这篇文章主要为大家详细介绍了PyQt实现界面翻转切换效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
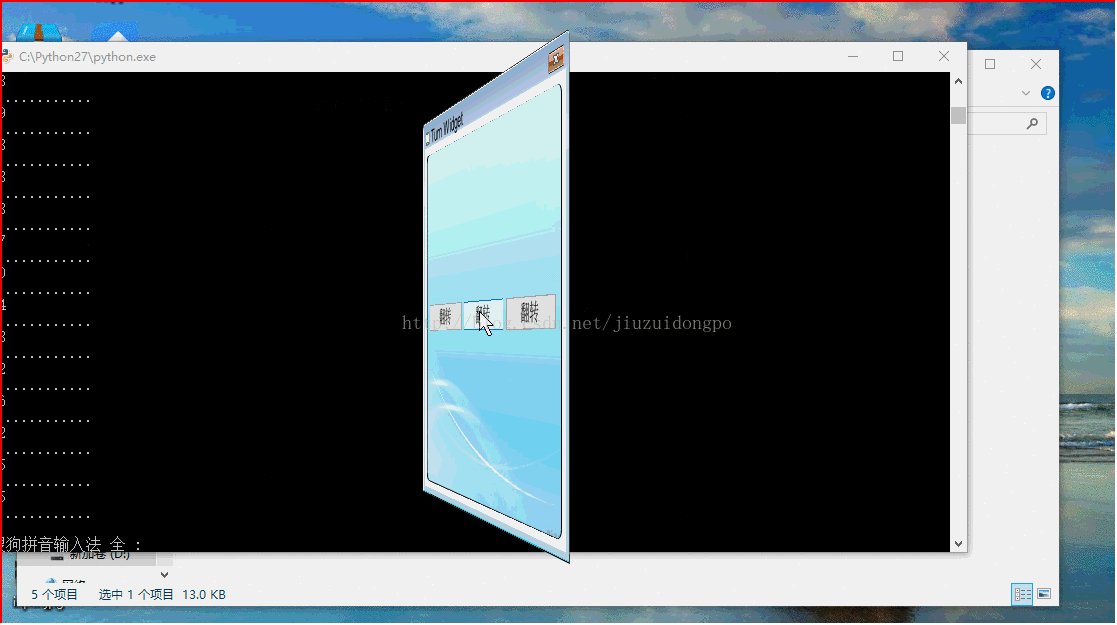
PyQt实现界面翻转切换效果是用qt的场景功能来实现的,用到了QGraphicsView,QGraphicsLinearLayout,QGraphicsWidget等有关qt场景的库。算是对qt场景的一个小小的尝试,涉及内容不深,程序效果并是随心所欲,需要去进一步的改善和提高。暂且先把代码贴在此处,供大家学习和指正。
工程包括四个类:
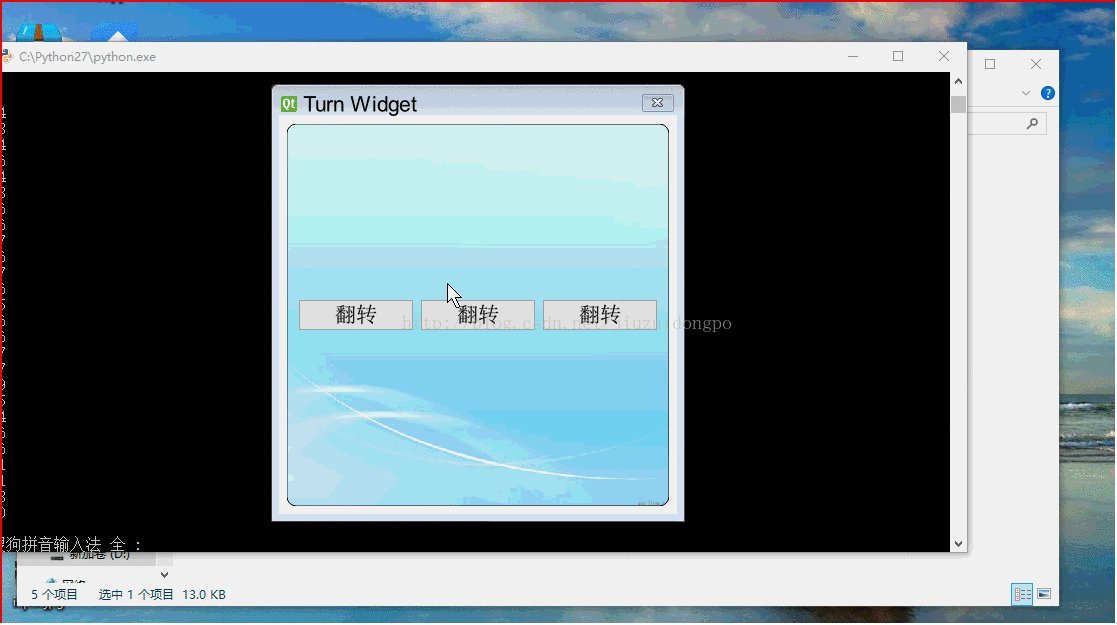
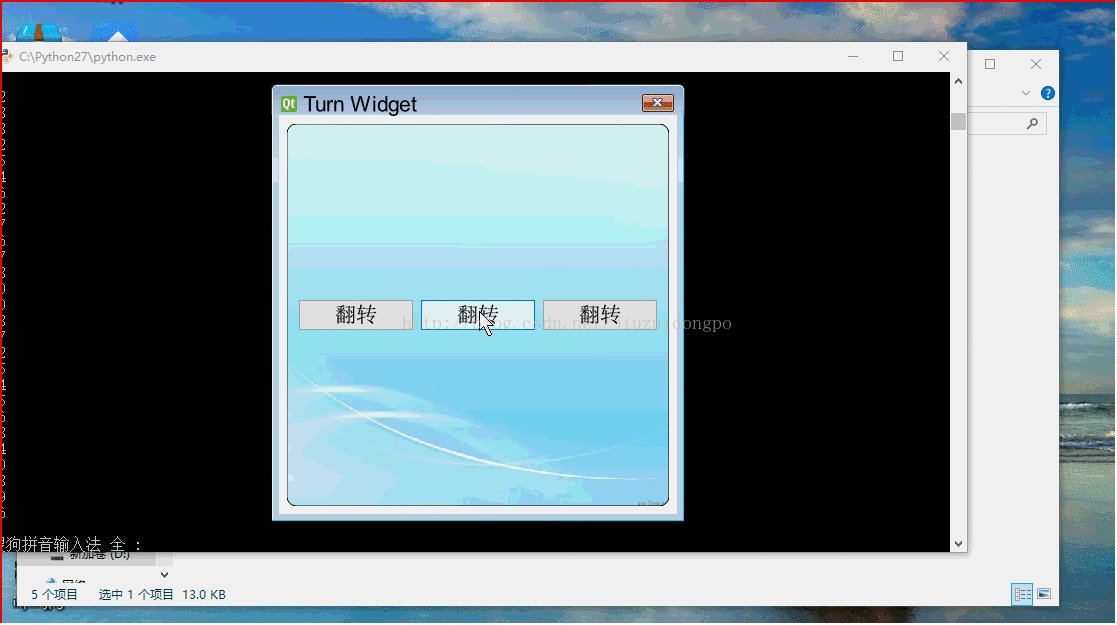
界面A,TestMainWindow,用来充当翻转效果的A面。
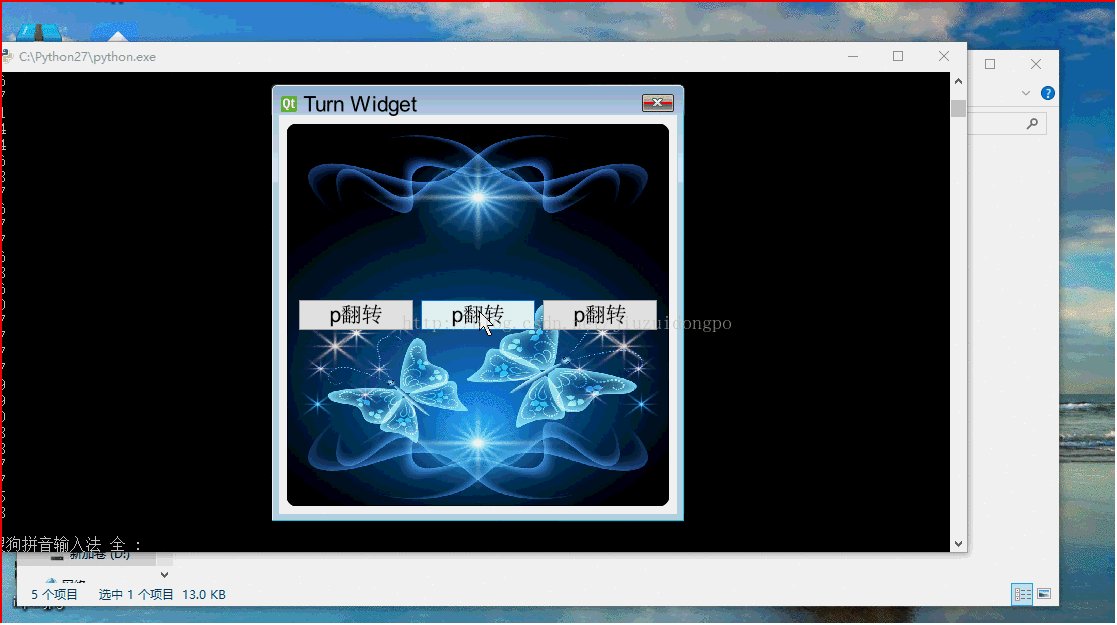
界面B,TestMainWindowTwo,用来充当翻转效果的B面。
绘图界面:TestGraphicWidget,用来绘制界面A和B。
主界面:MainWindow,是一个全屏的透明窗口,是整个效果展现的总舞台,内部包含一个QGraphicsScene和一个QGraphicsView,用来展示效果中的界面翻转和界面替换。

整个效果的原理总结为几点:
首先,将整个效果需要的所有界面添加到TestGraphicWidget中,在将TestGraphicWidget放入到QGraphicsScene中,然后经QGraphicsScene添加到主界面中。
然后,界面切换实现,两个函数,非常简单,要显示A,就把B移除并隐藏,要显示B,则把A移除并隐藏。
def setOne(self): self.twoWidget.hide() self.oneWidget.show() self.layout.removeItem(self.twoTestWidget) self.layout.addItem(self.oneTestWidget) self.view.update() def setTwo(self): self.oneWidget.hide() self.twoWidget.show() self.layout.removeItem(self.oneTestWidget) self.layout.addItem(self.twoTestWidget) self.view.update()
然后是最重要的,翻转效果的实现,用的是TestGraphicWidget特有的翻转方法,参数可以根据实景情况调整。
def transeformR(self,count):
r = self.form.boundingRect()
for i in range(1,count):
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(91.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
self.view.update()
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(270 - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.view.update()
if self.formflag %2 == 0:
self.setOne()
else:
self.setTwo()
for i in range(1,count):
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(270 + 93.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
self.view.update()而且提供了两种让程序等待但界面不会卡死的方法:
def sleep(self,msec):
dieTime = QTime.currentTime().addMSecs(msec)
print dieTime,QTime.currentTime()
#a = 0
while( QTime.currentTime() < dieTime ):
#print "000000000000"
QCoreApplication.processEvents(QEventLoop.AllEvents, 100)
def waitMethod(self):
tt = QElapsedTimer()
tt.start()
q = QEventLoop()
t = QTimer()
t.setSingleShot(True)
self.connect(t, SIGNAL("timeout()"), q.quit)
t.start(1) # 5s timeout
q.exec_()
if(t.isActive()):
t.stop()
else:
pass
print tt.elapsed()下面粘上源码,供参考,这个源码可以直接运行,内部的调试信息可以忽略:
#coding:utf-8
'''''
Created on 2015 7 15
@author: guowu
'''
from PyQt4.QtGui import QWidget, QTextEdit, QPushButton, QGraphicsScene,\
QGraphicsWidget, QGraphicsLinearLayout, QGraphicsView, QApplication,\
QTransform, QHBoxLayout, QPainter, QLabel, QGraphicsLayoutItem, QFont,\
QPixmap, QBrush
from PyQt4.QtCore import Qt, QTime, QCoreApplication, QEventLoop, QObject,\
SIGNAL, QPoint, QTimer, QBasicTimer, QElapsedTimer, QPointF
import sys
import time
class TestGraphicWidget(QGraphicsWidget):
def __init__(self,parent=None):
super(TestGraphicWidget,self).__init__(parent)
self.setWindowFlags(Qt.Window)
self.setWindowTitle("Turn Widget")
self.resize(400,400)
#self.setPos(QPoint(0,0))
self.mousePressed = False
def closeEvent(self,event):
print "closeclosetest"
self.emit(SIGNAL("startTurn"))
def mouseMoveEvent(self, event):
print "move move"
if self.mousePressed:
#self.move(self.pos() + event.pos() - self.currentPos)
self.setPos(self.pos() + event.pos() - self.currentPos)
def mousePressEvent(self, event):
if event.buttons() == Qt.LeftButton:
self.currentPos = event.pos()
self.mousePressed = True
class TestMainWindow(QWidget):
def __init__(self,parent=None):
super(TestMainWindow,self).__init__(parent)
#self.setStyleSheet("background: transparent;border:0px;")
self.setAttribute(Qt.WA_TranslucentBackground,True)
self.firstButton = QPushButton(u"翻转")
self.secondButton = QPushButton(u"翻转")
self.thirdButton = QPushButton(u"翻转")
self.mainLayout = QHBoxLayout(self)
self.mainLayout.addWidget(self.firstButton)
self.mainLayout.addWidget(self.secondButton)
self.mainLayout.addWidget(self.thirdButton)
self.connect(self.firstButton, SIGNAL("clicked()"), self.startTurn)
self.connect(self.secondButton, SIGNAL("clicked()"), self.startTurn)
self.connect(self.thirdButton, SIGNAL("clicked()"), self.startTurn)
def startTurn(self):
self.emit(SIGNAL("buttonclicked"))
def closeEvent(self,event):
print "closeclosetest"
self.emit(SIGNAL("startTurn"))
def paintEvent(self,event):
#print "paintevent"
painter = QPainter(self)
painter.setRenderHint(QPainter.SmoothPixmapTransform, True)#像素光滑
painter.setRenderHint(QPainter.Antialiasing, True)#反锯齿
pix = QPixmap("cloud-bak.jpg").scaled(self.width(),self.height())
painter.setBrush(QBrush(pix))
painter.drawRoundRect(self.rect(),5,5)
class TestMainWindowTwo(QWidget):
def __init__(self,parent=None):
super(TestMainWindowTwo,self).__init__(parent)
#self.setStyleSheet("QWidget{background: transparent;border:0px;}")
self.setAttribute(Qt.WA_TranslucentBackground,True)
self.firstButton = QPushButton(u"p翻转")
self.secondButton = QPushButton(u"p翻转")
self.thirdButton = QPushButton(u"p翻转")
self.mainLayout = QHBoxLayout(self)
self.mainLayout.addWidget(self.firstButton)
self.mainLayout.addWidget(self.secondButton)
self.mainLayout.addWidget(self.thirdButton)
self.connect(self.firstButton, SIGNAL("clicked()"), self.startTurn)
self.connect(self.secondButton, SIGNAL("clicked()"), self.startTurn)
self.connect(self.thirdButton, SIGNAL("clicked()"), self.startTurn)
def startTurn(self):
self.emit(SIGNAL("buttonclicked"))
def paintEvent(self,event):
#print "paintevent"
painter = QPainter(self)
painter.setRenderHint(QPainter.SmoothPixmapTransform, True)#像素光滑
painter.setRenderHint(QPainter.Antialiasing, True)#反锯齿
pix = QPixmap("login.jpg").scaled(self.width(),self.height())
painter.setBrush(QBrush(pix))
painter.drawRoundRect(self.rect(),5,5)
class MainWindow(QWidget):
def __init__(self,parent=None):
super(MainWindow,self).__init__(parent)
#self.setStyleSheet("QGraphicsView{background:rgb(0,0,0,0);border:0px;}")
self.formflag = 0
self.scene = QGraphicsScene()
self.setWindowFlags(Qt.FramelessWindowHint|Qt.WindowStaysOnTopHint)
self.setAttribute(Qt.WA_TranslucentBackground,True)
#创建部件,并关联它们的信号和槽
self.oneWidget = TestMainWindow()
self.connect(self.oneWidget, SIGNAL("buttonclicked"),self.startTurn)
self.twoWidget = TestMainWindowTwo()
self.connect(self.twoWidget, SIGNAL("buttonclicked"),self.startTurn)
#self.textEdit = QGraphicsLayoutItem(self.edit)
self.oneTestWidget = self.scene.addWidget(self.oneWidget)
self.twoTestWidget = self.scene.addWidget(self.twoWidget)
self.form = TestGraphicWidget()
self.connect(self.form, SIGNAL("startTurn"),self.close)
#将部件添加到布局管理器中
self.layout = QGraphicsLinearLayout(self.form)
self.layout.setSpacing(0)
self.layout.addItem(self.oneTestWidget)
self.layout.addItem(self.twoTestWidget)
self.layout.removeItem(self.twoTestWidget)
self.twoWidget.hide()
#创建图形部件,设置其为一个顶层窗口,然后在其上应用布局
#self.form.setWindowFlags(Qt.Window|Qt.FramelessWindowHint)
#self.form.setWindowTitle("Widget Item")
#self.form.setLayout(layout)
self.scene.addItem(self.form)
#self.form.setPos(QPointF(0,0))
#self.form.hide()
self.view = QGraphicsView(self.scene,self)
#self.view.setScene(self.scene)
self.view.setRenderHint(QPainter.Antialiasing)
self.view.setViewportUpdateMode(QGraphicsView.BoundingRectViewportUpdate)
self.view.resize(QApplication.desktop().width(),QApplication.desktop().height())
self.view.setStyleSheet("background: transparent;border:0px;")
self.view.setWindowFlags(Qt.FramelessWindowHint)
self.view.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.view.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.view.move(QPoint(0,0))
#self.view.setAttribute(Qt.WA_TranslucentBackground,True)
#self.form.resize(500,500)
#self.form.setWindowFlags(Qt.FramelessWindowHint)
#for(int i=1;i<=360;i++)
def setOne(self):
self.twoWidget.hide()
self.oneWidget.show()
self.layout.removeItem(self.twoTestWidget)
self.layout.addItem(self.oneTestWidget)
self.view.update()
def setTwo(self):
self.oneWidget.hide()
self.twoWidget.show()
self.layout.removeItem(self.oneTestWidget)
self.layout.addItem(self.twoTestWidget)
self.view.update()
def transeformT(self,count):
r = self.form.boundingRect()
for i in range(1,count):
print "............."
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(364.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
#self.sleep(1)
#time.sleep(1)
self.view.update()
#
def transeformS(self,count):
r = self.form.boundingRect()
for i in range(1,count):
print "............."
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(182.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
self.view.update()
def transeformR(self,count):
r = self.form.boundingRect()
for i in range(1,count):
print "............."
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(91.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
self.view.update()
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(270 - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.view.update()
if self.formflag %2 == 0:
self.setOne()
else:
self.setTwo()
for i in range(1,count):
self.form.setTransform(QTransform()
.translate(r.width() / 2, r.height() / 2)
.rotate(270 + 93.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width() / 2, -r.height() / 2))
self.waitMethod()
self.view.update()
def transeformB(self,count):
r = self.form.boundingRect()
for i in range(1,count):
print "............."
self.form.setTransform(QTransform()
.translate(r.width(), r.height())
.rotate(91.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width(), -r.height()))
self.waitMethod()
self.view.update()
self.form.setTransform(QTransform()
.translate(r.width(), r.height())
.rotate(270 - 360 * 1, Qt.YAxis)
.translate(-r.width(), -r.height()))
self.view.update()
for i in range(1,count):
self.form.setTransform(QTransform()
.translate(r.width(), r.height())
.rotate(270 + 93.00/count*i - 360 * 1, Qt.YAxis)
.translate(-r.width(), -r.height()))
self.waitMethod()
self.view.update()
def transeform(self):
print self.form.pos()
#self.scene.itemAt(QPointF)
rxx = self.scene.itemsBoundingRect()
rx = self.form.boundingRect()
r = self.form.geometry()
print r,rx,rxx
for i in range(1,361):
print self.form.pos()
print "............."
#print r.width(),r.height()
transform = QTransform()
transform.translate(r.width() / 2, r.height()/2)#中心点,原点
transform.rotate(i - 360 * 1, Qt.YAxis)#绕X轴旋转角度
self.form.setTransform(transform)
# self.form.setTransform(QTransform()
# .translate(r.width() / 2, r.height() / 2)
# .rotate(i - 360 * 1, Qt.YAxis)
# .translate(-r.width() / 2, -r.height() / 2))
# self.form.setTransform(QTransform()
# .translate(250, 250)
# .rotate(i - 360 * 1, Qt.YAxis)
# .translate(-250, -250))
self.waitMethod()
self.view.update()
#
def startTurn(self):
self.formflag += 1
self.transeformR(30)
#self.transeform()
#self.form.close()
#self.view.close()
def closeEvent(self,event):
print "close"
self.form.close()
self.view.close()
self.close()
def sleep(self,msec):
dieTime = QTime.currentTime().addMSecs(msec)
print dieTime,QTime.currentTime()
#a = 0
while( QTime.currentTime() < dieTime ):
#print "000000000000"
QCoreApplication.processEvents(QEventLoop.AllEvents, 100)
def waitMethod(self):
tt = QElapsedTimer()
tt.start()
q = QEventLoop()
t = QTimer()
t.setSingleShot(True)
self.connect(t, SIGNAL("timeout()"), q.quit)
t.start(1) # 5s timeout
q.exec_()
if(t.isActive()):
t.stop()
else:
pass
print tt.elapsed()
if __name__ == "__main__":
app = QApplication(sys.argv)
font = QFont()
font.setPointSize(16)
font.setFamily(("Roman Times"))
app.setFont(font)
c = MainWindow()
c.show()
c.move(QPoint(0,0))
app.exec_()相关推荐:
以上是PyQt实现界面翻转切换效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. C:了解关键差异Apr 21, 2025 am 12:18 AM
Python vs. C:了解关键差异Apr 21, 2025 am 12:18 AMPython和C 各有优势,选择应基于项目需求。1)Python适合快速开发和数据处理,因其简洁语法和动态类型。2)C 适用于高性能和系统编程,因其静态类型和手动内存管理。
 Python vs.C:您的项目选择哪种语言?Apr 21, 2025 am 12:17 AM
Python vs.C:您的项目选择哪种语言?Apr 21, 2025 am 12:17 AM选择Python还是C 取决于项目需求:1)如果需要快速开发、数据处理和原型设计,选择Python;2)如果需要高性能、低延迟和接近硬件的控制,选择C 。
 达到python目标:每天2小时的力量Apr 20, 2025 am 12:21 AM
达到python目标:每天2小时的力量Apr 20, 2025 am 12:21 AM通过每天投入2小时的Python学习,可以有效提升编程技能。1.学习新知识:阅读文档或观看教程。2.实践:编写代码和完成练习。3.复习:巩固所学内容。4.项目实践:应用所学于实际项目中。这样的结构化学习计划能帮助你系统掌握Python并实现职业目标。
 最大化2小时:有效的Python学习策略Apr 20, 2025 am 12:20 AM
最大化2小时:有效的Python学习策略Apr 20, 2025 am 12:20 AM在两小时内高效学习Python的方法包括:1.回顾基础知识,确保熟悉Python的安装和基本语法;2.理解Python的核心概念,如变量、列表、函数等;3.通过使用示例掌握基本和高级用法;4.学习常见错误与调试技巧;5.应用性能优化与最佳实践,如使用列表推导式和遵循PEP8风格指南。
 在Python和C之间进行选择:适合您的语言Apr 20, 2025 am 12:20 AM
在Python和C之间进行选择:适合您的语言Apr 20, 2025 am 12:20 AMPython适合初学者和数据科学,C 适用于系统编程和游戏开发。1.Python简洁易用,适用于数据科学和Web开发。2.C 提供高性能和控制力,适用于游戏开发和系统编程。选择应基于项目需求和个人兴趣。
 Python与C:编程语言的比较分析Apr 20, 2025 am 12:14 AM
Python与C:编程语言的比较分析Apr 20, 2025 am 12:14 AMPython更适合数据科学和快速开发,C 更适合高性能和系统编程。1.Python语法简洁,易于学习,适用于数据处理和科学计算。2.C 语法复杂,但性能优越,常用于游戏开发和系统编程。
 每天2小时:Python学习的潜力Apr 20, 2025 am 12:14 AM
每天2小时:Python学习的潜力Apr 20, 2025 am 12:14 AM每天投入两小时学习Python是可行的。1.学习新知识:用一小时学习新概念,如列表和字典。2.实践和练习:用一小时进行编程练习,如编写小程序。通过合理规划和坚持不懈,你可以在短时间内掌握Python的核心概念。
 Python与C:学习曲线和易用性Apr 19, 2025 am 12:20 AM
Python与C:学习曲线和易用性Apr 19, 2025 am 12:20 AMPython更易学且易用,C 则更强大但复杂。1.Python语法简洁,适合初学者,动态类型和自动内存管理使其易用,但可能导致运行时错误。2.C 提供低级控制和高级特性,适合高性能应用,但学习门槛高,需手动管理内存和类型安全。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





