在开发中经常需要用到树形数据,比如无限多级分类,就是典型的树形结构。这里面的算法,用到了递归思想,为了简化开发过程,我编写了一个工具来提升开发效率,需要的朋友可以参考下
它就是PHPTree。
git地址:https://git.oschina.net/jiusem/PHPTree.git
或从脚本之家下载 http://www.jb51.net/codes/606002.html
最简单的例子:
<?php require('PHPTree.class.php'); //原始数据, 从数据库读出 $data = array( array( 'id'=>1, 'name'=>'book', 'parent_id'=>0 ), array( 'id'=>2, 'name'=>'music', 'parent_id'=>0 ), array( 'id'=>3, 'name'=>'book1', 'parent_id'=>1 ), array( 'id'=>4, 'name'=>'book2', 'parent_id'=>3 ) ); $r = PHPTree::makeTree($data); echo json_encode($r); ?>
输出:
[
{
"id": 1,
"name": "book",
"parent_id": 0,
"expanded": false, //不展开子节点
"children": [
{
"id": 3,
"name": "book1",
"parent_id": 1,
"expanded": false,
"children": [
{
"id": 4,
"name": "book2",
"parent_id": 3,
"leaf": true
}
]
}
]
},
{
"id": 2,"name": "music",
"parent_id": 0,
"leaf": true
}
]
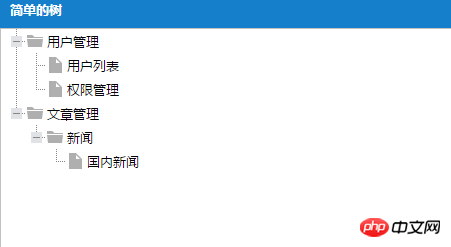
生成的数据就是树形结构了,可以结合ExtJS等前端框架来使用了。git中包含了一个ExtJS的demo,大家可以参考。
演示:

如果不需要使用前端框架,只是用HTML输出,可以使用下面的方法:
$r = PHPTree::makeTreeForHtml($data);
得到一个一维数组,用 level 字段来标识分类的层次:
array( array( 'id'=>1, 'name'=>'用户管理', 'parent_id'=>0, 'level'=>0 //一级分类 ), array( 'id'=>1, 'name'=>'用户列表', 'parent_id'=>1, 'level'=>1 //二级分类 ) .... );
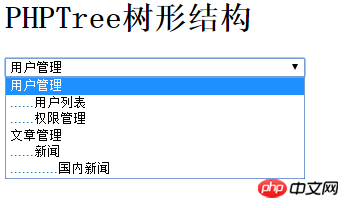
输出为select标签:
echo '<h1>PHPTree树形结构</h1>';
echo '<select style="width:300px;">';
foreach($r as $item){
echo '<option>';
//根据所在的层次缩进
echo str_repeat('......',$item['level']);
echo $item['name'];
echo '</option>';
}
echo '</select>';
演示:

git中包含了一个输出HTML的demo,大家可以参考。
关于数据库的设计,只需要保证包含 id 和 parent_id 字段即可,其他字段可以自行添加,不会影响数据生成。parent_id是父级ID,如果是一级分类,就设为 0 。当然,字段也是可以配置的。请继续往下看,我将介绍一些进阶的使用方法。
展开子节点:
PHPTree::makeTree( $data, array( 'expanded' => true ));
输出的数据为:
[
{
id:1,
name:'book1',
expanded:true,//展开子节点
children:[
...
]
}
]
自定义主键和父键:
//数据库读出 $data = array( array( 'order_id'=>1, //主键 'name'=>'book1', 'pid'=>0, //父键 ... ) ); PHPTree::makeTree( $data, array( 'primary_key' => 'order_id', 'parent_key' => 'pid' ));
输出的数据为:
[
{
order_id:1,
name:'book1',
pid:0,
...
}
]
makeTreeForHtml 方法也支持配置主键和父键。
还有其他字段也可以自定义,但下面这些参数仅支持 makeTree 方法:
$r = PHPTree::makeTree($data, array( 'expanded_key' => 'expanded', 'children_key' => 'children', 'leaf_key' => 'leaf' ));
默认,这些字段的配置都是以ExtJS为参考的,如果你使用zTree框架的话,这些字段就需要重新配置了。
zTree 是一款强大的国产树形框架,它还支持 简单JSON格式,是一维数据格式,实际上就不需要用到PHPTree了。当然,PHPTree输出的数据层次感清晰,zTree也是支持的。
相关推荐:
以上是PHPTree——php快速生成无限级分类_php技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
 简单地说明PHP会话的概念。Apr 26, 2025 am 12:09 AM
简单地说明PHP会话的概念。Apr 26, 2025 am 12:09 AMphpsessionstrackuserdataacrossmultiplepagerequestsusingauniqueIdStoredInacookie.here'showtomanageThemeffectionaly:1)startAsessionWithSessionwwithSession_start()和stordoredAtain $ _session.2)
 您如何循环中存储在PHP会话中的所有值?Apr 26, 2025 am 12:06 AM
您如何循环中存储在PHP会话中的所有值?Apr 26, 2025 am 12:06 AM在PHP中,遍历会话数据可以通过以下步骤实现:1.使用session_start()启动会话。2.通过foreach循环遍历$_SESSION数组中的所有键值对。3.处理复杂数据结构时,使用is_array()或is_object()函数,并用print_r()输出详细信息。4.优化遍历时,可采用分页处理,避免一次性处理大量数据。这将帮助你在实际项目中更有效地管理和使用PHP会话数据。
 说明如何使用会话进行用户身份验证。Apr 26, 2025 am 12:04 AM
说明如何使用会话进行用户身份验证。Apr 26, 2025 am 12:04 AM会话通过服务器端的状态管理机制实现用户认证。1)会话创建并生成唯一ID,2)ID通过cookies传递,3)服务器存储并通过ID访问会话数据,4)实现用户认证和状态管理,提升应用安全性和用户体验。
 举一个如何在PHP会话中存储用户名的示例。Apr 26, 2025 am 12:03 AM
举一个如何在PHP会话中存储用户名的示例。Apr 26, 2025 am 12:03 AMTostoreauser'snameinaPHPsession,startthesessionwithsession_start(),thenassignthenameto$_SESSION['username'].1)Usesession_start()toinitializethesession.2)Assigntheuser'snameto$_SESSION['username'].Thisallowsyoutoaccessthenameacrossmultiplepages,enhanc
 哪些常见问题会导致PHP会话失败?Apr 25, 2025 am 12:16 AM
哪些常见问题会导致PHP会话失败?Apr 25, 2025 am 12:16 AMPHPSession失效的原因包括配置错误、Cookie问题和Session过期。1.配置错误:检查并设置正确的session.save_path。2.Cookie问题:确保Cookie设置正确。3.Session过期:调整session.gc_maxlifetime值以延长会话时间。
 您如何在PHP中调试与会话相关的问题?Apr 25, 2025 am 12:12 AM
您如何在PHP中调试与会话相关的问题?Apr 25, 2025 am 12:12 AM在PHP中调试会话问题的方法包括:1.检查会话是否正确启动;2.验证会话ID的传递;3.检查会话数据的存储和读取;4.查看服务器配置。通过输出会话ID和数据、查看会话文件内容等方法,可以有效诊断和解决会话相关的问题。
 如果session_start()被多次调用会发生什么?Apr 25, 2025 am 12:06 AM
如果session_start()被多次调用会发生什么?Apr 25, 2025 am 12:06 AM多次调用session_start()会导致警告信息和可能的数据覆盖。1)PHP会发出警告,提示session已启动。2)可能导致session数据意外覆盖。3)使用session_status()检查session状态,避免重复调用。
 您如何在PHP中配置会话寿命?Apr 25, 2025 am 12:05 AM
您如何在PHP中配置会话寿命?Apr 25, 2025 am 12:05 AM在PHP中配置会话生命周期可以通过设置session.gc_maxlifetime和session.cookie_lifetime来实现。1)session.gc_maxlifetime控制服务器端会话数据的存活时间,2)session.cookie_lifetime控制客户端cookie的生命周期,设置为0时cookie在浏览器关闭时过期。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





