本篇文章给大家分享的内容是如何用JS来生成一个简单计算机,有着一定的参考价值,有需要的朋友可以参考一下
第一步:html写好结构
用到p元素、table元素、input元素、button元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js简单计算器</title>
<link rel="stylesheet" href="counter.css">
</head>
<body>
<p>
<table>
<tr>
<td colspan="4"><input type="text" id="input" value="0"></td>
</tr>
<tr>
<td colspan="2"><button class="click" id="reset">C</button></td>
<td colspan="2"><button class="click" id="reset1">D</button></td>
</tr>
<tr>
<td><button class="click">7</button></td>
<td><button class="click">8</button></td>
<td><button class="click">9</button></td>
<td><button class="click">+</button></td>
</tr>
<tr>
<td><button class="click">4</button></td>
<td><button class="click">5</button></td>
<td><button class="click">6</button></td>
<td><button class="click">-</button></td>
</tr>
<tr>
<td><button class="click">1</button></td>
<td><button class="click">2</button></td>
<td><button class="click">3</button></td>
<td><button class="click">*</button></td>
</tr>
<tr>
<td><button class="click">.</button></td>
<td><button class="click">0</button></td>
<td><button class="click">=</button></td>
<td><button class="click">/</button></td>
</tr>
</table>
</p>
<script type="text/javascript" src="counter.js"></script>
</body>
</html>第二步:css添加样式 使用外部样式链接 counter.css
*{
margin: 0;
padding: 0;
}
p{
width: 290px;
height: 338px;
margin: 20px auto;
border: 1px solid black;
}
#input,#reset,.click{
text-align: center;
font-size: 16px;
font-weight: 700;
}
#input{
width: 282px;
height: 50px;
text-align: right;
}
#reset{
width: 142px;
height: 50px;
}
#reset1{
width: 142px;
height: 50px;
}
.click{
display: inline-block;
width: 70px;
height: 55px;
}第三步:添加js事件对计算机进行操作
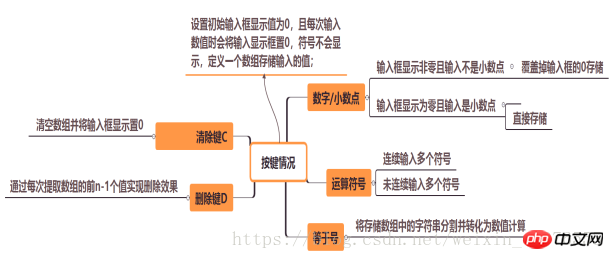
思路:

用到的知识点:
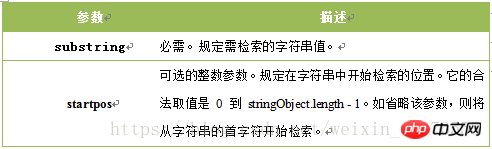
indexOf()方法返回某个指定字符串值在字符串中首次出现的位置;
语法 stringObject.indexOf(substring,startpos)

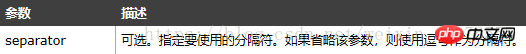
join() 方法用于把数组中的所有元素放入一个字符串。

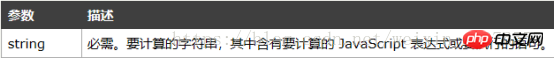
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码;
语法:eval(string)

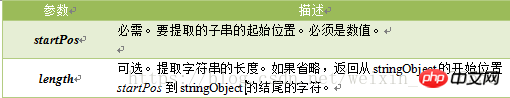
substr()方法从字符串中提取从startPos位置开始的指定数目的字符串;
语法:stringObject.substr(startPos,length)

代码:
/*获取操作对象*/
var key=false;
var res=[];
var text=document.getElementById("input");
var btn=document.getElementsByClassName("click");
for(var i=0;i<btn.length;i++){
btn[i].onclick=function(){
var txt=this.innerHTML;
/*按键情况分类*/
if(!isNaN(txt)||txt==".")
{
key=false;
if(text.value==0 && txt!=".")
{
text.value=txt;
}
else/*(text.value==0&&txt==".")*/
{
if(text.value.indexOf(".")!=-1)//indexOf()检索的字符串值没有出现,则该方法返回 -1;
{
if(txt!=".")
{
text.value+=txt;
}
}
else
{
text.value+=txt;
}
}
}
else if(txt=='+'||txt=='-'||txt=='*'||txt=='/')
{
if(key) {
if (isNaN(res[res.length-1])&&res.length>0)
{
res[res.length-1]=txt;
return;
}
}
key=true;
res[res.length]=text.value;
res[res.length]=txt;
text.value=0;
}
else if(txt=='C')
{
res=[];
text.value=0;
}
else if(txt=='D')
{
text.value=text.value.substr(0,text.value.length-1);
}
else if(txt=='=')
{
res[res.length]=text.value;
//text.value=eval(res.split(" ",res.length-1));
console.log(res);//输出分割后的数组
text.value=eval(res.join(""));//join("")字符串用空格分割,eval()字符串转化为数值,用数值运算赋给文本框
res=[];
}
}
}以上是如何用JS来生成一个简单计算机的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





