文字的显示方式,不过无论怎么设置,文字都是静态的。本节笔者讲述HTML代码中比较特殊的标签,它能使网页中的文字滚动,并且可以控制其滚动的属性。
4.3.1 设置文字滚动
HTML技术中使文字滚动的方法是使用双标签ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b。在HTML代码中可使其作用区文字滚动,默认为从右到左,循环滚动。在D:\web\目录下创建网页文件,命名为mar.htm,编写代码如代码4.15所示。
代码4.15 文字滚动的设置:mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
在浏览器地址栏输入http://localhost/mar.htm,浏览效果如图4.15所示。
图4.15 设置文字滚动默认形式
从图4.15可得,在未设置宽度时,ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b标签是独占一行的。
4.3.2 设置文字滚动的方向
ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b标签的direction属性用于设置内容滚动方向,属性值有left、right、up、down,分别代表向左、向右、向上、向下,例如以下代码:
3ba2a99e4f6e7c24f75b125a5c5da3ec做人要厚道7204e33a7a23f6efcc788532e245c31b
1cb816134a871b490d270fdc80de6ba9做人要厚道7204e33a7a23f6efcc788532e245c31b
231107365af7b798f574bc9fd9cfc5b5做人要厚道7204e33a7a23f6efcc788532e245c31b
54578733734603ae13c6246c0138dd6e做人要厚道7204e33a7a23f6efcc788532e245c31b
4.3.3 设置文字滚动的速度和形式
设置文字滚动使用ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b标签,其属性说明如下。
— ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b标签的scrollamount属性用于设置内容滚动速度。
— ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b标签的behavior 属性用于设置内容滚动方式,默认为scroll,即循环滚动,当其值为alternate时,内容将来回循环滚动。当其值为slide时,内容滚动一次即停止,不会循环。还有一个loop属性可设置其滚动循环次数,默认为没有限制。
— ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b标签的scrolldelay属性用于设置内容滚动的时间间隔。
— ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b标签的bgcolor属性用于设置内容滚动背景色(类似于body的背景色设置)。
— ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b标签的width 属性用于设置内容滚动背景宽度。
— ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b标签的height属性用于设置内容滚动背景高度。
修改mar.htm网页文件,编写代码如代码4.16所示。
代码4.16 文字滚动的设置:mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
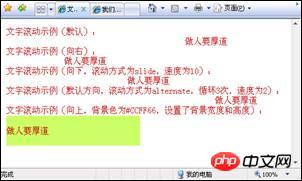
在浏览器地址栏输入http://localhost/mar.htm,浏览效果如图4.16所示。
图4.16 文字滚动的不同形式
ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b的众多属性能非常方便地制作滚动文字,在后面的JavaScript学习中,读者将继续深化ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b标签的动态行为学习。
相关推荐:
以上是HTML代码制作滚动文字的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





