这次给大家带来vue实现验证码倒计时功能,vue实现验证码倒计时功能的注意事项有哪些,下面就是实战案例,一起来看一下。
上网上搜了一下,也把他们的代码试了一下,自己出了很多问题。所以,需要写一篇基础入门的文章,避免后面人采坑。
这是按照网上写的HTML页面
<p class="register-pannel" id ="register-pannel">
<p class="register-l" align="center">
<p class="input-group" style="width: 300px;">
<input type="text" class="form-control" placeholder="邮箱/手机号/用户名" style="height: 40px;" />
<span class="glyphicon glyphicon-user form-control-feedback" aria-hidden="true" />
</p>
<br />
<p class="input-group" style="width: 300px;">
<input type="text" class="form-control" placeholder="密码" style="height: 40px;" />
<span class="glyphicon glyphicon-lock form-control-feedback" />
</p>
<br />
<p class="input-group" style="width: 300px;">
<input type="text" class="form-control" placeholder="手机号" style="height: 40px;" />
<span class="glyphicon glyphicon-phone form-control-feedback" />
</p>
<br />
<p class="input-group" style="width: 300px;">
<span class="register-msg-btn" v-show="show" v-on:click="getCode">发送验证码</span>
<span class="register-msg-btn" v-show="!show">{{count}} s</span>
<input type="text" class="form-control" placeholder="验证码" style="float: right; height: 40px; width: 150px;" />
<span class="glyphicon glyphicon-font form-control-feedback" />
</p>
<br />
<span class="btn-register">注册</span>
</p>
js写成
<script>
<span style="white-space: pre;"> </span>data(){
<span style="white-space: pre;"> </span>return {
<span style="white-space: pre;"> </span>show: true,
<span style="white-space: pre;"> </span>count: '',
<span style="white-space: pre;"> </span>timer: null,
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>},
<span style="white-space: pre;"> </span>methods:{
<span style="white-space: pre;"> </span>getCode(){
<span style="white-space: pre;"> </span>const TIME_COUNT = 60;
<span style="white-space: pre;"> </span>if (!this.timer) {
<span style="white-space: pre;"> </span>this.count = TIME_COUNT;
<span style="white-space: pre;"> </span>this.show = false;
<span style="white-space: pre;"> </span>this.timer = setInterval(() => {
<span style="white-space: pre;"> </span>if (this.count > 0 && this.count <= TIME_COUNT) {
<span style="white-space: pre;"> </span>this.count--;
<span style="white-space: pre;"> </span>} else {
<span style="white-space: pre;"> </span>this.show = true;
<span style="white-space: pre;"> </span>clearInterval(this.timer);
<span style="white-space: pre;"> </span>this.timer = null;
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>}, 1000)
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>}
</script>
发现浏览器一直报错Uncaught SyntaxError: Unexpected token {
所以按照官方文档的格式,把js的结构改成
<script>
new Vue({
el:'.register-pannel',
data:{
show:true,
timer:null,
count:''
},
methods:{
getCode(){
this.show = false;
const TIME_COUNT = 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
}
}
});
</script>
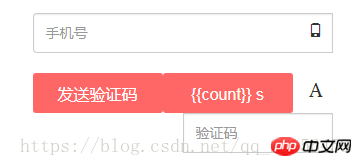
于是格式是没有问题了,但是样式并没有生效。变成了另一个样子。

上网上搜了很多。
有说是js引用顺序的问题。
有说是将js写进window.onload的。试了一下,发现都不对。
后来,在官方文档中发现了el属性:为实例提供挂载元素。值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。
所以改成
<script>
new Vue({
el:'.register-pannel', //注册p的class
data:{
show:true,
timer:null,
count:''
},
methods:{
getCode(){
this.show = false;
const TIME_COUNT = 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
}
}
});
</script>
效果就出来了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue实现验证码倒计时功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





