这篇文章主要介绍了关于springboot集成html之分页功能实现 ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
说不清楚,直接上代码。和展示效果:
前台:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>陪米app后台主页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/page_common.js"></script>
<link href="/css/common_style_blue.css" rel="stylesheet" type="text/css"/>
<link rel="stylesheet" type="text/css" href="/css/index_1.css" />
<script type="text/javascript">
var pageNo = 1;
var pageSize = 8;
var pages = 0;
//<![CDATA[
$(document).ready(function(){
var key = $("#keyword").val();
loadData(key,pageNo,pageSize);
});
function loadData(key,pageNo,pageSize){
$.ajax({
url:"/web/getReport",
type:"post",
data:{keyword:key,pageNo:pageNo,pageSize:pageSize},
success:function(data){
var json = eval('('+data + ')');
console.log(data);
var html="";
// var reportlisthtml='';
var maojungang = json.data;
// var message = json.message;
var totalCount = json.total;
pages = Math.ceil(totalCount/pageSize);
// alert(message);
for(var i in maojungang){
html=html+"<tr>"+
"<td>"+maojungang[i].byReportUser+" "+maojungang[i].byReportName+" </td>"+
"<td>"+"<textarea>"+maojungang[i].content+"</textarea>"+" </td>"+
"<td>"+maojungang[i].timed+" </td>"+
"<td>"+maojungang[i].friendId+" </td>"+
"<td>"+maojungang[i].taskId+" </td>"+
"<td>"+maojungang[i].reportUser+" "+maojungang[i].reportName+" </td>"+"</tr>";
}
// $('#TableData').html(reportlisthtml);
$("#TableData").html(html);
var newText = "共" + totalCount + "条," + "第" + pageNo + "页," + "共" + pages + "页";
$("#summary").text(newText);
}
});
}
function search(){
// loadData($("#keyword").val());
var key = $.trim($("#keyword").val().trim());
loadData(key,pageNo,pageSize);
}
function index(){
pageNo = 1;
var key = $.trim($("#keyword").val().trim());
loadData(key,pageNo, pageSize);
}
function last(){
var key = $.trim($("#keyword").val().trim());
if(pageNo == 1){
return false;
} else{
pageNo--;
loadData(key,pageNo, pageSize);
}
}
function next(){
var key = $.trim($("#keyword").val().trim());
if(pageNo == pages){
return false;
} else{
pageNo++;
loadData(key,pageNo, pageSize);
}
}
function zuihou(){
pageNo = pages;
var key = $.trim($("#keyword").val().trim());
loadData(key,pageNo, pageSize);
}
function pageNumber(){
var pageNumber = $.trim($("#pageNumber").val().trim());
var key = $.trim($("#keyword").val().trim());
pageNo = pageNumber;
loadData(key,pageNo, pageSize);
}
//]]>
</script>
</head>
<style>
textarea{
height:50px;
width: 80%;
}
.tnd{
text-align:center;
width:100%;
height:50px;
border: solid;
padding:10px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
background-color:aqua;
}
.tnds{
font-size:25px;
width:98.7%;
height:30px;
border: solid;
padding:10px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
background-color:aqua;
color: #551A8B;
}
.tndss{
font-size:25px;
text-align:center;
width:98.7%;
height:800px;
border: solid;
padding:10px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
background-color:aqua;
color: #551A8B;
}
.content{
float: left;
margin-left: 1.8%;
width:91%;
height: 900px;
margin-top: 88px;
text-align:center;
border: solid;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
}
.tab{
align="center";
cellspacing="0";
cellpadding="0";
height: 300px;
table-layout:fixed;
empty-cells:show;
border-collapse: collapse;
margin:0 auto;
}
</style>
<body>
<p style="width: 100%;height: 1080px;background-image:url('/image/girldd.jpg') ;position:fixed;top:0;z-index:999;">
<p style="width: 100%;background-color: aqua;position:fixed;top:0;z-index:999;">
<p style="margin-left: 40%;margin-right: 50%;width: 30%">
<h1 style="font-size: 30px;color: #551A8B" >陪米后台主页</h1>
</p>
</p>
<p style="margin-top: 90px;float: left;margin-left: 0%;">
<a href="/web/reportlist" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
举报信息查询
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
用户信息查询
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
不良信息删除
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
用户账户封禁
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
用户意见反馈
</p>
</p></a>
</p>
<p class="content" >
<p class="tnds">
<p style="text-align: left;float: left;">举报信息</p>
<p style="text-align: center;font-size: 15px;float: left;margin-left: 19.95%;margin-top: 10px">
<form action="">
请输入举报时间: <input id="keyword" name="timed" class="" placeholder="yyyy-MM-dd"/>
<input type="button" value="搜索" onclick="search()"/>
</form>
</p>
</p>
<!-- 主内容区域(数据列表或表单显示) -->
<p class="tndss">
<table class="tab" >
<!-- 表头-->
<thead>
<tr align="center" >
<td style="width: 10%">被举报人ID</td>
<td style="width: 50%">举报内容</td>
<td style="width: 10%">举报时间</td>
<td style="width: 10%">朋友圈ID</td>
<td style="width: 10%">任务ID</td>
<td style="width: 10%">举报人ID</td>
</tr>
</thead>
<!--显示数据列表 -->
<tbody id="TableData" style="color: red; ">
</tbody>
</table>
<!-- 其他功能超链接 -->
<p id="footer">
<span id="summary"></span>
<ul id="pagination">
<li id="01"><a onclick="index()" style="font-size: 25px">首页</a></li>
<li id="02"><a onclick="last()" style="font-size: 25px" >上一页</a></li>
<li id="03"><a onclick="next()" style="font-size: 25px">下一页</a></li>
<li id="04"><a onclick="zuihou()" style="font-size: 25px">最后一页</a></li>
</ul>
<p id="select">
<span>跳转到 </span>
<input type="text" name="page_num" id="pageNumber"/>
<span> 页 </span>
<input type="button" name="go_btn" value="跳转" onclick="pageNumber()"/>
</p>
</p>
</p>
</p>
</p>
</body>
</html>
后台:
package com.hpm.blog.controller;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpSession;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.fasterxml.jackson.annotation.JsonFormat.Value;
import com.hpm.blog.model.AdminUser;
import com.hpm.blog.model.ReportVo;
import com.hpm.blog.model.ReturnResult;
import com.hpm.blog.service.AttentionService;
import com.hpm.blog.service.ReportService;
import com.hpm.blog.util.Constant;
import com.hpm.blog.util.Constants;
import com.hpm.blog.util.Page;
import com.hpm.blog.util.ResultData;
@Controller
@RequestMapping("/web/")
public class ReportController {
private static final Logger logger = LoggerFactory.getLogger(AttentionService.class);
@Autowired
private ReportService reportService;
@RequestMapping("getReport")
@ResponseBody
public ReturnResult getReport(HttpSession session,Model model,String keyword,String pageNo,String pageSize){
ReturnResult result = new ReturnResult();
try {
Page page = new Page();
page.setPageNo(Integer.valueOf(pageNo));
page.setPageSize(Integer.valueOf(pageSize));
AdminUser adminUser = (AdminUser) session.getAttribute(Constants.USER_SESSION);
List<ReportVo> list = new ArrayList<ReportVo>();
if(null != adminUser){
if(null == keyword || "".equals(keyword)){
list= reportService.queryAll(page);
int total = reportService.queryAllCount(page);
result.setTotal(total);
result.setData(list);
result.setCode(Constant.SUCCESS_CODE);
result.setMessage("查询成功!");
}else{
list= reportService.queryByKeyword(keyword,page);
int total = reportService.queryAllCountBykey(page,keyword);
result.setTotal(total);
result.setData(list);
result.setCode(Constant.SUCCESS_CODE);
result.setMessage("查询成功!");
}
}else{
result.setCode(Constant.ERROR_CODE);
result.setMessage("身份失效,请重新登录");
}
} catch (Exception e) {
// TODO: handle exception
logger.debug("error = " + e.getClass().getSimpleName()+" "+e.getMessage());
result.setCode(Constant.ERROR_CODE);
result.setMessage("信息获取失败!请稍后重试.....");
}
return result;
}
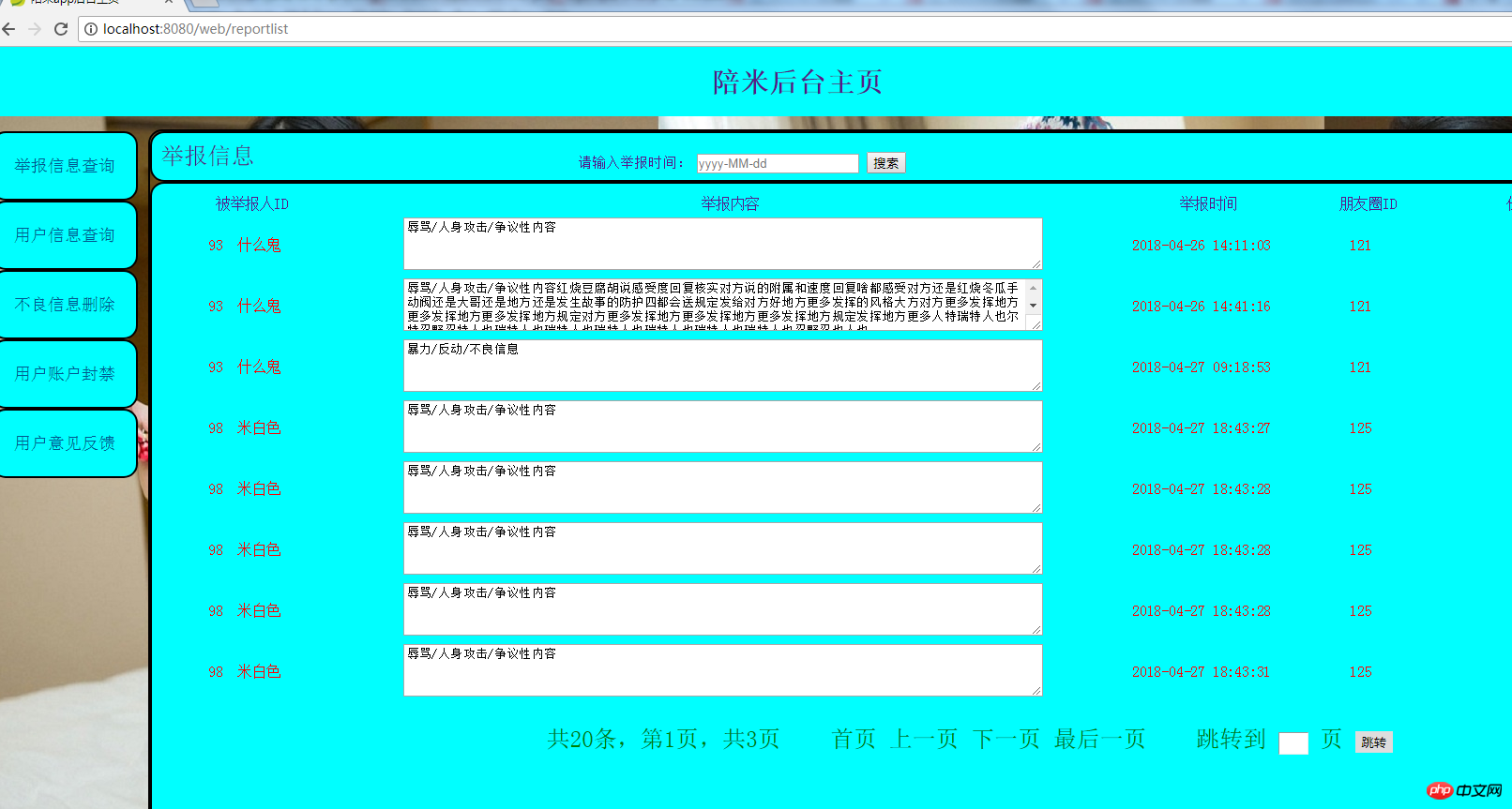
}效果:

点击举报查询:

点击下一页:

输入页码跳转:

输入时间搜索:

带着时间参数分页:

以上是springboot集成html之分页功能实现 的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AM
HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





