这次给大家带来angular4多个组件相互数据通信,angular4多个组件相互数据通信的注意事项有哪些,下面就是实战案例,一起来看一下。
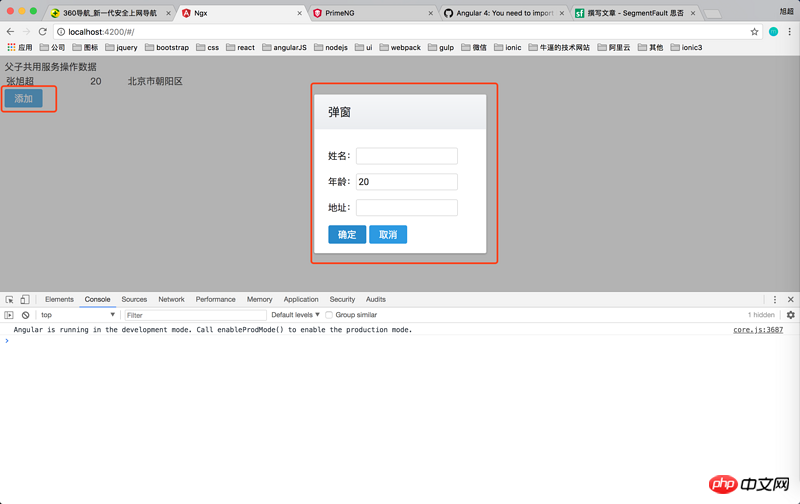
应用场景,不同组件中操作统一组数据,不论哪个组件对数据进行了操作,其他组件中立马看到效果。这样他们就要共用一个服务实例,是本次的重点,如果不同实例,那么操作的就不是同一组数据,那么就不会有这样的效果,想实现共用服务实例,就是在所有父组件中priviates:[]中引入这个组件,子组件中不需要再次引入,那么他们都是用的父组件中的服务实例。
1、公用服务
import {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}
2、parent.component.ts
import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}
3、parent.component.html
<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>
4、child-one.component.ts
import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
}
5、child-one.component.html
<p-dialog header="弹窗" [(visible)]="display" [width]="300" appendTo="body" modal="modal"> <form #myForm="ngForm" name="myForm"> <p>姓名:<input type="text" name="username" [(ngModel)]="username" pInputText/></p> <p>年龄:<input type="number" name="age" [(ngModel)]="age" pInputText/></p> <p>地址:<input type="text" name="address" [(ngModel)]="address" pInputText/></p> <button pButton label="确定" type="submit" (click)="addInfoFun()"></button> <button pButton label="取消" (click)="hideDialog()"></button> </form> </p-dialog> <button label="添加" pButton (click)="showDialog()"></button>

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是angular4多个组件相互数据通信的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何利用PHP与TCP/IP协议进行数据通信Jul 29, 2023 pm 01:46 PM
如何利用PHP与TCP/IP协议进行数据通信Jul 29, 2023 pm 01:46 PM如何利用PHP与TCP/IP协议进行数据通信引言:在现代互联网时代,数据通信是非常重要的一个方面。无论是客户端与服务器之间的通信,还是不同服务器之间的通信,TCP/IP协议一直是最常用的通信协议之一。本文将介绍如何利用PHP语言与TCP/IP协议进行数据通信,并提供相关的代码示例。一、TCP/IP协议简介TCP/IP协议是Internet协议簇的基础,它定义
 如何使用Python中的socket编程进行数据通信Oct 18, 2023 am 11:06 AM
如何使用Python中的socket编程进行数据通信Oct 18, 2023 am 11:06 AM标题:Python中的socket编程及代码示例引言:在现代互联网时代,数据通信无处不在。而Python中的socket编程提供了一种简单而有效的方式来实现网络上的数据传输。本文将介绍如何使用Python的socket模块来进行数据通信,并提供具体的代码示例,帮助读者更好地理解和应用socket编程。一、什么是socket编程?Socket,即套接字,是实现
 如何使用Python中的socket编程进行不同机器间的数据通信和协同计算Oct 21, 2023 am 11:38 AM
如何使用Python中的socket编程进行不同机器间的数据通信和协同计算Oct 21, 2023 am 11:38 AM标题:使用Python中的socket编程实现机器间的数据通信和协同计算引言:在计算机领域,不同机器之间的数据通信和协同计算是实现分布式系统和并行计算的关键技术之一。Python中的socket编程是一种常用且强大的网络编程工具,它可以用于实现机器间的数据传输和通信。本文将介绍如何使用Python中的socket编程实现不同机器之间的数据通信以及协同计算,并
 Redis实现跨语言数据通信详解Jun 20, 2023 pm 06:19 PM
Redis实现跨语言数据通信详解Jun 20, 2023 pm 06:19 PMRedis作为一款高速且高效的内存数据库,已经被广泛应用于各个领域。除了在单语言环境下的数据存储和读取外,Redis还可以实现跨语言的数据通信。这种跨语言的数据通信能够大大提升系统的互操作性。本文将详细介绍如何使用Redis实现跨语言数据通信。一、Redis基础概念回顾Redis是一个基于内存的键值数据库,支持多种数据结构。在Redis中,每个数据都是以"k
 数据通信的三种方式是什么Jan 02, 2021 pm 04:26 PM
数据通信的三种方式是什么Jan 02, 2021 pm 04:26 PM数据通信的三种方式:1、单工通信,只支持数据在一个方向上传输;2、半双工通信,允许数据在两个方向上传输,但在同一时刻,只允许数据在一个方向上传输;3、全双工通信,允许数据同时在两个方向上传输,即通信的双方可以同时发送和接收数据。
 PHP开发中的实用技术——利用API接口实现数据的实时通信和事件触发。Sep 05, 2023 pm 01:19 PM
PHP开发中的实用技术——利用API接口实现数据的实时通信和事件触发。Sep 05, 2023 pm 01:19 PMPHP开发中的实用技术——利用API接口实现数据的实时通信和事件触发引言:随着互联网的迅猛发展,越来越多的网站或应用需要实现数据的实时通信和事件触发,以满足用户对即时性的需求。在PHP开发中,我们可以利用API接口来实现这些功能。本文将介绍如何使用API接口来实现数据的实时通信和事件触发,并附上代码示例。一、什么是API接口?API(Application
 PHP和swoole如何实现高效的数据通信和同步?Jul 21, 2023 pm 10:57 PM
PHP和swoole如何实现高效的数据通信和同步?Jul 21, 2023 pm 10:57 PMPHP和swoole如何实现高效的数据通信和同步?在Web开发中,数据通信和同步是非常重要的一环。PHP是一种广泛使用的脚本语言,而swoole则是一个高性能的PHP扩展,可以提供异步的、多线程的、多进程的等高级特性,从而大大提升了PHP的性能和效率。本文将介绍如何利用PHP和swoole来实现高效的数据通信和同步。一、swoole入门在使用swoole之前
 如何使用PHP和SOAP在不同的系统之间进行数据通信Jul 28, 2023 am 11:21 AM
如何使用PHP和SOAP在不同的系统之间进行数据通信Jul 28, 2023 am 11:21 AM如何使用PHP和SOAP在不同的系统之间进行数据通信在当今互联网时代,不同系统之间的数据交换和通信变得越来越重要。PHP作为一种广泛应用的服务器端脚本语言,通过使用SOAP(简单对象访问协议)可以使不同系统之间的数据通信变得更加简单高效。本文将介绍如何使用PHP和SOAP来实现不同系统之间的数据通信,并提供相应的代码示例。一、什么是SOAPSOAP是一种基于


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境





