本文实例讲述了理解Python赋值与拷贝。分享给大家供大家参考,具体如下:
变量与赋值
在 Python 中,一切皆为对象,对象通过「变量名」引用,「变量名」更确切的叫法是「名字」,好比我们每个人都有自己的名字一样,咱们通过名字来代指某个人,代码里面通过名字来指代某个对象。
变量赋值就是给对象绑定一个名字,赋值并不会拷贝对象。好比我们出生的时候父母就要给我们取一个名字一样,给人取个绰号并不来多出一个人来,只是多一个名字罢了。
两个对象做比较有两种方式,分别是:is 与 == , is 比较的是两个对象是否相同,通过对象的ID值可识别是否为相同对象,== 比较的是两个对象的值是否相等
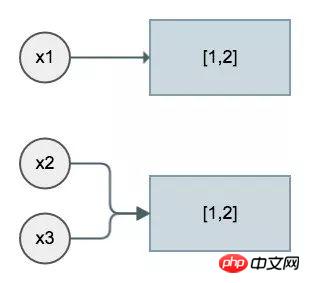
<code class="hljs language-python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x1 = [<span class="hljs-number" style="color:rgb(0,128,128);">1</span>,<span class="hljs-number" style="color:rgb(0,128,128);">2</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x2 = [<span class="hljs-number" style="color:rgb(0,128,128);">1</span>,<span class="hljs-number" style="color:rgb(0,128,128);">2</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x1 <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> x2<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">False</span><br><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>id(x1)<br><span class="hljs-number" style="color:rgb(0,128,128);">4338854088</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>id(x2)<br><span class="hljs-number" style="color:rgb(0,128,128);">4338904392</span><br><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x1 == x2<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">True</span></code>
x1 和 x2 的值虽然相同,但在内存中是两个独立的不同的对象,占据不同的内存空间,就好比两个长得一样的苹果摆在桌子上,实则为两个不同的物体。
<code class="hljs language-python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x3 = x2<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x3 <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> x2<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">True</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>id(x3)<br><span class="hljs-number" style="color:rgb(0,128,128);">4338904392</span></code>
前面说了,赋值是给对象绑定名字,这里我们只不过是给 x2 对应的那个对象绑定了一个新的名字叫 x3,这就好比桌上放了一个苹果,开始给它贴了一个 x2 的标签,后来又给它添了一个 x3 的标签,本质上还是同一个苹果,所以,x2 和 x3 所指的其实是同一个对象。

通过x2 修改对象时,x3 也会跟着变化,因为本质上它们是同一个对象,这就好比张三和小张是同一个人时,给张三添衣服其实就是给小张添衣服。
<code class="hljs language-python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x2.append(<span class="hljs-number" style="color:rgb(0,128,128);">3</span>)<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x2<br>[<span class="hljs-number" style="color:rgb(0,128,128);">1</span>, <span class="hljs-number" style="color:rgb(0,128,128);">2</span>, <span class="hljs-number" style="color:rgb(0,128,128);">3</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x3<br>[<span class="hljs-number" style="color:rgb(0,128,128);">1</span>, <span class="hljs-number" style="color:rgb(0,128,128);">2</span>, <span class="hljs-number" style="color:rgb(0,128,128);">3</span>]</code>
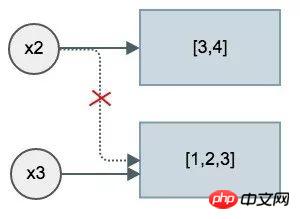
但是,当我给 x2 重新赋值时,相当于 x2 不再引用之前的对象,而引用新对象, x3 依然引用之前的对象。好比桌上一大苹果开始贴了 x2 和 x3 两个标签,给 x2 重新赋值就相当于把 x2 标签贴到另外一个苹果,但是 x3 还是贴在老苹果身上。
<code class="hljs language-python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x2 = [<span class="hljs-number" style="color:rgb(0,128,128);">3</span>, <span class="hljs-number" style="color:rgb(0,128,128);">4</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x3<br>[<span class="hljs-number" style="color:rgb(0,128,128);">1</span>, <span class="hljs-number" style="color:rgb(0,128,128);">2</span>, <span class="hljs-number" style="color:rgb(0,128,128);">3</span>]</code>

对象拷贝
在业务中有时我们需要复制一个对象,但是又不想对原对象产生副作用,肯定不能通过赋值给一个新变量来解决(因为赋值不是拷贝对象),所以 Python 专门提供了一种拷贝机制,基于原对象快速创建出一个含有相同值的对象。该功能由 copy 模块提供。
拷贝又分为浅拷贝和深拷贝。
>>> s = [1,2,3] >>> sc = copy.copy(s) # 浅拷贝 >>> sc [1, 2, 3]
<code class="hljs language-python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>sdc = copy.deepcopy(s) <span class="hljs-comment" style="color:rgb(153,153,136);font-style:italic;"># 深拷贝</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>sdc<br>[<span class="hljs-number" style="color:rgb(0,128,128);">1</span>, <span class="hljs-number" style="color:rgb(0,128,128);">2</span>, <span class="hljs-number" style="color:rgb(0,128,128);">3</span>]</code>
拷贝出来的对象只是值相同,实为不同的对象
<code class="hljs language-python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>s == sc == sdc <br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">True</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>s <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> sc <br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">False</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>s <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> sdc<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">False</span></code>
那么浅拷贝(shallow copy)与深拷贝(deep copy)有什么区别呢?
对于不可变对象,比如整数、字符串、元组、还有由这些不可变对象组成的集合对象,浅拷贝和深拷贝没有区别,都是拷贝一个新对象
两者的区别在于拷贝组合对象,比如列表中还有列表,字典中还有字典或者列表的情况时,浅拷贝只拷贝了外面的壳子,里面的元素并没有拷贝,而深拷贝则是把壳子和里面的元素都拷贝了一份新的。
来看一个例子:
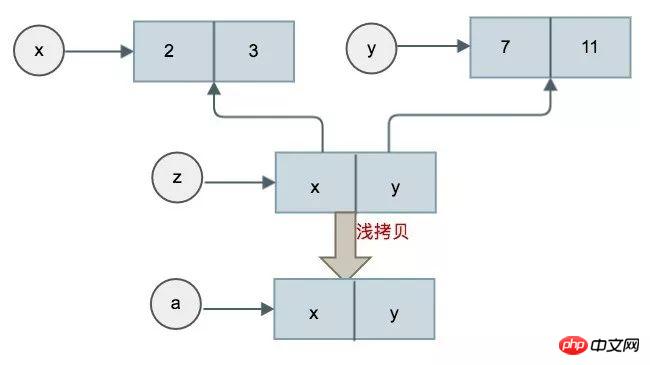
<code class="hljs language-python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>x = [<span class="hljs-number" style="color:rgb(0,128,128);">2</span>, <span class="hljs-number" style="color:rgb(0,128,128);">3</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>y = [<span class="hljs-number" style="color:rgb(0,128,128);">7</span>, <span class="hljs-number" style="color:rgb(0,128,128);">11</span>]<br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>z = [x, y]<br><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>a = copy.copy(z) <span class="hljs-comment" style="color:rgb(153,153,136);font-style:italic;"># 浅拷贝</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>a[<span class="hljs-number" style="color:rgb(0,128,128);">0</span>] <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> z[<span class="hljs-number" style="color:rgb(0,128,128);">0</span>]<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">True</span></code>

拷贝出来的对象 a 中的元素引用的是 x 和 y,当你修改 x 的值,a 也会跟着变。
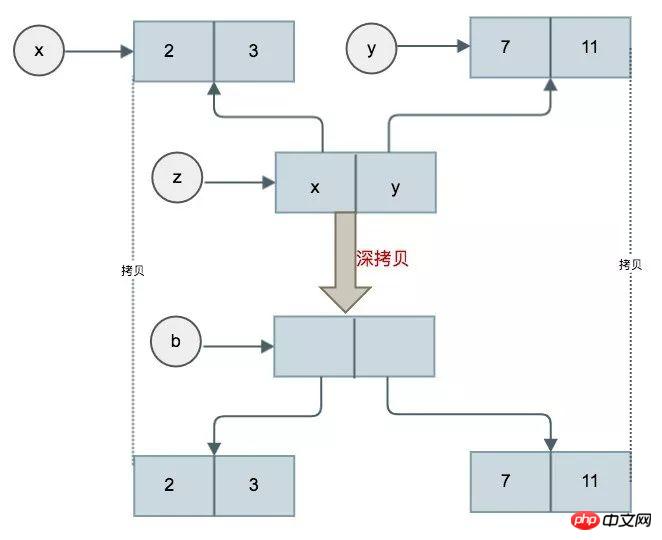
<code class="hljs language-python" style="font-size:.85em;font-family:Consolas, Inconsolata, Courier, monospace;margin:0px .15em;white-space:pre;border-width:1px;border-style:solid;border-color:rgb(204,204,204);padding:.5em;color:rgb(51,51,51);background:rgb(248,248,248);text-align:justify;"><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>b = copy.deepcopy(z) <span class="hljs-comment" style="color:rgb(153,153,136);font-style:italic;"># 深拷贝</span><br><span class="hljs-prompt" style="color:rgb(153,0,115);">>>> </span>b[<span class="hljs-number" style="color:rgb(0,128,128);">0</span>] <span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">is</span> z[<span class="hljs-number" style="color:rgb(0,128,128);">0</span>]<br><span class="hljs-keyword" style="color:rgb(51,51,51);font-weight:bold;">False</span></code>

对于深拷贝,里面的元素也重新拷贝了一份,拷贝了一份与x和y等值的两个元素,修改 x 和 y 的值,不会对 b 产生影响
对列表的切片拷贝 z[:] 或者是调用对象的copy方法 list.copy() 都属于浅拷贝。对于自定义对象,我们还可以自己实现 __copy__方法和 __deepcopy__方法
相关阅读:
Django入门实践指南-第1部分
厉害了,10行代码实现抽奖助手自动参与抽奖
看了很多代码,却依然无从下手?
以上是理解Python赋值与拷贝的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. C:了解关键差异Apr 21, 2025 am 12:18 AM
Python vs. C:了解关键差异Apr 21, 2025 am 12:18 AMPython和C 各有优势,选择应基于项目需求。1)Python适合快速开发和数据处理,因其简洁语法和动态类型。2)C 适用于高性能和系统编程,因其静态类型和手动内存管理。
 Python vs.C:您的项目选择哪种语言?Apr 21, 2025 am 12:17 AM
Python vs.C:您的项目选择哪种语言?Apr 21, 2025 am 12:17 AM选择Python还是C 取决于项目需求:1)如果需要快速开发、数据处理和原型设计,选择Python;2)如果需要高性能、低延迟和接近硬件的控制,选择C 。
 达到python目标:每天2小时的力量Apr 20, 2025 am 12:21 AM
达到python目标:每天2小时的力量Apr 20, 2025 am 12:21 AM通过每天投入2小时的Python学习,可以有效提升编程技能。1.学习新知识:阅读文档或观看教程。2.实践:编写代码和完成练习。3.复习:巩固所学内容。4.项目实践:应用所学于实际项目中。这样的结构化学习计划能帮助你系统掌握Python并实现职业目标。
 最大化2小时:有效的Python学习策略Apr 20, 2025 am 12:20 AM
最大化2小时:有效的Python学习策略Apr 20, 2025 am 12:20 AM在两小时内高效学习Python的方法包括:1.回顾基础知识,确保熟悉Python的安装和基本语法;2.理解Python的核心概念,如变量、列表、函数等;3.通过使用示例掌握基本和高级用法;4.学习常见错误与调试技巧;5.应用性能优化与最佳实践,如使用列表推导式和遵循PEP8风格指南。
 在Python和C之间进行选择:适合您的语言Apr 20, 2025 am 12:20 AM
在Python和C之间进行选择:适合您的语言Apr 20, 2025 am 12:20 AMPython适合初学者和数据科学,C 适用于系统编程和游戏开发。1.Python简洁易用,适用于数据科学和Web开发。2.C 提供高性能和控制力,适用于游戏开发和系统编程。选择应基于项目需求和个人兴趣。
 Python与C:编程语言的比较分析Apr 20, 2025 am 12:14 AM
Python与C:编程语言的比较分析Apr 20, 2025 am 12:14 AMPython更适合数据科学和快速开发,C 更适合高性能和系统编程。1.Python语法简洁,易于学习,适用于数据处理和科学计算。2.C 语法复杂,但性能优越,常用于游戏开发和系统编程。
 每天2小时:Python学习的潜力Apr 20, 2025 am 12:14 AM
每天2小时:Python学习的潜力Apr 20, 2025 am 12:14 AM每天投入两小时学习Python是可行的。1.学习新知识:用一小时学习新概念,如列表和字典。2.实践和练习:用一小时进行编程练习,如编写小程序。通过合理规划和坚持不懈,你可以在短时间内掌握Python的核心概念。
 Python与C:学习曲线和易用性Apr 19, 2025 am 12:20 AM
Python与C:学习曲线和易用性Apr 19, 2025 am 12:20 AMPython更易学且易用,C 则更强大但复杂。1.Python语法简洁,适合初学者,动态类型和自动内存管理使其易用,但可能导致运行时错误。2.C 提供低级控制和高级特性,适合高性能应用,但学习门槛高,需手动管理内存和类型安全。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






