深入了解HTML5 Canvas标签的基本用法
- 零到壹度原创
- 2018-04-20 14:13:532583浏览
这篇文章介绍的内容是深入了解HTML5 Canvas标签的基本用法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
基本用法
使用 5ba626b379994d53f7acf72a64f9b697 标签在页面上创建画布元素,画布一旦创建,就可以使用Javascript提供的一套强大的Canvas API编写代码,在画布中绘制任意图形,甚至加入高级动画。
在Canvas中绘制图形,一般需要五步,依次为:
1)创建画布
在HTML代码的body中,使用5ba626b379994d53f7acf72a64f9b697标签创建画布元素。创建时,要为该元素定义id属性,因为Javascript需要根据该id来获取画布元素。
画布的默认宽度为300px,高度为150px,可以通过5ba626b379994d53f7acf72a64f9b697元素的width属性自定义其宽度,height属性自定义其高度。代码如下:
<canvas id="canvas" width="300" height="300" > </canvas>
上述代码,在页面中创建了一个画布,其id为"canvas",宽度为300px,高为300px。
说明:
1、默认情况下,画布本身没有任何外观,只是一块透明区域,什么也看不见,可以通过CSS来控制,让其可见。跟其它HTML元素一样,也可以通过CSS来定义canvas元素的尺寸、增加边框、设置内边距、外边距等。并且,CSS属性的继承规则也同样适用,如在canvas内添加的文字,默认会继承canvas元素本身的字体属性。
需要特别注意的是,画布的尺寸和CSS定义的尺寸是完全不同的概念。画布的尺寸是由画布元素的width和height属性定义的,而CSS中定义的尺寸是画布元素在页面中显示的尺寸。如果两者定义的尺寸不相同,则画布上的像素会自动缩放,以适合CSS中定义的尺寸。另外,画布中的坐标,也是根据画布的width和height属性定义的。
2、画布的尺寸一旦定义,就不能修改,除非重置画布。重置画布的width属性或height属性,都会清空整个画布,擦除当前路径,并重置所有的图形属性到初始状态。
3、由于5ba626b379994d53f7acf72a64f9b697是HTML5中新增的元素,一些老浏览器(如IE8及以下版本)不支持5ba626b379994d53f7acf72a64f9b697元素。可以在5ba626b379994d53f7acf72a64f9b697元素内部提供替代图片、或文本说明,为访问者提供友好的提示信息。如:
<span class="tag" style="color:rgb(30,52,123);">0920f8b64f368cc5494f7705e8946df2</span><span class="pln" style="color:rgb(72,72,76);">您的浏览器不支持canvas。</span><span class="tag" style="color:rgb(30,52,123);">c2caaf3fc160dd2513ce82f021917f8b</span>
2)获取绘制上下文
现在画布已经有了,要在画布上绘制图形,还需要一只画笔。获取画笔的方法如下:
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d");
由于画笔是属于画布的,所以先要调用getElementById()方法获得画布的访问权。然后,调用画布对象的getContext()方法来获取画笔,这里的字符串参数"2d",用来定义画笔的种类,"2d"表示绘制二维图形的画笔。当然,还会有"3d",但目前还不支持。
画笔在Canvas 中被称作“绘制上下文”,Canvas API基本上都是定义在“绘制上下文”对象上,而非5ba626b379994d53f7acf72a64f9b697元素上。
3)定义绘制路径
Canvas中的所有基本图形,都是根据路径来绘制的。首先,调用beginPath()方法开始一条新的路径;然后,定义路径及子路径;最后,调用closePath()方法来关闭。代码如下:
context.beginPath(); context.rect(20, 40, 200, 80); context.closePath();
上述代码中,rect()方法绘制了一条矩形路径,该矩形路径的左上顶点坐标为x=20,y=40,矩形宽度为200px,长度为80px。
说明:Canvas的坐标系
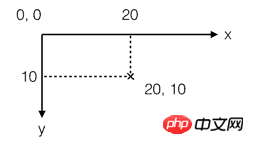
默认情况下,Canvas 的坐标系以Canvas 元素的左上角为坐标原点(0, 0)。水平方向为x轴,并向右增长;垂直方向为y轴,并向下增长。如图 4‑1所示:
 图4-1 Canvas的默认坐标系统
图4-1 Canvas的默认坐标系统
画布上每一个点的坐标都直接映射到一个CSS像素上,点可以使用浮点数来指定坐标,但它不会自动转换为整型值。
需要注意的是,此时,所绘制的内容并不会立即显示出来。因为这里只是定义一条不可见的路径,并未在画布上绘制任何图形。稍后,可以调用stroke()或fill()方法,来执行绘制动作,使其可见。
4)设置图形属性
context.strokeStyle = '#f00'; // 设置线条样式 context.fillStyle = "#ccc"; // 设置填充样式
上述代码设置矩形路径的轮廓线条的颜色为红色(#f00),填充颜色为灰色(#ccc)。该步骤为可选,如果省略,则使用Canvas提供的默认属性绘图。
5)绘制图形
Canvas默认提供两种绘制方法:stroke()方法和fill()方法。stroke()方法沿着路径的坐标点依次绘制线条,fill()方法填充路径形成的闭合区域。
这两个方法都作用在当前路径的所有子路径上,并且都不更改当前路径,所以它们可以被同时调用。代码如下:
context.stroke(); context.fill();
如果存在多条路径,则每条路径都要分别调用stroke()方法或fill()方法,否则,该路径不会被绘制,该路径所定义的图形不会显示在画布中。
至此,在画布中绘制图形的过程就全部完成了,图形已经真正绘制到画布上了。当然,在实际应用中,最好将这些绘制过程封装在一个函数中,并在页面加载完成后,再调用绘制函数来绘制图形。本实例的完整代码如下:
<canvas id="canvas" width="300" height="300"></canvas> <script src="jquery.js"></script> <script> $(function(){ drawRect(); }); function drawRect() { var canvas = document.getElementById("canvas"); var context = canvas.getContext('2d'); context.beginPath(); context.rect(20, 40, 200, 80); context.closePath(); context.strokeStyle = '#f00'; context.fillStyle = "#ccc"; context.stroke(); context.fill(); } </script>
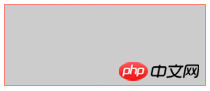
在浏览器中的运行效果如图 4‑2所示:
 图4-2 Canvas中绘制图形
图4-2 Canvas中绘制图形
以上是深入了解HTML5 Canvas标签的基本用法的详细内容。更多信息请关注PHP中文网其他相关文章!

