vscode(Visual Studio Code)配置PHP开发环境的方法(已测)_编程开发_软件教程
- 不言原创
- 2018-04-08 10:17:4217919浏览
Visual Studio Code一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PHP等其他语言
这篇文章就为大家分享一下vscode 配置PHP开发环境的具体步骤,经过脚本之家小编的测试
准备工作:
1.下载Visual Studio Code
2.下载xampp,因为套装省事,对于个人使用是很方便
3.下载xdebug,记得要对应php版本的,否则无效
步骤:
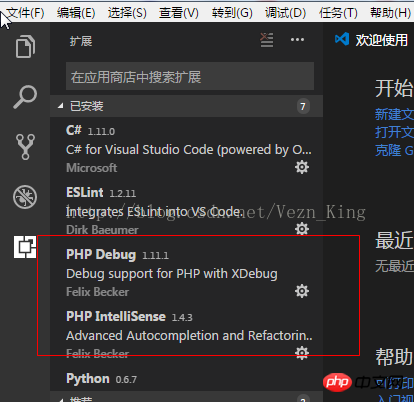
1.在Visual Studio Code安装php相关插件

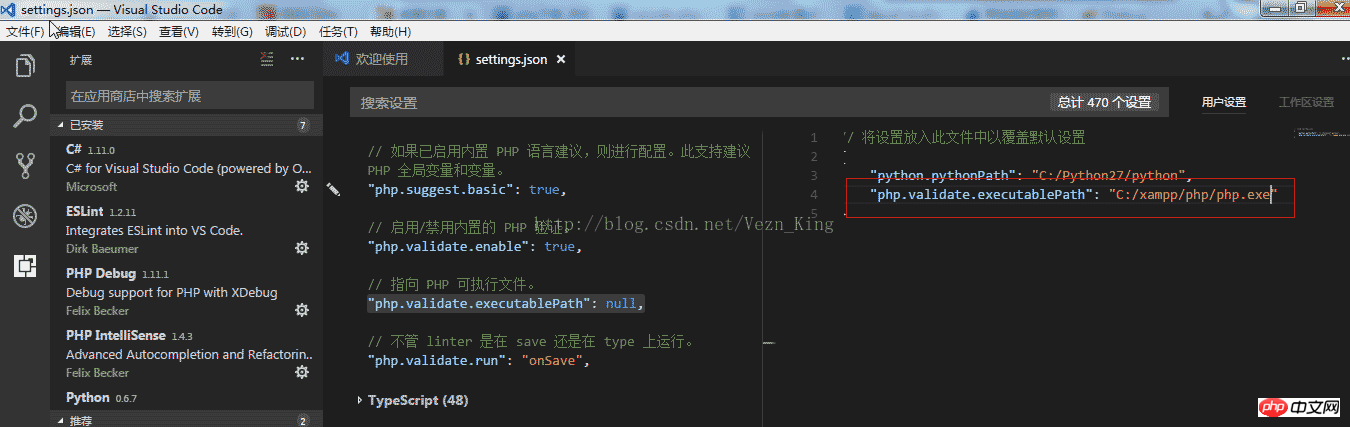
2.在首选项里面配置php路径

3.把Xdebug的dll放到php相关目录下面

4.在php.ini最后加上下面代码
[xdebug]
zend_extension="C:/xampp/php/ext/php_xdebug-2.5.5-7.1-vc14.dll"
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
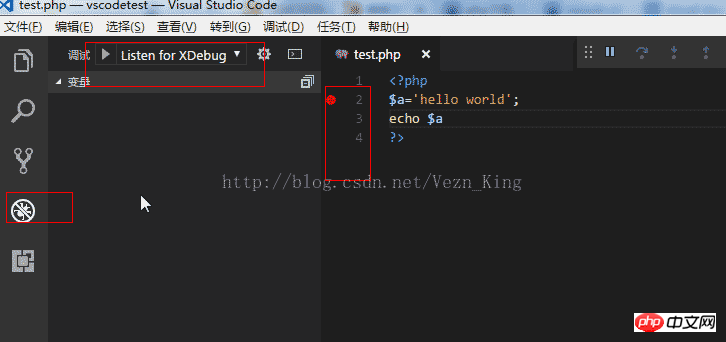
5.最后就可以在vscode里面设置断点调试了,注意,一定要以打开文件夹的形式才能成功设置断点调试,单个文件无效

相关推荐:
以上是vscode(Visual Studio Code)配置PHP开发环境的方法(已测)_编程开发_软件教程的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:php项目的打包方法下一篇:PHP的运行机制与原理(底层)

