这篇文章主要为大家详细介绍了Bootstrap图片轮播组件Carousel使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
图片轮播组件是一个在网页中很常见的技术,但是如果直接编写的话,需要很长的JavaScript编码,同时也不好控制大小。
如果使用Bootstrap来编写图片轮播组件Carousel,则能够节约很多时间。
同时说一下,Carousel这个词的本义是回旋木马。
一、基本目标
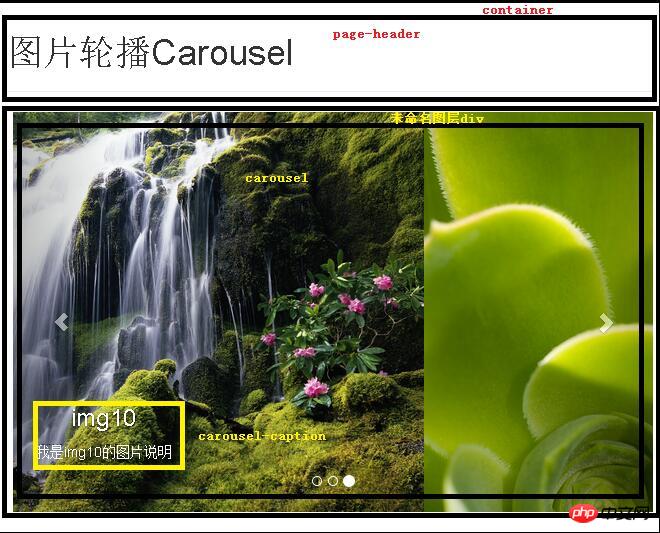
在网页编写多张图片的轮播组件Carousel,鼠标放在上面自带悬停效果,并且在每张图片下面配有图片说明。
由于笔者的电脑视频录制软件比较渣,也觉得没必要画太多时间在这上面,觉得只要能说明问题就行,所以下面的GIF失色比较严重,但是基本的效果还算是展示出来了。
这个Bootstrap的图片轮播组件Carousel,不兼容IE6与7,需要IE6支持的话,要去网站中下载Bootstrap的IE6组件支持(点击打开链接)。同时,在Google Chrome中图片文件说明会渗有一点小黑色,不过不影响浏览:

在不同浏览器中的展示情况是不同的。IE8的话是这样的效果:

二、基本思想
见下图网页布局:

三、制作过程
1、同之前《【JavaScript】使用Bootstrap来编写一个在当前网页弹出的对话框,可以关闭,不用跳转,非弹窗》的第一步
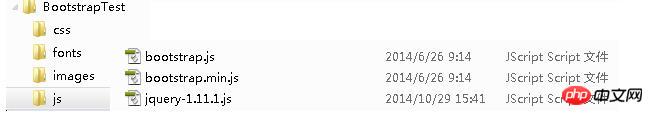
因为需要使用Bootstrap,所以先在官网下载组件即可,用于生产环境的Bootstrap版本,Bootstrap3对2并不兼容,建议直接根据其开发文档使用Bootstrap3。本文也是根据Bootstrap3制作。同时,Bootstrap3所提供的JavaScript效果需要到jQuery1.11支持,可以到jQuery官网中下载兼容旧浏览器IE6的jQuery1.11(点击打开链接),而不是不兼容旧浏览器IE6的jQuery2。下载完之后,配置好站点目录。把Bootstrap3直接解压到站点目录,而把jquery-1.11.1.js放到js目录,也就是与bootstrap.js同一目录,站点文件夹的结构大致如下:

2、以下是网页的全代码,下面一部分一部分进行说明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<title>图片轮播Carousel</title>
</head>
<body>
<p class="container">
<p class="page-header">
<h1>
图片轮播Carousel
</h1>
</p>
<p style="width: 640px; height: 480px; margin-right: auto; margin-left: auto;">
<p id="carousel" class="carousel slide" data-ride="carousel" data-interval="1000">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<p class="carousel-inner" role="listbox">
<p class="item active">
<a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a>
<p class="carousel-caption">
<h3>
img0
</h3>
<p>
我是img0的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a>
<p class="carousel-caption">
<h3>
img10
</h3>
<p>
我是img10的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a>
<p class="carousel-caption">
<h3>
img2
</h3>
<p>
我是img2的图片说明
</p>
</p>
</p>
</p>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span> </a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span> </a>
</p>
</p>
</p>
</body>
</html>
(1)93f0f5c25f18dab9d176bd4f6de5d30e部分
<head> <!--声明网页编码,自动适应浏览器的尺寸,要使用bootstrap的css,需要jquery支持,要使用bootstrap的js,标题--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <title>图片轮播Carousel</title> </head>
(2)6c04bd5ca3fcae76e30b72ad730ca86d部分
先声明一个容器container,这个容器能使网页的所有元素自动归于网页中央,之后在这个容器中编写元素。
首先编写页头,声明一个页头,之后其里面写入一段文本。
<p class="page-header"> <h1> 图片轮播Carousel </h1> </p>
之后定义一个未命名的图层p,主要是用来规范图片轮播组件用的。bootstrap的图片轮播组件大小不能对其里面的元素,加入width与height参数进行规定。这样图片轮播组件会失真。同时这个组件要居中,必须在p的style属性中使用margin-right: auto; margin-left: auto;来约束,额外加入align="center"是根本一点效果都没有。
最后是图片组件各部分的详细说明:
<p style="width: 640px; height: 480px; margin-right: auto; margin-left: auto;">
<!--图片轮播组件的名称为carousel,data-ride元素是bootstrap要求存在的,data-interval的值是每隔1000毫秒,也就是1秒换一张图片,此值太小组件会失真-->
<p id="carousel" class="carousel slide" data-ride="carousel" data-interval="1000">
<!--这里定义有几张图片,如果再多一张图片就再下面多加一项,data-slide-to的值加一,首张图片也就是第0张图片必须要有class="active"否则组件无法工作-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<p class="carousel-inner" role="listbox">
<!--以下是各张的图片的详细编辑,首张图片的class值必须为item active,余下的皆为item-->
<p class="item active">
<!--意为点击img0.jpg这张图片就打开img0.jpg的超级链接,如果不需要超级链接,则去掉<a>标签-->
<a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a>
<p class="carousel-caption">
<!--图片下的文字说明-->
<h3>
img0
</h3>
<p>
我是img0的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a>
<p class="carousel-caption">
<h3>
img10
</h3>
<p>
我是img10的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a>
<p class="carousel-caption">
<h3>
img2
</h3>
<p>
我是img2的图片说明
</p>
</p>
</p>
</p>
<!--这里是组件中向左想右的两个按钮,固定存在的框架代码-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span> </a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span> </a>
</p>
</p>
相关推荐:
以上是Bootstrap图片轮播组件Carousel使用方法详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





