这篇文章介绍的内容是关于Echarts如何下载.js文件格式的中国地图,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
早上用到Echarts的中国地图map时,需要用到china.js文件,但Echarts的官网地图js下载已经暂停提供下载了,找了下,有如下链接可下载到:
1.Github地址:https://github.com/apache/incubator-echarts
2.百度云网盘(如果失效请留言,我会尽快更新):
链接: https://pan.baidu.com/s/1j_edGU2ka9YeHBTErqDWdg 密码: ft9n
下载好后,需要在html或jsp中引入链接如下:
<script type="text/javascript" src="echarts/china.js"></script>
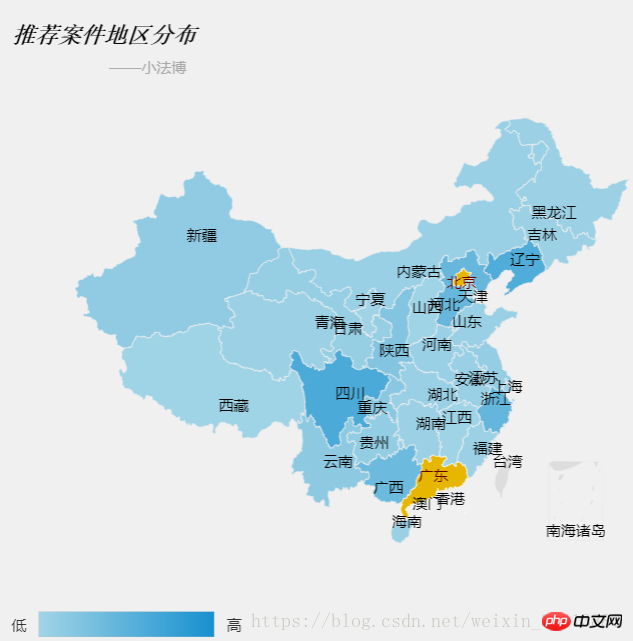
最终效果如下: 
这里再说下,关于地图的主题也可以去官网下载js文件,如下载的是shine主题,以下代码引入:
<script type="text/javascript" src="echarts/shine.js"></script>
.........
var myChart = echarts.init(document.getElementById('main'),'shine');.........
相关推荐:
以上是Echarts如何下载.js文件格式的中国地图的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





