微信公众号开发完整教程三
- 不言原创
- 2018-04-17 09:57:453740浏览
这篇文章介绍的内容是关于微信公众号开发完整教程三,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
因为工作的需要,这一两年对微信公众号和小程序,项目制作的比较多。所以我才打算写一篇全面的制作教程,当然了,最好的教程是微信工作平台的文档。我这里只是讲述一下我的工作中的制作流程。所有相关文章的源码,我托管在我自己的github上面,欢迎关注:地址点击打开链接。接下来开始我们的教程。
对于微信开发,其实最主要的就是阅读微信开发者文档,并细心的书写和替换变量,还有就是会细致的去调试错误,慢慢达到自己的要求。第二篇提到的百度地图和图灵机器人,我们这一节讲述:
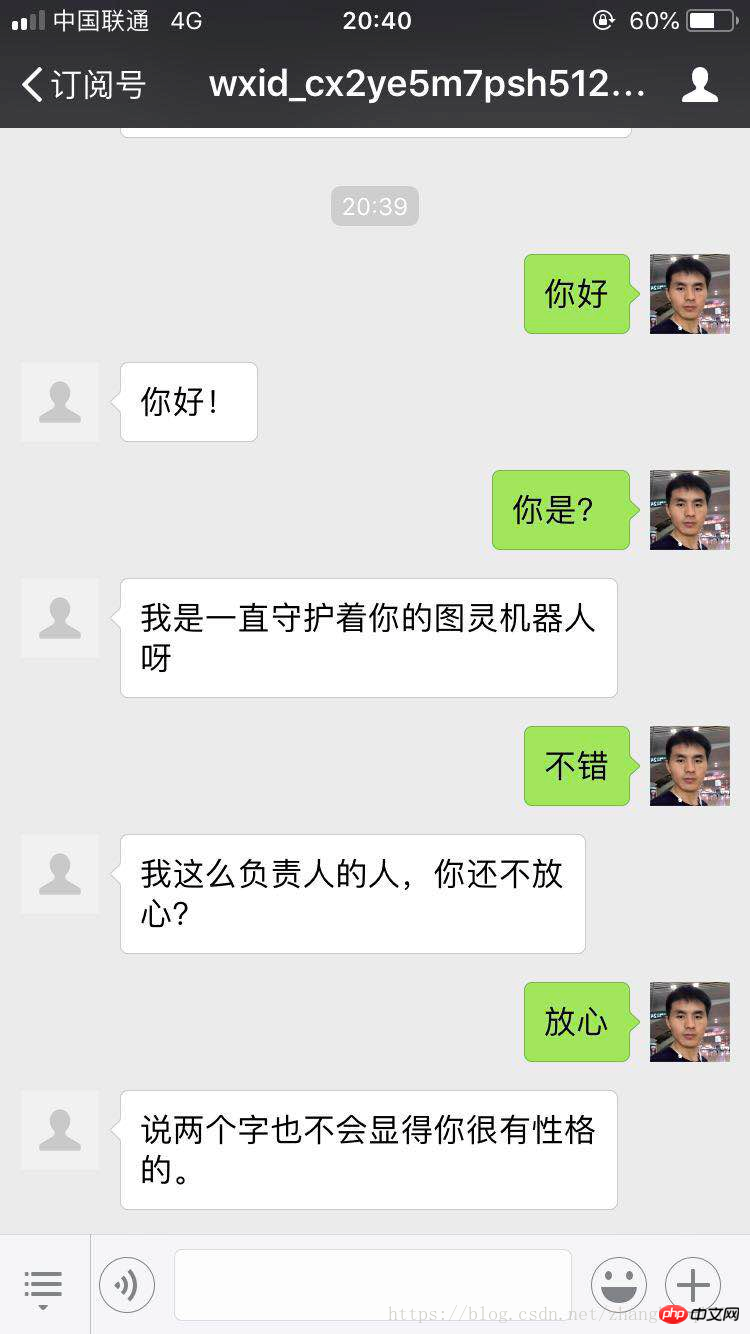
先给大家看看效果:图灵机器人

百度地图的使用:

这一节我们就开始讲解自定义菜单的使用:讲述完成,开始讲述百度和图灵机器人
1.自定义菜单
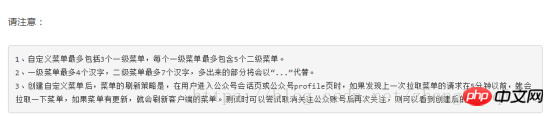
微信的文档:

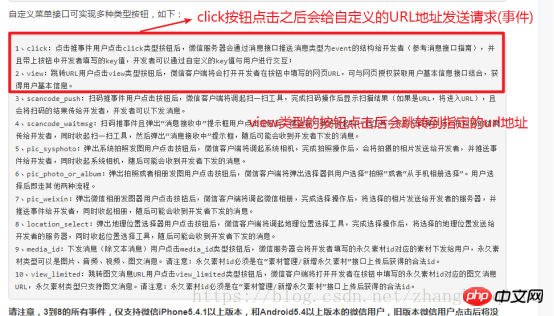
自定义菜单的按钮的类型:

接口说明:

代码如下:(可以本地测试)
public function creatMenu()
{
//组装请求的url地址
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$this->accessToken;
$data = array(
// button下的每一个元素
"button"=>array(
//第一个一级菜单
array('type'=>'click',"name"=>"个人简介","key"=>"info"),
array(
"name"=>"语言排行",
"sub_button"=>array(
array("name"=>'商品列表',"type"=>"view",
'url'=>"http://xiaoziheng.club/home/demo/demo4"),
array('name'=>'c/c++','type'=>'pic_sysphoto','key'=>'sysptoto'),
array('name'=>'java','type'=>'pic_weixin','key'=>'pic_weixin')
)
),
array('type'=>'click','name'=>'xxxx','key'=>'content')
)
);
// 将数据转换为json格式
$data = json_encode($data,JSON_UNESCAPED_UNICODE);
$result = http_curl($url,$data,'post');
dump($result);
}结果如下:


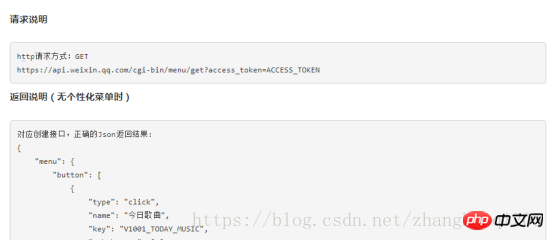
2.自定义菜单查询:

代码:
//获取自定义菜单
public function getMenu()
{
$url = "https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$this->accessToken;
$res =http_curl($url);
var_dump($res);
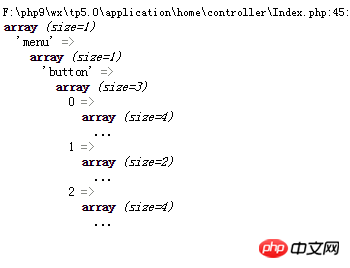
}结果:数组显示(这里稍微有点异常,但是结果是没有问题的)

3.自定义菜单删除:

代码:
// 删除自定义菜单
public function delMenu()
{
$url = 'https://api.weixin.qq.com/cgi-bin/menu/delete?access_token='.$this->accessToken;
$res =http_curl($url);
dump($res);
}结果:

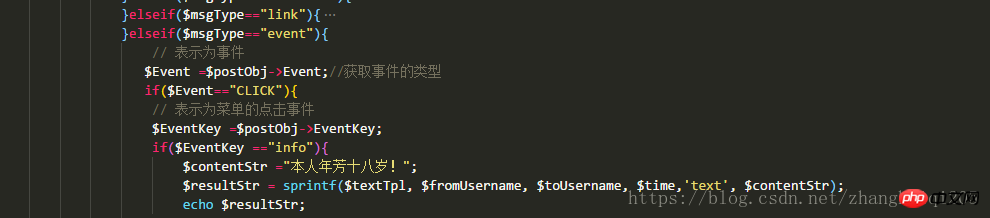
4.自定义菜单中事件的推送:
文档:

代码:

结果如下:

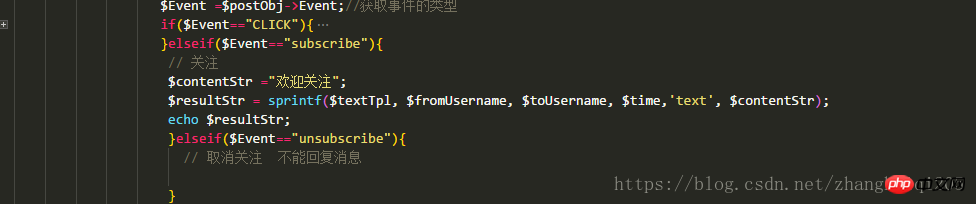
5.微信关注回复:
微信文档

代码如下:

结果如下:

6.数据库的使用(图灵机器人的使用):
我们可以在数据库建立关键字的数据表,让关注者回复的内容可以被我们控制,

如果没有内容找到,那么我们就使用图灵机器人来帮助我们:
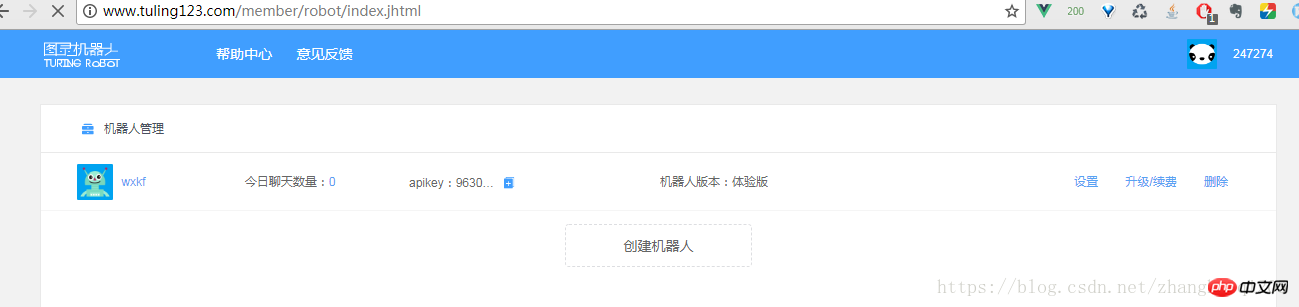
首先进入官网:

创建机器人:我已经申请过一个

获得接入的key:

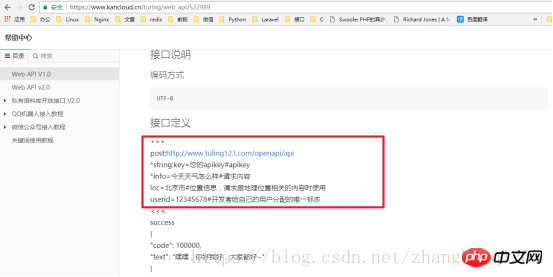
查看文档的使用:

代码:
// 根据keyword表中的字段进行相等匹配
$info = db('Keyword')->where(array('keyword'=>$keyword))->find();
if(!$info){
//针对没有匹配的关键词使用机器人回复
$url ="http://www.tuling123.com/openapi/api?key=96308475006241449b53013d66f8e387&info="
.$keyword;
$result = file_get_contents($url);
$result = json_decode($result,true);
if($result['code'] == 100000){
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
$result['text']);
}elseif ($result['code'] == 200000) {
$str = '<a href="'.$result['url'].'">'.$result['text'].'</a>';
// 机器人中区分为链接
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text', $str);
}elseif ($result['code'] ==302000) {
// 机器人中的新闻
$data = $result['list'];
for($i=0;$i<8;$i++){
$Articles ="<item>
<Title><![CDATA[{$data[$i]['article']}]]></Title>
<Description><![CDATA[{$data[$i]['article']}]]></Description>
<PicUrl><![CDATA[{$data[$i]['icon']}]]></PicUrl>
<Url><![CDATA[{$data[$i]['detailurl']}]]></Url>
</item>";
}
$count = 1;
$resultStr = sprintf($newsTpc, $fromUsername, $toUsername, $time,
'news',$count,$Articles);
}else{
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
'抱歉没有理解,再说一遍问题');
}
echo $resultStr;
// file_put_contents('2',33333);
exit;
}效果就是我上述的截图一样。
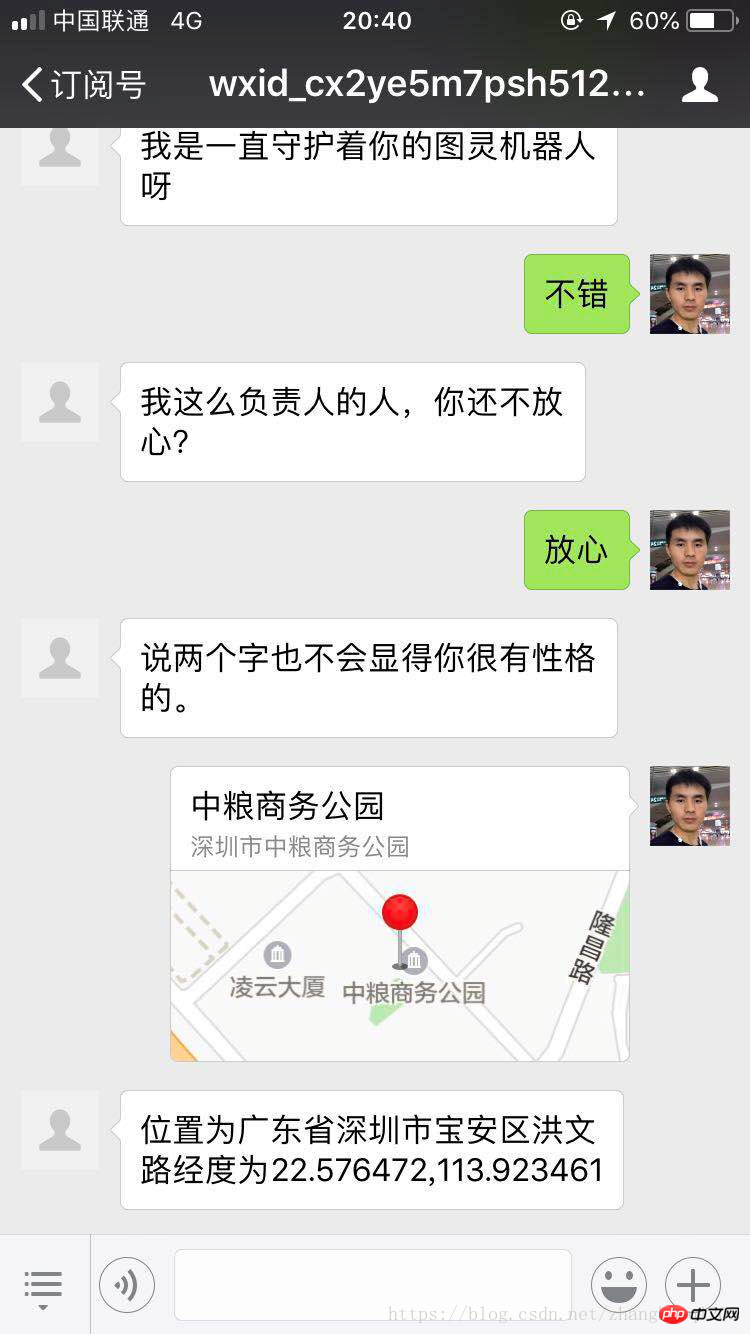
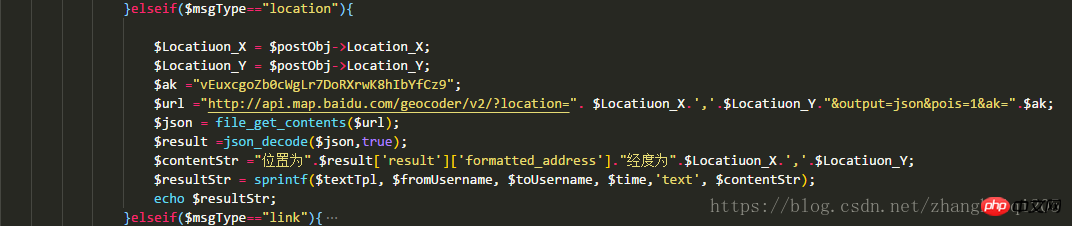
7.百度地图的使用:
基于地理位置的定位服务,根据经度纬度定位用户的具体地址
LBS(Location Based Service):基于地理位置的服务
$longitude 经度
$latitude 纬度
接口的获取:


代码如下:

结果如文章开始的时候的截图。
下一节讲述网页授权的微信开发........
相关推荐:
以上是微信公众号开发完整教程三的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:微信公众号开发完整教程二下一篇:微信公众号开发完整教程四

