这篇文章主要为大家详细介绍了python3+PyQt5实现自定义分数滑块部件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文通过Python3+PyQt5实现自定义部件–分数滑块。它既能支持键盘也支持鼠标,使用物理(视口)坐标通过绘制方式显示。
#!/usr/bin/env python3
import platform
from PyQt5.QtCore import (QPointF, QRectF, QSize, Qt,pyqtSignal)
from PyQt5.QtWidgets import (QApplication, QDialog,QSizePolicy,
QGridLayout, QLCDNumber, QLabel,
QSpinBox, QWidget)
from PyQt5.QtGui import QColor,QFont,QPainter,QFontMetricsF,QPalette, QPolygonF
X11 = True
try:
from PyQt5.QtGui import qt_x11_wait_for_window_manager
except ImportError:
X11 = False
class FractionSlider(QWidget):
XMARGIN = 12.0
YMARGIN = 5.0
WSTRING = "999"
valueChanged = pyqtSignal(int,int)
def __init__(self, numerator=0, denominator=10, parent=None):
super(FractionSlider, self).__init__(parent)
self.__numerator = numerator
self.__denominator = denominator
self.setFocusPolicy(Qt.WheelFocus)
self.setSizePolicy(QSizePolicy(QSizePolicy.MinimumExpanding,
QSizePolicy.Fixed))
def decimal(self):
return self.__numerator / float(self.__denominator)
def fraction(self):
return self.__numerator, self.__denominator
def sizeHint(self):
return self.minimumSizeHint()
def minimumSizeHint(self):
font = QFont(self.font())
font.setPointSize(font.pointSize() - 1)
fm = QFontMetricsF(font)
return QSize(fm.width(FractionSlider.WSTRING) *
self.__denominator,
(fm.height() * 4) + FractionSlider.YMARGIN)
def setFraction(self, numerator, denominator=None):
if denominator is not None:
if 3 <= denominator <= 60:
self.__denominator = denominator
else:
raise ValueError("denominator out of range")
if 0 <= numerator <= self.__denominator:
self.__numerator = numerator
else:
raise ValueError("numerator out of range")
self.update()
self.updateGeometry()
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
self.moveSlider(event.x())
event.accept()
else:
QWidget.mousePressEvent(self, event)
def mouseMoveEvent(self, event):
self.moveSlider(event.x())
def moveSlider(self, x):
span = self.width() - (FractionSlider.XMARGIN * 2)
offset = span - x + FractionSlider.XMARGIN
numerator = int(round(self.__denominator *
(1.0 - (offset / span))))
numerator = max(0, min(numerator, self.__denominator))
if numerator != self.__numerator:
self.__numerator = numerator
#self.emit(SIGNAL("valueChanged(int,int)"),
# self.__numerator, self.__denominator)
self.valueChanged.emit(self.__numerator, self.__denominator)
self.update()
def keyPressEvent(self, event):
change = 0
if event.key() == Qt.Key_Home:
change = -self.__denominator
elif event.key() in (Qt.Key_Up, Qt.Key_Right):
change = 1
elif event.key() == Qt.Key_PageUp:
change = (self.__denominator // 10) + 1
elif event.key() in (Qt.Key_Down, Qt.Key_Left):
change = -1
elif event.key() == Qt.Key_PageDown:
change = -((self.__denominator // 10) + 1)
elif event.key() == Qt.Key_End:
change = self.__denominator
if change:
numerator = self.__numerator
numerator += change
numerator = max(0, min(numerator, self.__denominator))
if numerator != self.__numerator:
self.__numerator = numerator
#self.emit(SIGNAL("valueChanged(int,int)"),
# self.__numerator, self.__denominator)
self.valueChanged.emit(self.__numerator, self.__denominator)
self.update()
event.accept()
else:
QWidget.keyPressEvent(self, event)
def paintEvent(self, event=None):
font = QFont(self.font())
font.setPointSize(font.pointSize() - 1)
fm = QFontMetricsF(font)
fracWidth = fm.width(FractionSlider.WSTRING)
indent = fm.boundingRect("9").width() / 2.0
if not X11:
fracWidth *= 1.5
span = self.width() - (FractionSlider.XMARGIN * 2)
value = self.__numerator / float(self.__denominator)
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing)
painter.setRenderHint(QPainter.TextAntialiasing)
painter.setPen(self.palette().color(QPalette.Mid))
painter.setBrush(self.palette().brush(
QPalette.AlternateBase))
painter.drawRect(self.rect())
segColor = QColor(Qt.green).darker(120)
segLineColor = segColor.darker()
painter.setPen(segLineColor)
painter.setBrush(segColor)
painter.drawRect(FractionSlider.XMARGIN,
FractionSlider.YMARGIN, span, fm.height())
textColor = self.palette().color(QPalette.Text)
segWidth = span / self.__denominator
segHeight = fm.height() * 2
nRect = fm.boundingRect(FractionSlider.WSTRING)
x = FractionSlider.XMARGIN
yOffset = segHeight + fm.height()
for i in range(self.__denominator + 1):
painter.setPen(segLineColor)
painter.drawLine(x, FractionSlider.YMARGIN, x, segHeight)
painter.setPen(textColor)
y = segHeight
rect = QRectF(nRect)
rect.moveCenter(QPointF(x, y + fm.height() / 2.0))
#painter.drawText(rect, Qt.AlignCenter,
#QString.number(i))
painter.drawText(rect, Qt.AlignCenter,str(i))
y = yOffset
rect.moveCenter(QPointF(x, y + fm.height() / 2.0))
painter.drawText(rect, Qt.AlignCenter,
str(self.__denominator))
painter.drawLine(QPointF(rect.left() + indent, y),
QPointF(rect.right() - indent, y))
x += segWidth
span = int(span)
y = FractionSlider.YMARGIN - 0.5
triangle = [QPointF(value * span, y),
QPointF((value * span) +
(2 * FractionSlider.XMARGIN), y),
QPointF((value * span) +
FractionSlider.XMARGIN, fm.height())]
painter.setPen(Qt.yellow)
painter.setBrush(Qt.darkYellow)
painter.drawPolygon(QPolygonF(triangle))
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
form = QDialog()
sliderLabel = QLabel("&Fraction")
slider = FractionSlider(denominator=12)
sliderLabel.setBuddy(slider)
denominatorLabel = QLabel("&Denominator")
denominatorSpinBox = QSpinBox()
denominatorLabel.setBuddy(denominatorSpinBox)
denominatorSpinBox.setRange(3, 60)
denominatorSpinBox.setValue(slider.fraction()[1])
denominatorSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
numeratorLabel = QLabel("Numerator")
numeratorLCD = QLCDNumber()
numeratorLCD.setSegmentStyle(QLCDNumber.Flat)
layout = QGridLayout()
layout.addWidget(sliderLabel, 0, 0)
layout.addWidget(slider, 0, 1, 1, 5)
layout.addWidget(numeratorLabel, 1, 0)
layout.addWidget(numeratorLCD, 1, 1)
layout.addWidget(denominatorLabel, 1, 2)
layout.addWidget(denominatorSpinBox, 1, 3)
form.setLayout(layout)
def valueChanged(denominator):
numerator = int(slider.decimal() * denominator)
slider.setFraction(numerator, denominator)
numeratorLCD.display(numerator)
#form.connect(slider, SIGNAL("valueChanged(int,int)"),
#numeratorLCD, SLOT("display(int)"))
slider.valueChanged[int,int].connect(numeratorLCD.display)
#form.connect(denominatorSpinBox, SIGNAL("valueChanged(int)"),
#valueChanged)
denominatorSpinBox.valueChanged[int].connect(valueChanged)
form.setWindowTitle("Fraction Slider")
form.show()
app.exec_()
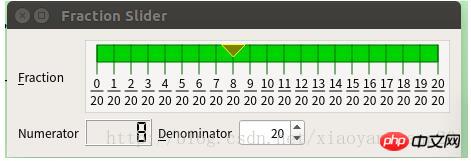
运行结果:

相关推荐:
以上是python3+PyQt5实现自定义分数滑块部件的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用numpy创建多维数组?Apr 29, 2025 am 12:27 AM
如何使用numpy创建多维数组?Apr 29, 2025 am 12:27 AM使用NumPy创建多维数组可以通过以下步骤实现:1)使用numpy.array()函数创建数组,例如np.array([[1,2,3],[4,5,6]])创建2D数组;2)使用np.zeros(),np.ones(),np.random.random()等函数创建特定值填充的数组;3)理解数组的shape和size属性,确保子数组长度一致,避免错误;4)使用np.reshape()函数改变数组形状;5)注意内存使用,确保代码清晰高效。
 说明Numpy阵列中'广播”的概念。Apr 29, 2025 am 12:23 AM
说明Numpy阵列中'广播”的概念。Apr 29, 2025 am 12:23 AM播放innumpyisamethodtoperformoperationsonArraySofDifferentsHapesbyAutapityallate AligningThem.itSimplifififiesCode,增强可读性,和Boostsperformance.Shere'shore'showitworks:1)较小的ArraySaraySaraysAraySaraySaraySaraySarePaddedDedWiteWithOnestOmatchDimentions.2)
 说明如何在列表,Array.Array和用于数据存储的Numpy数组之间进行选择。Apr 29, 2025 am 12:20 AM
说明如何在列表,Array.Array和用于数据存储的Numpy数组之间进行选择。Apr 29, 2025 am 12:20 AMforpythondataTastorage,choselistsforflexibilityWithMixedDatatypes,array.ArrayFormeMory-effficityHomogeneousnumericalData,andnumpyArraysForAdvancedNumericalComputing.listsareversareversareversareversArversatilebutlessEbutlesseftlesseftlesseftlessforefforefforefforefforefforefforefforefforefforlargenumerdataSets; arrayoffray.array.array.array.array.array.ersersamiddreddregro
 举一个场景的示例,其中使用Python列表比使用数组更合适。Apr 29, 2025 am 12:17 AM
举一个场景的示例,其中使用Python列表比使用数组更合适。Apr 29, 2025 am 12:17 AMPythonlistsarebetterthanarraysformanagingdiversedatatypes.1)Listscanholdelementsofdifferenttypes,2)theyaredynamic,allowingeasyadditionsandremovals,3)theyofferintuitiveoperationslikeslicing,but4)theyarelessmemory-efficientandslowerforlargedatasets.
 您如何在Python数组中访问元素?Apr 29, 2025 am 12:11 AM
您如何在Python数组中访问元素?Apr 29, 2025 am 12:11 AMtoAccesselementsInapyThonArray,useIndIndexing:my_array [2] accessEsthethEthErlement,returning.3.pythonosezero opitedEndexing.1)usepositiveandnegativeIndexing:my_list [0] fortefirstElment,fortefirstelement,my_list,my_list [-1] fornelast.2] forselast.2)
 Python中有可能理解吗?如果是,为什么以及如果不是为什么?Apr 28, 2025 pm 04:34 PM
Python中有可能理解吗?如果是,为什么以及如果不是为什么?Apr 28, 2025 pm 04:34 PM文章讨论了由于语法歧义而导致的Python中元组理解的不可能。建议使用tuple()与发电机表达式使用tuple()有效地创建元组。(159个字符)
 Python中的模块和包装是什么?Apr 28, 2025 pm 04:33 PM
Python中的模块和包装是什么?Apr 28, 2025 pm 04:33 PM本文解释了Python中的模块和包装,它们的差异和用法。模块是单个文件,而软件包是带有__init__.py文件的目录,在层次上组织相关模块。
 Python中的Docstring是什么?Apr 28, 2025 pm 04:30 PM
Python中的Docstring是什么?Apr 28, 2025 pm 04:30 PM文章讨论了Python中的Docstrings,其用法和收益。主要问题:Docstrings对于代码文档和可访问性的重要性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





