这次给大家带来jQuery对表格标题排序,jQuery对表格标题排序的注意事项有哪些,下面就是实战案例,一起来看一下。
表格大家都十分熟悉,如今的CSS也使得表格的布局越来越光彩耀人。但是,无论如何,都掩饰不了那些包装下的死板。
那么如何让那些死板的数据 更具有可读性、可用性,能够让我们那些数据在“动”呢?
下面我们使用jquery+ajax 来为表格注入些活力。主要实现的目的就是:将表格的列标题转化为按钮,点击不同的列标题,便按相应的列对数据进行排序。比如学生信息表,我点击“生日”列,这张表便按生日排序将结果呈现在我们面前。使用ajax来调用本页也避免了刷新页面所带来的折磨。
下面我给出最基本的jsp页面 
详细代码如下
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'sorttable.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript" src="js/jquery-1.4.4.js"></script> </head> <body> <table class = "sorttable" style="background-color: gray;color: white;"> <thead> <tr > <th></th> <th class="sort-alpha">Title</th> <th>Author</th> <th>PublishDate</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td><img src="<%=path %>/images/javascript.jpg" width="40" height="50" alt="JavaScript" /></td> <td>JavaScript</td> <td> Douglas Crockford </td> <td> May 2008</td> <td>$31.02</td> </tr> <tr> <td><img src="<%=path %>/images/Ajax.jpg" width="40" height="50" alt="AJAX and PHP:Building Responsive Web Applications" /></td> <td>AJAX and PHP:Building Responsive Web Applications</td> <td>Cristian Darie,Mihak Bucica</td> <td> Mar 2006</td> <td>$31.02</td> </tr> <tr> <td><img src="<%=path %>/images/Learning.jpg" width="40" height="50" alt="Learning Mambo" /></td> <td>Learning Mambo</td> <td>Douglas Paterson</td> <td> Mar 2006</td> <td>$31.02</td> </tr> <tr> <td><img src="<%=path %>/images/Think.jpg" width="40" height="50" alt="Thinking in java" /></td> <td>Thinking in java</td> <td>Bruce Eckel </td> <td> Feb 2006</td> <td>$33.02</td> </tr> <tr> <td><img src="<%=path %>/images/jQuery.jpg" width="40" height="50" alt="jQuery in Action, Second Edition" /></td> <td>jQuery in Action, Second Edition</td> <td>Bear Bibeault / Yehuda Katz </td> <td> Apr 2010</td> <td>$35.02</td> </tr> </tbody> </table> </body> </html>
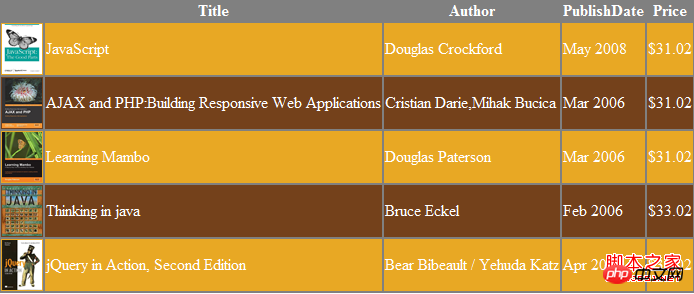
第一步:为表格添加奇偶行交替背景
<style type="text/css">
.even{
background-color: #E8A824;
}
.odd{
background-color:#74411B;
}
</style>第二步:按字母排序
实现基于表格的Title列进行排序
<thclass="sort-alpha">Title</th>
为Title定义了一个sort-alpha类
<script type="text/javascript" language="javascript">
$(
document
).ready(function(){
var alternateRowColors = function($table){
$('tbody tr:odd',$table).removeClass('even').addClass('odd');
$('tbody tr:even',$table).removeClass('odd').addClass('even')
};
$('table.sorttable').each(function (){
var $table =$(this);
alternateRowColors($table);
$('th',$table).each(function(column){
var $header = $(this);
if($header.is('.sort-alpha')){
$header.addClass('clickable').hover(function(){
$header.addClass('hover');
},function(){
$header.removeClass('hover');
}).click(function(){
var rows = $table.find('tbody>tr').get();
rows.sort(function(a,b){
var keyA =$(a).children('td').eq(column).text().toUpperCase();
var keyB =$(b).children('td').eq(column).text().toUpperCase();
if(keyA<keyB) return -1;
if(keyA>keyB) return 1;
return 0;
});
$.each(rows,function(index,row){
$table.children('tbody').append(row);
});
alternateRowColors($table);
});
}
});
});
});
</script>最后
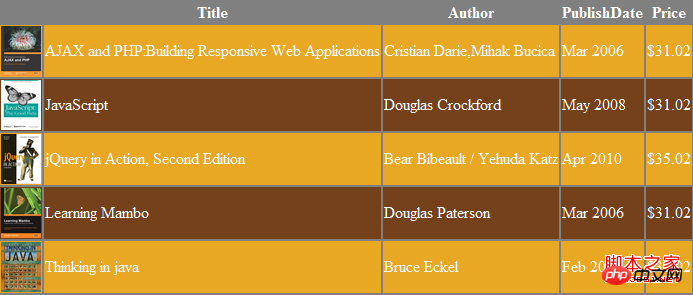
当你点击Title时
最终效果: 
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery对表格标题排序的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





