这篇文章介绍的内容是关于浏览器显示本地图片的预览图,调用后端接口将图片上传至服务器,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
一、jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="0">
<!-- 引入js -->
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.min.js"></script>
<body>
<p id="enteringInfor">
<form id="uploadForm" >
<p class="formItem" style="float:left">
<p class="itemBlock">
<p style="display:inline-block;float:left" class="selectContainer">
<span class="txtBox">姓名</span>
<input type="text" class="select" name="realName" id="realName" placeholder="请输入姓名" style="width:200px;">
</p>
</p>
<p class="itemBlock">
<p style="display:inline-block;float:left" class="selectContainer">
<span class="txtBox">性别</span>
<select class="select" name="gender" id="gender" >
<option value="1">男</option>
<option value="2">女</option>
</select>
</p>
</p>
</p>
<p class="formItem" style="float:right;margin-top:50px;">
<p class="picture">
<p class="layui-upload">
<p class="layui-upload-list" id="localImag">
<img class="layui-upload-img" id="userPic" style="width:330px;height:410px">
<p id="demoText"></p>
</p>
<p class="btn btn-primary fileinput-button" style="width:332px;position:absolute;bottom:0px">
<span class="uploadTxt">上传图片</span>
<input class="form-control layui-btn" id="entrustPicUpload" type="file" name="entImg" onchange="getPhoto(this)" />
</p>
</p>
</p>
</p>
</form>
<p class="modelEditorBottom" style="padding-left:24px;text-align:center;height:70px;line-height:70px;border:none;width:100%;overflow:hidden;zoom:1">
<button class="buttons adminButton" onclick="saveUser()">保存</button>
</p>
<input type="hidden" name="userId" id="userId"/>
</p><script>
var imgurl = "";
function getPhoto(node) {
var imgURL = "";
try{
var file = null;
if(node.files && node.files[0] ){
file = node.files[0];
}else if(node.files && node.files.item(0)) {
file = node.files.item(0);
}
//Firefox 因安全性问题已无法直接通过input[file].value 获取完整的文件路径
try{
imgURL = file.getAsDataURL();
}catch(e){
imgRUL = window.URL.createObjectURL(file);
}
}catch(e){
if (node.files && node.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
imgURL = e.target.result;
};
reader.readAsDataURL(node.files[0]);
}
}
creatImg(imgRUL);//显示图片
return imgURL;
}
function creatImg(imgRUL){
document.getElementById("userPic").src = imgRUL;
$('#userPic').viewer({
url: 'src',
});
}
//保存
function saveUser(){
//数据判断
var realName=$("#realName").val(); if(realName==null||realName==''){
layer.msg('用户名不能为空!',{icon : 7,time:1000}); return ;
} var imgSrc = $("#userPic").attr("src"); if(imgSrc == "" || imgSrc==null){
layer.msg('请上传图片!',{icon : 7,time:1000}); return ;
} var formData = new FormData($("#uploadForm")[0]);
$.ajax({
url : "../addUser",
type: 'POST',
data: formData,
async: false,
cache: false,
contentType: false,
processData: false,
success : function(data) {
var obj = JSON.parse(data);
layer.msg('保存成功!', {icon : 6,time : 2000});
},
error : function(data) {
layer.msg('保存失败!', {icon : 5,time : 2000});
}
});
} </script>
</body></html>二、controller接口
/**
* 添加用户
* @param session
* @param request
* @param response
* @throws IOException
*/
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public void addUser(MultipartFile entImg,HttpSession session, HttpServletRequest request, HttpServletResponse response)
throws IOException {
String realName = request.getParameter("realName");//姓名
String gender = request.getParameter("gender");// 性别
//调用工具类上传图片
String userPic = FileUtils.uploadUser(entImg, request);
TestUser testUser = new TestUser();
testUser.setRealName(realName);
testUser.setGender(Integer.parseInt(gender));
testUser.setUserPic(userPic); // 添加人员信息及图片url到数据库
int res= userService.insertUser(testUser); if (res > 0) {
writeJSON(response, res);
} else {
writeJSON(response,null);
}
}三、工具类
public class FileUtils {
FILES_PATH("files_path"); // 此路径存放于jdbc.properties配置文件中,例如:files_path=D:/uploadImgs
private static final String path = PropertiesUtil.get(FILES_PATH)+"/user"; /**
* 上传图片URL
* @param fileName
* @param request
* @return
*/
public static String getPath(String fileName,HttpServletRequest request) {
String ip=IpUtil.getIP(); int port=request.getLocalPort();
StringBuilder sb=new StringBuilder();
sb.append("http://");
sb.append(ip);
sb.append(":");
sb.append(port);
sb.append("/uploadImgs/user/");
sb.append(fileName); return sb.toString();
} /**
* 以时间戳对上传文件进行重新命名
* @param file
* @return
*/
public static String renameFile(MultipartFile file) { if(file!=null) {
Long date=new Date().getTime();
String fileRealName=file.getOriginalFilename();
String prefix=fileRealName.substring(fileRealName.lastIndexOf(".")+1);
String fileName = date.toString()+"."+prefix;
return fileName;
} return null;
} /**
* 图片上传
* @param file
* @param fileName
*/
public static String uploadUser(MultipartFile file, HttpServletRequest request) { // 重命名
String renameFile = FileUtils.renameFile(file); // 图片名
String picPath = FileUtils.getPath(renameFile, request); // 上传
File targetFile = new File(borpath, renameFile); if (!targetFile.exists() && !targetFile.isDirectory()) {
targetFile.mkdirs();
} try {
file.transferTo(targetFile);
} catch (Exception e) {
e.printStackTrace();
} return picPath;
}
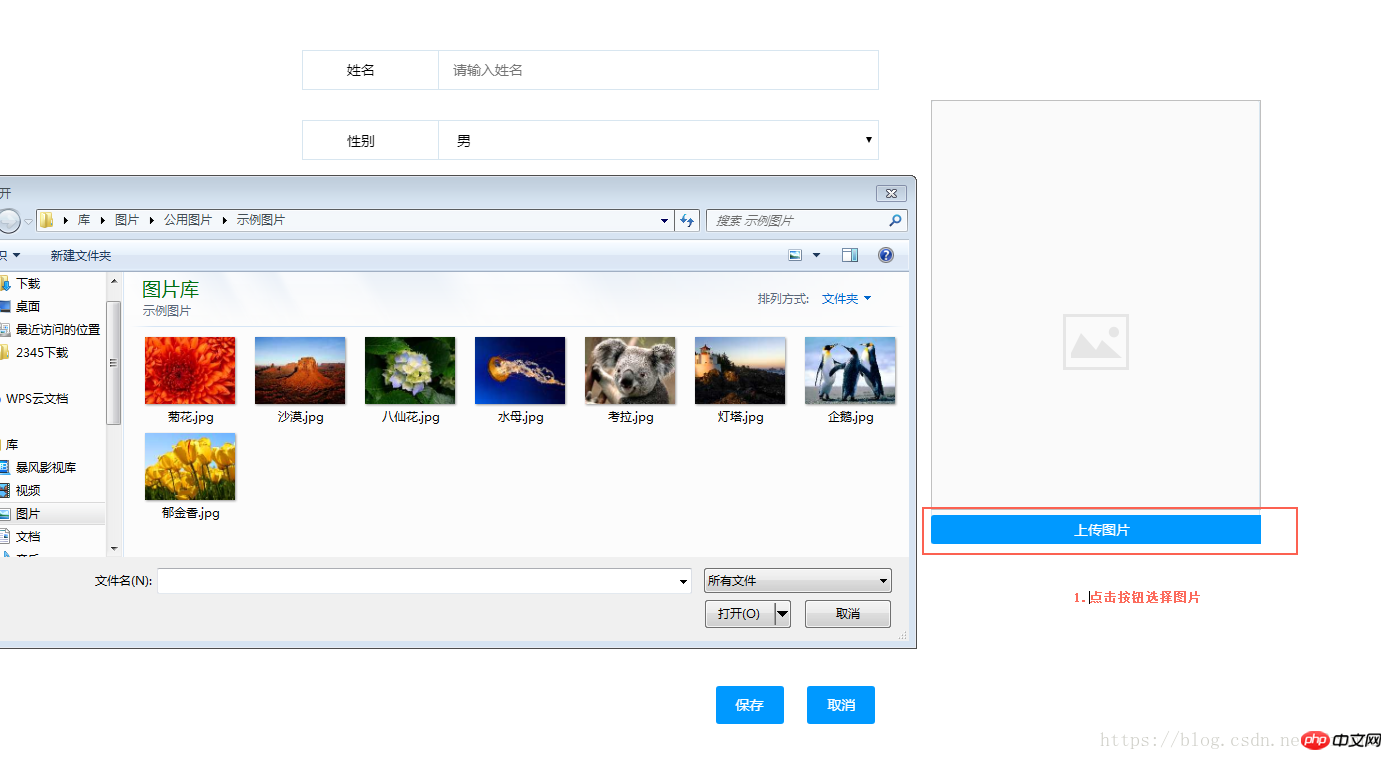
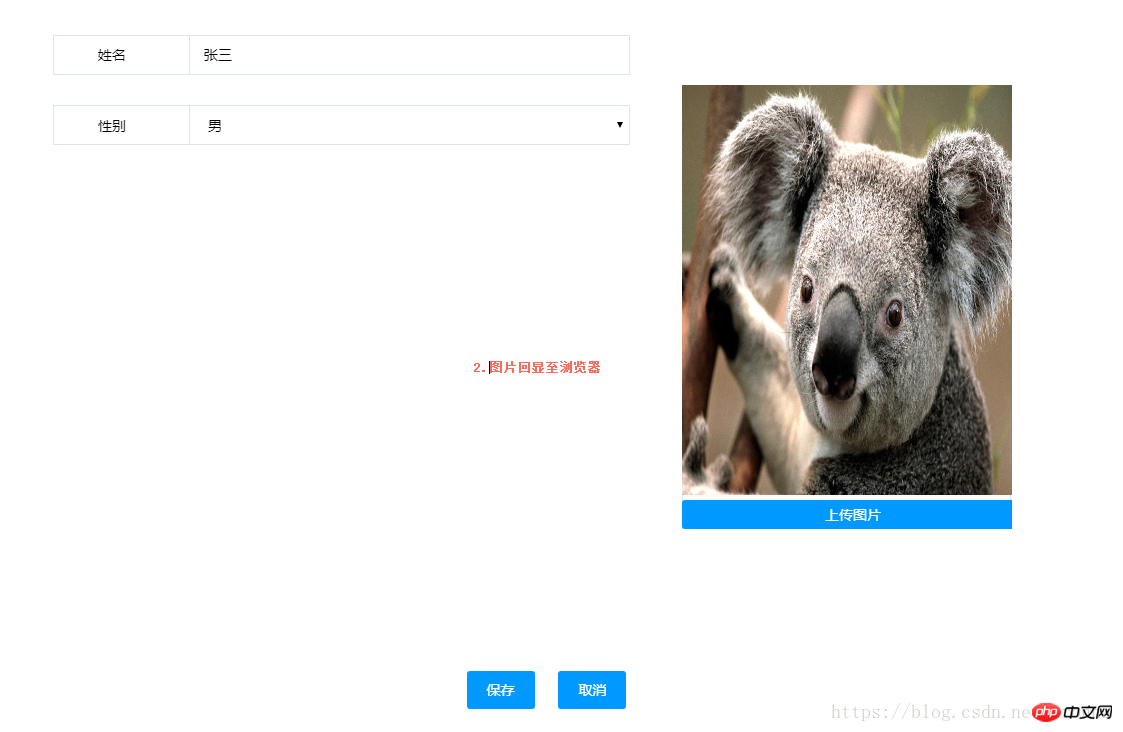
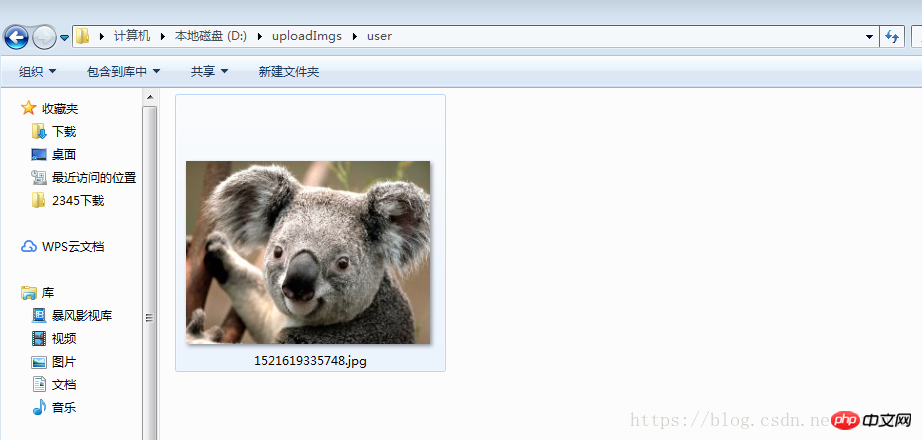
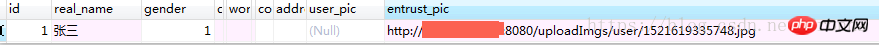
}四、效果 

3.图片上传成功后保存至指定文件夹下 
4.数据库数据 
相关推荐:
以上是js如何获取本地图片显示到浏览器并上传至服务器 的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





