这篇文章介绍的内容是HTML实现美化上传文件i样式 ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
传统写法
<form id="upform" enctype='multipart/form-data'>
<p class="form-group">
<label for="upteainput">上传文件</label>
<input id="upteainput" name="upfile" type="file" class="form-control-file">
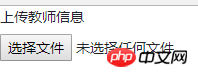
</p></form>效果如下图所示 
这个样式调整了很长时间,最后结果都不尽人意。
非常规写法
<form id="upform" enctype='multipart/form-data' style="display:none;">
<p class="form-group">
<label for="upteainput">上传文件</label>
<input id="upteainput" name="upfile" type="file" class="form-control-file">
</p></form><button id="uptea" type="button" class="btn btn-primary">上传</button>给真正的用于上传文件的Input style='display:none;'隐藏起来,然后用一个很容易控制样式的button或者p盒子等代替。当点击button的时候,同时用js触发点击那个用于上传文件的input即可。
$("#uptea").click(function () {
$("#upteainput").click();
});//下面是ajax上传文件的代码,此处就不做过多讲解。 $("#upteainput").change(function () {//如果上传文件的input内容发生了变化
$val = $("#upteainput").val(); if ($val != '') {//要上传的文件名不为空
$data = new FormData($("#upform")[0]);//创建一个formdata对象
$host = window.location.host;
$.ajax({
url: "http://" + $host + "/home/front/up-tea",
type: "POST",
data: $data,
processData: false,
contentType: false,
dataType: "json",
error: function () {
alert('Error loading XML document');
},
success: function (data, status) {//如果调用php成功
if (data.errno != 0) { if (data.errmsg != '') {
alert(data.errmsg);
} else {
alert("系统错误");
}
}
console.log(data);
alert("导入成功");
window.location.reload();
}
});
}
});实际效果如下所示

相关推荐:
以上是HTML实现美化上传文件样式 的详细内容。更多信息请关注PHP中文网其他相关文章!
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...
 如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM
如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM使用Three.js和Octree优化房间内第三人称漫游的碰撞处理在Three.js中使用Octree实现房间内的第三人称漫游并添加碰�...
 在手机上使用原生select会遇到哪些问题?Apr 30, 2025 pm 03:06 PM
在手机上使用原生select会遇到哪些问题?Apr 30, 2025 pm 03:06 PM使用原生select在手机上的问题在移动设备上开发应用时,我们经常会遇到需要用户进行选择的场景。虽然原生sel...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






