这次给大家带来Jquery操作表格列以及对表格排序,Jquery操作表格列以及对表格排序的注意事项有哪些,下面就是实战案例,一起来看一下。
该实现的主要思想是:获取鼠标点击的表头单元格的列号,遍历数据行,获取每个a34de1251f0d9fe1e645927f19a896e8中的html,同时获取每个a34de1251f0d9fe1e645927f19a896e8标签下对应获取到的列号的b6c5a531a458a2e790c1fd6421739d1c标签中的内容,并取得b4d429308760b6c2d20d6300079ed38e标签的type属性值,需要的朋友可以了解下
在前端对表格排序的Jquery插件有很多,功能也很强大,比如说Jquery Data Tables对表格的处理就相当强大,可对表格进行排序,搜索,分页等操作,不过没有仔细研究过其实现原理。
为了更好的理解在前端对表格进行排序的原理,也为了进一步的学习Jquery,所以决定用Jquery来实现一个对表格进行排序的小功能。
该实现的主要思想是:获取鼠标点击的表头单元格的列号,遍历数据行,获取每个a34de1251f0d9fe1e645927f19a896e8中的html,同时获取每个a34de1251f0d9fe1e645927f19a896e8标签下对应获取到的列号的b6c5a531a458a2e790c1fd6421739d1c标签中的内容,并取得b4d429308760b6c2d20d6300079ed38e标签的type属性值,将获取a34de1251f0d9fe1e645927f19a896e8的html、b6c5a531a458a2e790c1fd6421739d1c的内容和b4d429308760b6c2d20d6300079ed38e的type属性值拼接成字符串添加到数组array中,然后将表格a34de1251f0d9fe1e645927f19a896e8中的html全部置空,根据type属性值的不同采用不同的方法对b6c5a531a458a2e790c1fd6421739d1c的内容进行比较,根据比较结果对数组array进行排序,然后将排序后的数组元素重新赋值给已经置空的a34de1251f0d9fe1e645927f19a896e8。如果已经对该列排序过了,则直接对数组进行倒置。提供数值、字符串以及IP地址三种类型的排序规则。字符串类型排序规则采用javascript的localeCompare方法,该方法支持汉字字符串的排序,遗憾的是该方法不兼容谷歌浏览器。所以在谷歌浏览器上汉字字符串的排序结果会不正确。
HTML代码清单:
View Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> 表格排序 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="tschengbin">
<meta name="Keywords" content="jquery tableSort">
<meta name="Description" content="">
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="tableSort.js"></script>
<style type="text/css">
p{
width: 1024px;
margin: 0 auto;/*p相对屏幕左右居中*/
}
table{
border: solid 1px #666;
border-collapse: collapse;
width: 100%;
cursor: default;
}
tr{
border: solid 1px #666;
height: 30px;
}
table thead tr{
background-color: #ccc;
}
td{
border: solid 1px #666;
}
th{
border: solid 1px #666;
text-align: center;
cursor: pointer;
}
.sequence{
text-align: center;
}
.hover{
background-color: #3399FF;
}
</style>
</head>
<body>
<p>
<table id="tableSort">
<thead>
<tr>
<th type="number">序号</th>
<th type="string">书名</th>
<th type="number">价格(元)</th>
<th type="string">出版时间</th>
<th type="number">印刷量(册)</th>
<th type="ip">IP</th>
</tr>
</thead>
<tbody>
<tr class="hover">
<td class="sequence">1</td>
<td>狼图腾</td>
<td>29.80</td>
<td>2009-10</td>
<td>50000</td>
<td>192.168.1.125</td>
</tr>
<tr>
<td class="sequence">2</td>
<td>孝心不能等待</td>
<td>29.80</td>
<td>2009-09</td>
<td>800</td>
<td>192.68.1.125</td>
</tr>
<tr>
<td class="sequence">3</td>
<td>藏地密码2</td>
<td>28.00</td>
<td>2008-10</td>
<td></td>
<td>192.102.0.12</td>
</tr>
<tr>
<td class="sequence">4</td>
<td>藏地密码1</td>
<td>24.80</td>
<td>2008-10</td>
<td></td>
<td>215.34.126.10</td>
</tr>
<tr>
<td class="sequence">5</td>
<td>设计模式之禅</td>
<td>69.00</td>
<td>2011-12</td>
<td></td>
<td>192.168.1.5</td>
</tr>
<tr>
<td class="sequence">6</td>
<td>轻量级 Java EE 企业应用实战</td>
<td>99.00</td>
<td>2012-04</td>
<td>5000</td>
<td>192.358.1.125</td>
</tr>
<tr>
<td class="sequence">7</td>
<td>Java 开发实战经典</td>
<td>79.80</td>
<td>2012-01</td>
<td>2000</td>
<td>192.168.1.25</td>
</tr>
<tr>
<td class="sequence" onclick="sortArray()">8</td>
<td>Java Web 开发实战经典</td>
<td>69.80</td>
<td>2011-11</td>
<td>2500</td>
<td>215.168.54.125</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
tableSort.js代码清单:
复制代码 代码如下:
View Code
$(document).ready(function(){
var tableObject = $('#tableSort');//获取id为tableSort的table对象
var tbHead = tableObject.children('thead');//获取table对象下的thead
var tbHeadTh = tbHead.find('tr th');//获取thead下的tr下的th
var tbBody = tableObject.children('tbody');//获取table对象下的tbody
var tbBodyTr = tbBody.find('tr');//获取tbody下的tr
var sortIndex = -1;
tbHeadTh.each(function() {//遍历thead的tr下的th
var thisIndex = tbHeadTh.index($(this));//获取th所在的列号
$(this).mouseover(function(){
tbBodyTr.each(function(){//编列tbody下的tr
var tds = $(this).find("td");//获取列号为参数index的td对象集合
$(tds[thisIndex]).addClass("hover");
});
}).mouseout(function(){
tbBodyTr.each(function(){
var tds = $(this).find("td");
$(tds[thisIndex]).removeClass("hover");
});
});
$(this).click(function() {
var dataType = $(this).attr("type");
checkColumnValue(thisIndex, dataType);
});
});
$("tbody tr").removeClass();//先移除tbody下tr的所有css类
$("tbody tr").mouseover(function(){
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover");
});
//对表格排序
function checkColumnValue(index, type) {
var trsValue = new Array();
tbBodyTr.each(function() {
var tds = $(this).find('td');
trsValue.push(type + ".separator" + $(tds[index]).html() + ".separator" + $(this).html());
$(this).html("");
});
var len = trsValue.length;
if(index == sortIndex){
trsValue.reverse();
} else {
for(var i = 0; i < len; i++){
type = trsValue[i].split(".separator")[0];
for(var j = i + 1; j < len; j++){
value1 = trsValue[i].split(".separator")[1];
value2 = trsValue[j].split(".separator")[1];
if(type == "number"){
value1 = value1 == "" ? 0 : value1;
value2 = value2 == "" ? 0 : value2;
if(parseFloat(value1) > parseFloat(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else if(type == "ip"){
if(ip2int(value1) > ip2int(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else {
if (value1.localeCompare(value2) > 0) {//该方法不兼容谷歌浏览器
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
}
}
}
}
for(var i = 0; i < len; i++){
$("tbody tr:eq(" + i + ")").html(trsValue[i].split(".separator")[2]);
}
sortIndex = index;
}
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
return num;
}
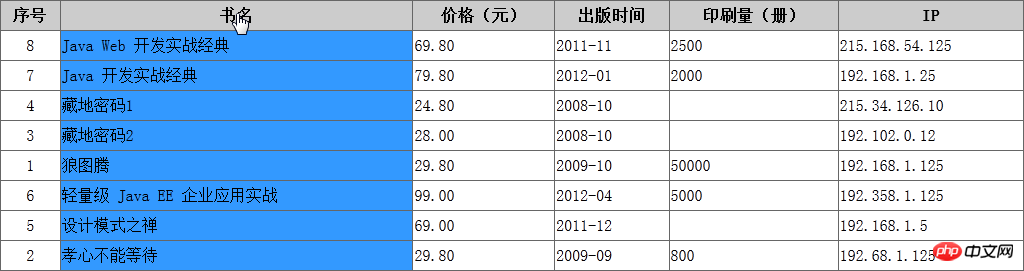
})运行结果: 
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
详解JSON.parse()与JSON.stringify()的区别以及使用方法
以上是Jquery操作表格列以及对表格排序的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





