最近在进行一个老项目的升级,第一步是先将node版本从4.x升级到8.x,担心升级会出现问题,所以需要将服务的接口进行验证;
如果手动输入各种URL,人肉check,一个两个还行,整个服务。。大几十个接口,未免太浪费时间了-.-;
因为是一个纯接口服务的项目,所以打算针对对应的API进行一波自动化测试;
所以就开始寻找对应的工具,突然发现,平时使用的PostMan貌似也是支持写测试用例的-.-,所以就照着文档怼了一波;
一下午的时间,很是激动,之前使用PostMan仅限于修改Header,添加Body发送请求,从来没有考虑过拿PostMan来进行测试,一下午的使用,感觉发现了新大陆。
PostMan的安装
貌似下载和使用PostMan必须要翻墙-.-
因为现在提供两种形态的App:
chrome的插件 (已经快要被废弃了,推荐使用独立App)独立的App
而且在使用时需要登录账号,我这边是直接登录的Google账号-。-貌似有其它方式,但是我并没有去尝试。
独立App版云盘地址(Mac版本,今天刚下载的6.0.10,需要的请自取):
链接:https://pan.baidu.com/s/18CDp... 密码:mrpf
下载完毕解压后直接运行即可,然后就是注册账号之类的,目测账号这一块主要是用于后续的小组分享需要(可以直接将你的调用记录分享给其他人)。
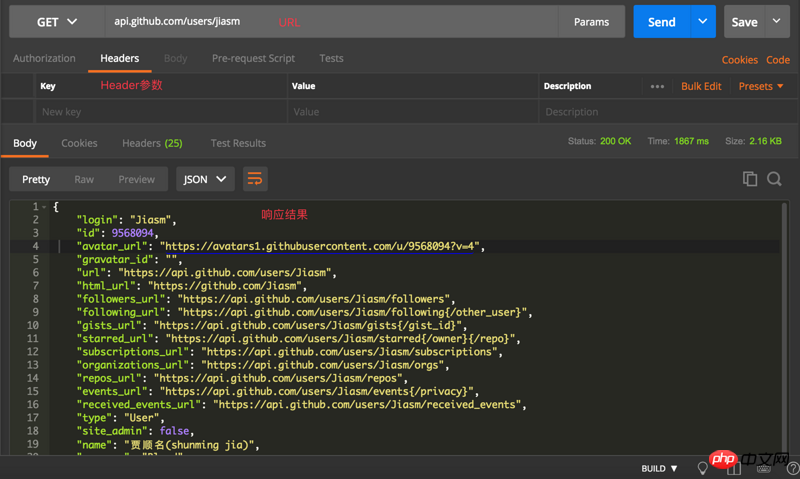
发送一个请求
这是PostMan最基础的一个用法,用来发送一个请求。
可以设置Header,Body等信息。
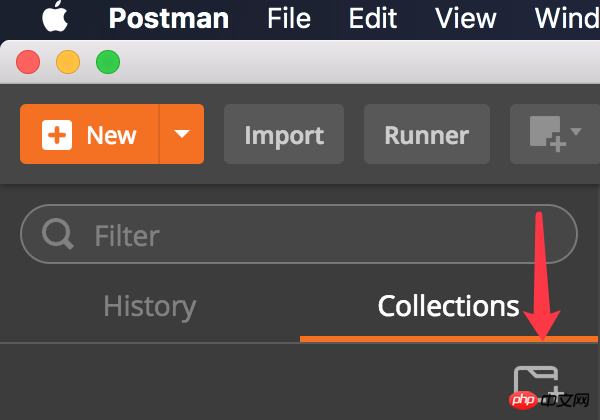
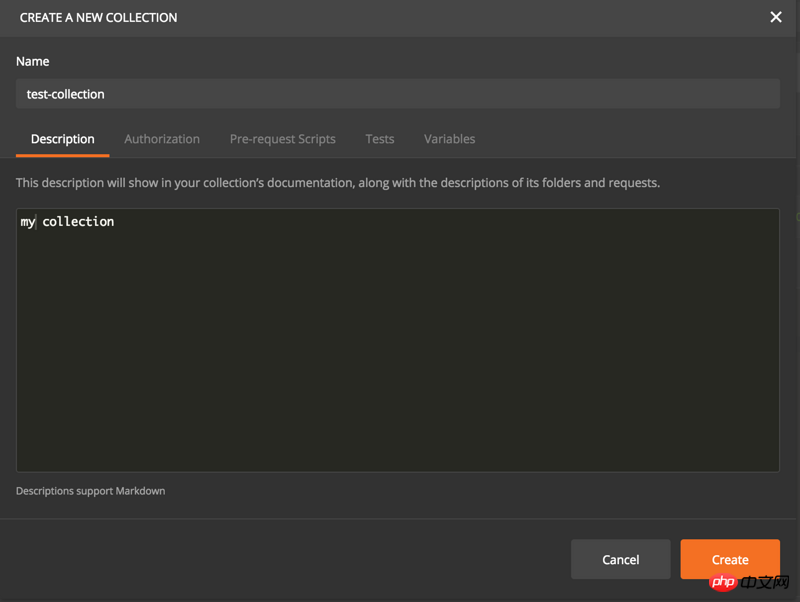
Collections
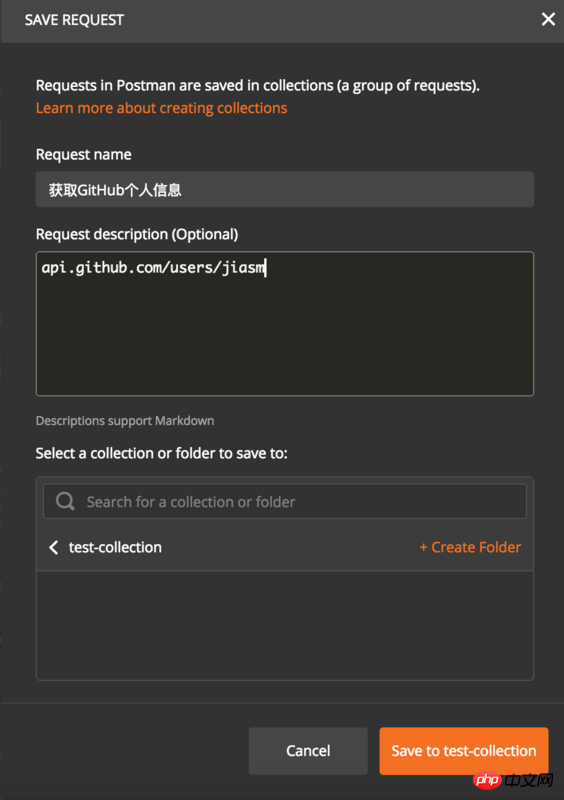
我们可以将每次发送的请求进行保存,方便下次请求该接口时,直接调用即可,
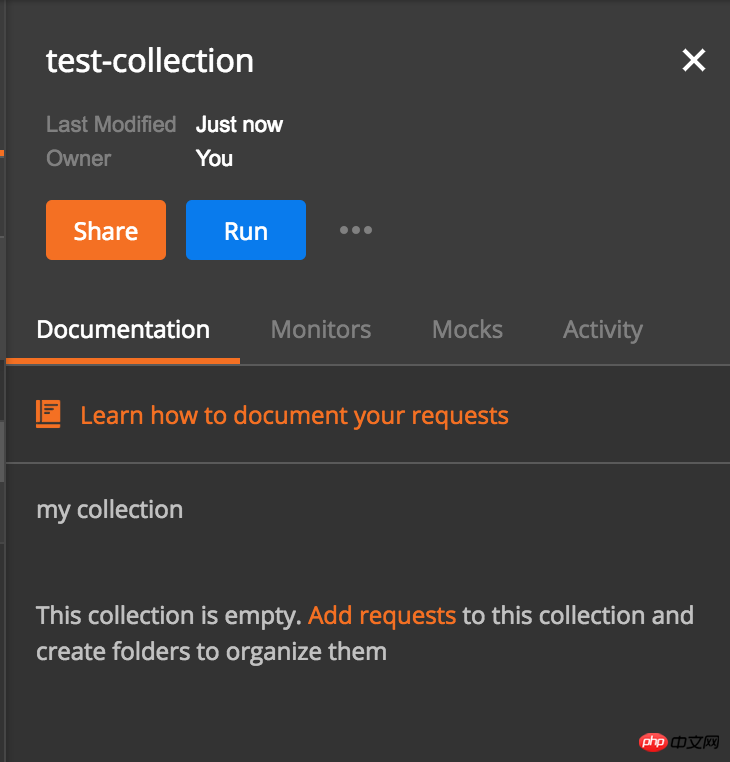
如果保存请求的话,会被保存到一个Collections里去,类似一个集合。PostMan提供了方法,能够一键运行整个Collections中所有的请求。

然后我们就可以在需要的时候,直接运行集合中所有的请求了。
保存请求记录的时候,在下边选择对应的Collection即可
开始API测试
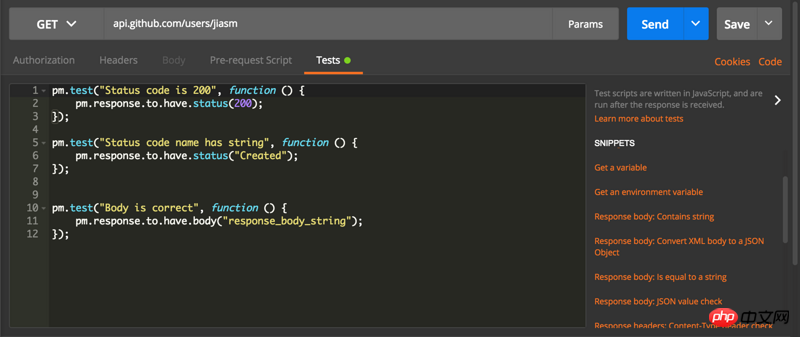
测试脚本位置

PostMan针对请求编写的测试脚本,在这个位置,采用的是JavaScript语法,右侧是一些预先配置的代码片段。
以及我们可以在Pre-request Script中编写脚本,用于在发送请求前执行。
一些简单的语法
PostMan也提供了一种断言,来帮助做一些验证。
tests['Status code is 200'] = responseCode.code === 200 tests['Data length >= 10'] = JSON.parse(responseBody).data.length >= 10
赋值为true即表示通过,false为失败。tests的直接赋值作用比较局限,如果在脚本中进行一些其他异步操作,则需要用到pm.test了。
setTimeout(() => {
pm.test("test check", function () {
pm.expect(false).to.be.true
})
})只用上边的tests赋值+pm.test/pm.expect已经能够满足我们的需求了,其余的一些只是在这之上的语法糖而已。
各种语法示例
在测试脚本中发送请求
我们可以在拿到一个API返回结果后,根据该结果发送一些新的请求,然后添加断言。
let responseJSON = JSON.parse(responseBody)
// 获取关注的第一个用户,并请求他的用户信息
pm.sendRequest(responseJSON[0].url, function (err, response) {
let responseJSON = response.json()
pm.test('has email', function () {
pm.expect(responseJSON.email).is.be.true // 如果用户email不存在,断言则会失败
})
});如果我们有一些动态接口要进行测试,可以尝试这种写法。
一级接口返回List
二级接口根据List的ID进行获取对应信息。
如何处理大量重复的断言逻辑
针对单个API,去编写对应的断言脚本,这个是没有什么问题的。
但是如果是针对一个项目的所有API去编写,类似于判断statusCode这样的断言就会显得很溶于,所以PostMan也考虑到了这点。
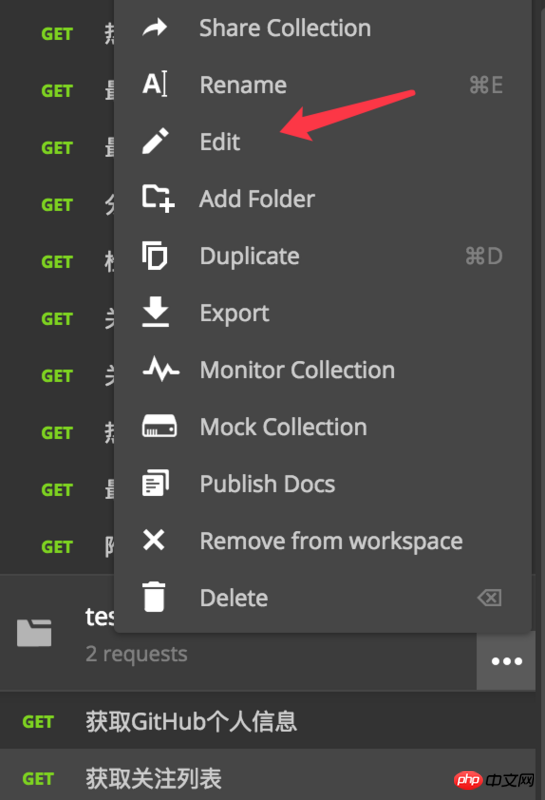
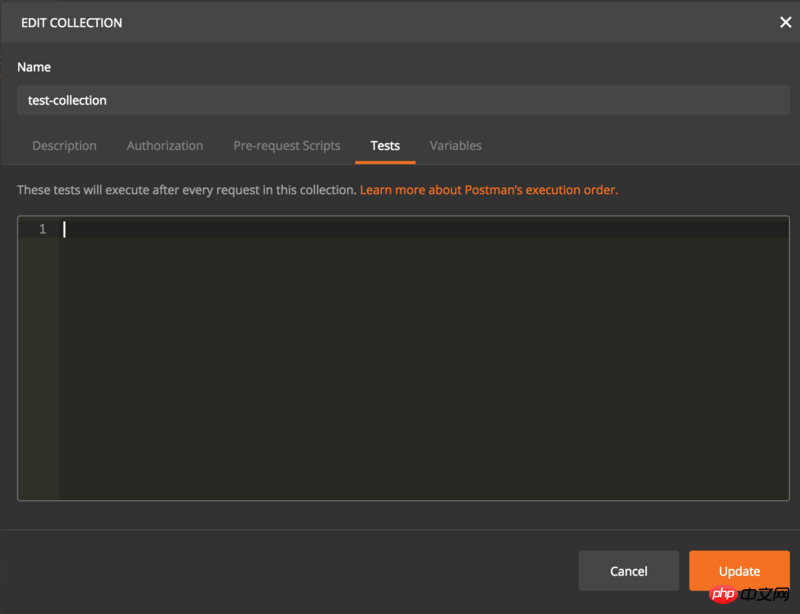
在我们创建的Collection以及下层的文件夹中,我们可以直接编写针对这个目录下的所有请求的断言脚本。

这里的脚本会作用于目录下所有的请求。
这样我们就可以将一些通用性的断言挪到这里了,在每个请求的Tests下编写针对性的断言脚本。
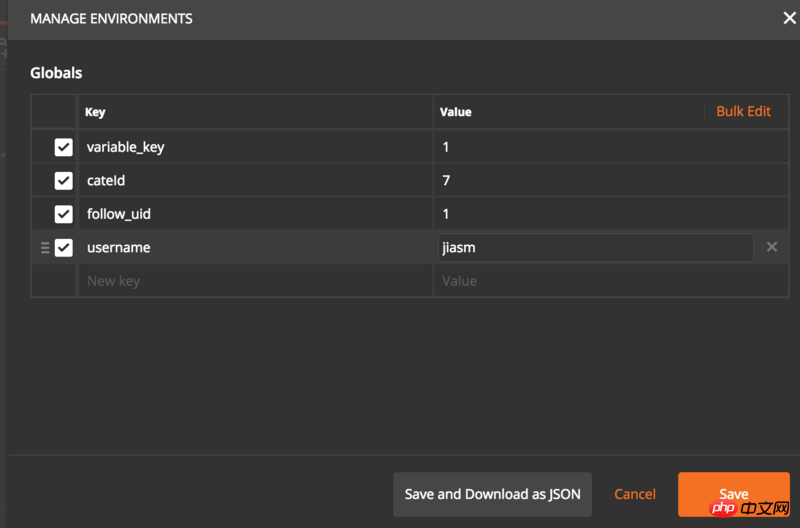
变量的使用
PostMan提供了两种变量使用,一个是global,一个是environment。
global
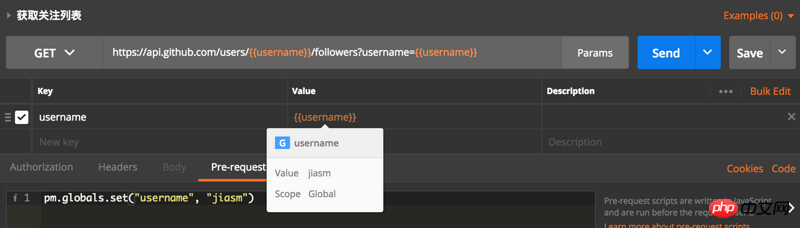
代码操作的方式:
pm.globals.set("variable_key", "variable_value") // set variable
pm.globals.get("variable_key") // get variable
pm.globals.unset("variable_key") // remove variable
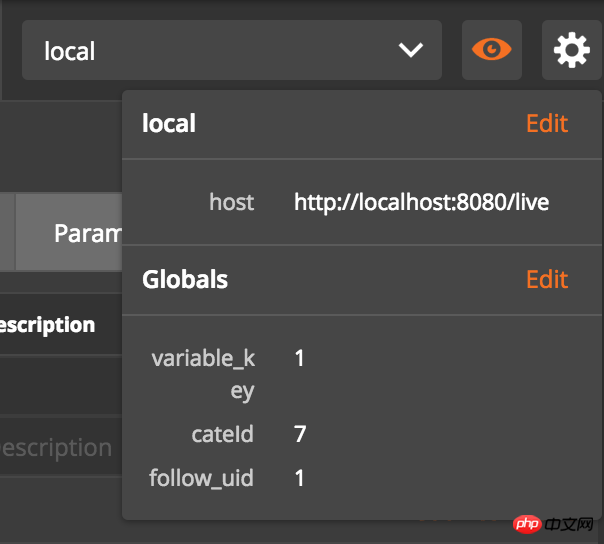
通过GUI设置:

设置完后我们就可以这样使用了:
基本上在所有的可输入的地方,我们都能够使用这些变量。
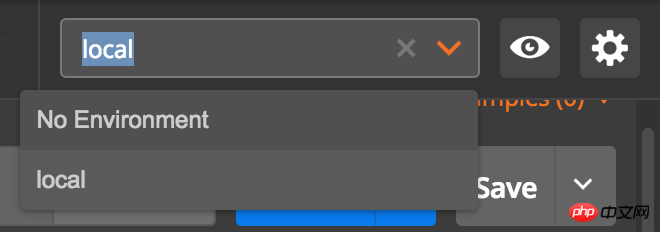
environment
环境变量,这个是权重比global要高一些的变量,是针对某些环境来进行设置的值。
操作方式类似。
在使用代码操作的方式时,只需将globals替换为environment即可。
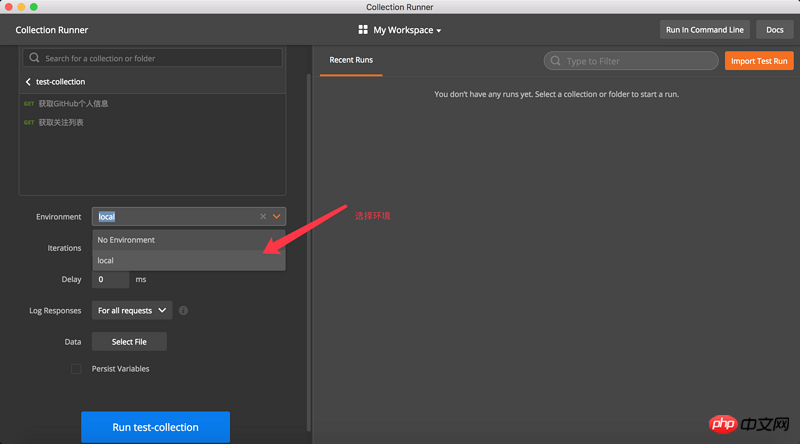
在发起一个请求,或者一键发送所有请求时,我们可以勾选对应的环境,来使用不同的变量。
在针对大量API测试时,拿environment来设置一个domain将是一个不错的选择。
这样在请求中我们只需这样写即可:
{{domain}}/res1
{{domain}}/res2
domain: https://api.github.com
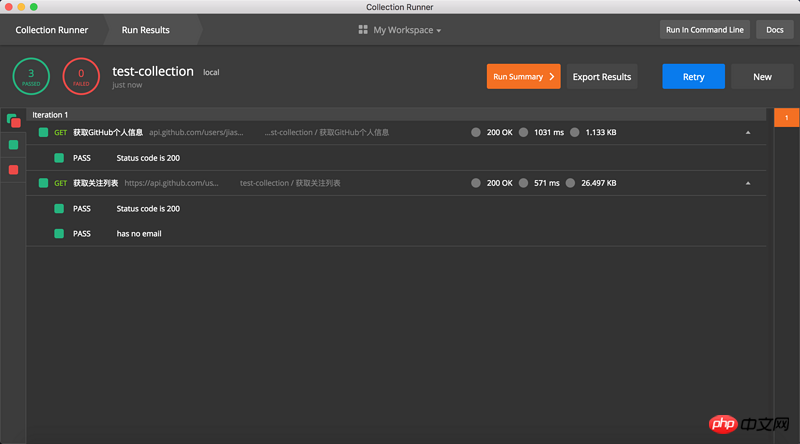
一个简单的示例:
通过直接运行一个Collection,我们可以很直观的看到所有的接口验证情况。

参考资料
https://www.getpostman.com/do...
之前使用PostMan,最多就是模拟一下POST请求,最近刚好碰到类似的需求,发现原来PostMan还可以做的更多。
这篇只是使用PostMan进行API测试的最基础操作,还有一些功能目前我并没有用到,例如集成测试、生成API文档之类的。
接口相当于是获取和操作服务资源的方式,肯定属于产品的核心。
所以测试是必须的,在交付QA同学之前,自己进行一遍测试,想必一定能节省一部分的时间。
相关推荐:
chrome插件postman安装问题_html/css_WEB-ITnose
以上是使用PostMan进行自动化测试 的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境






