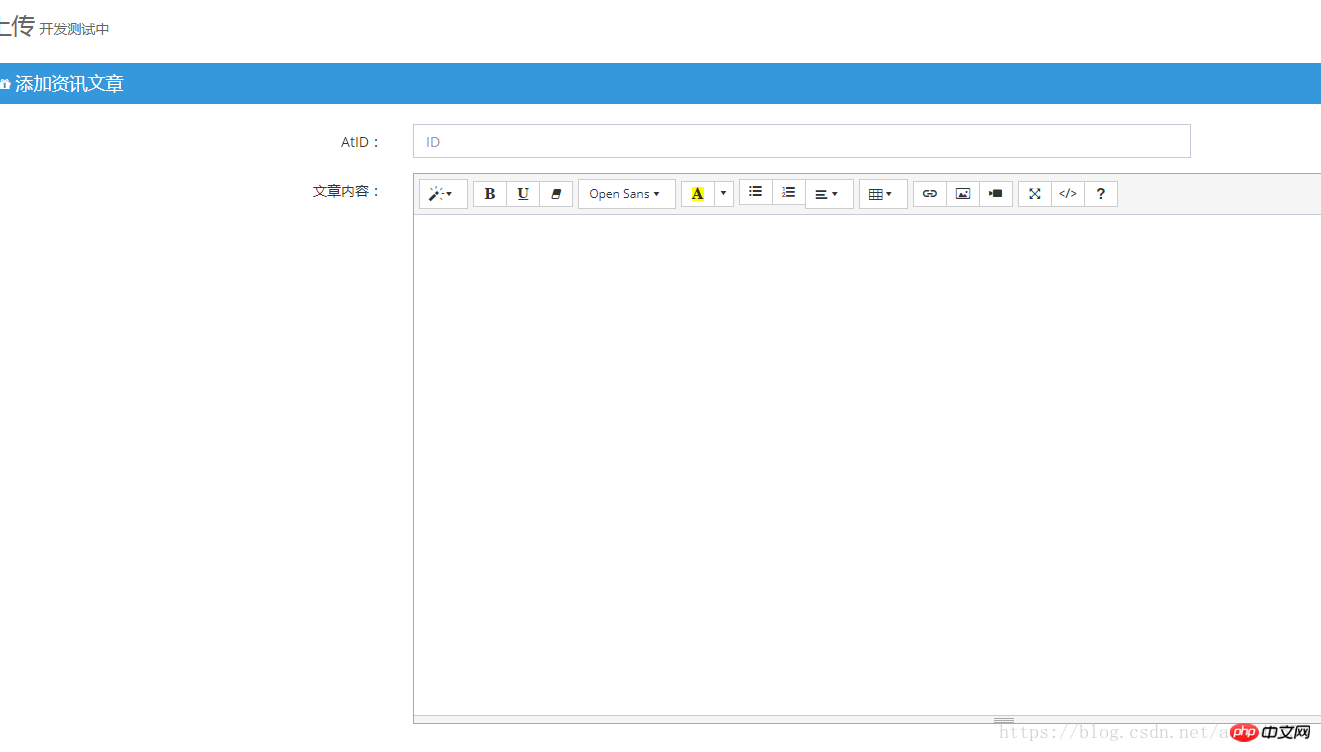
本篇文章给大家分享的是SpringMVC + summernote实现可视化编辑器的操作详解,内容挺不错的,希望可以帮助到有需要的朋友。本次着重讲解一下springmvc框架下的集成 summernote编辑器:如下

该编辑器跟知乎平台上编辑器类似,可以自己在JS控制文件中进行相关控件的控制。
本次summernote版本是:/*! Summernote v0.8.1 | (c) 2013-2015 Alan Hong and other contributors | MIT license */
与目前官网版本方法基本一致首先,关于summer可视化编辑器,官网是https://summernote.org/
本次解决的问题是:
在编辑器中上传图片时,需要重写该js中的onImageUpload的方法,但在百度和广大平台上,因为很多人用的summernote版本过老,导致本人做的过程中出现了很多问题,最后在官网的API 和 demo 、GitHub上得以解决,非常感谢乐于分享的你们!
在编辑器中上传图片后,如果图片上传后不想要,或者想要替换图片,删除编辑框中的图片时,同步删除本地文件中上传的图片。(解决方法是:在summernote控制文件中,在removeMedia该方法下加入AJAX对后台指定url,发送该图片名,若本地资源有该文件,则删除)
接下来,我们一步一步来讲解一下如何配置上的summernote编辑器,和如何重写它的相关方法
Section 1:安装和下载配置summernote可视化编辑器
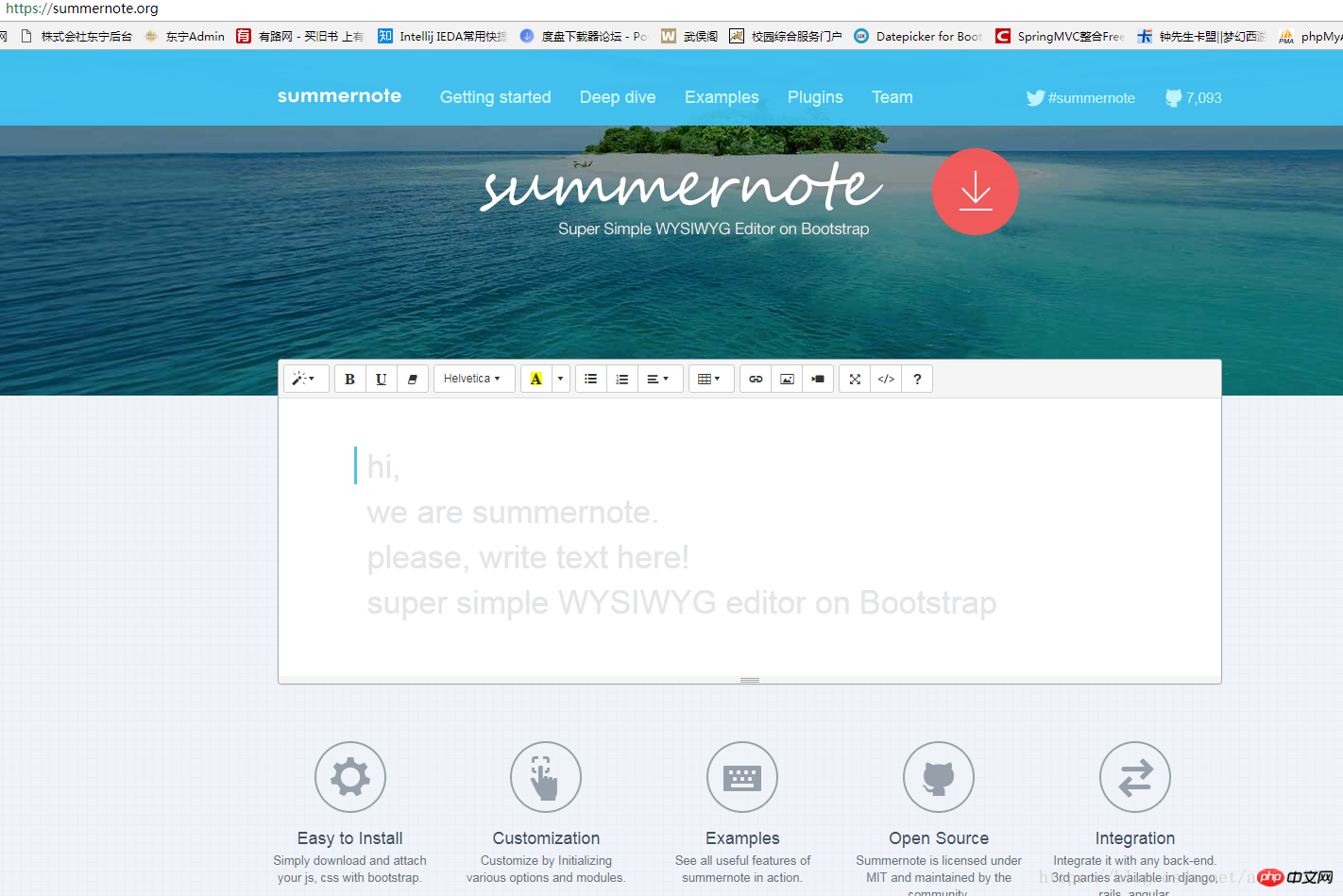
打开官网,如图

该编辑器比较简洁,易用,如果喜欢功能强大和复杂一些的可以考虑一下百度团队的UE或者UM。
我们选择上面的Getting started
来获取该编辑器所需要加载的文件,你可以通过多种方式进行加载,本人采用的是直接下载配置

当然,也可以直接使用下cdn
<!-- include libraries(jQuery, bootstrap) --> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <!-- include summernote css/js --> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
该页面有相关的demo和基础API,自己参考一下即可
到这里,我们的相关summernote安装已经完成,接下来你可以选择直接使用demo进行一波骚操作了
下面,我们来讲解一下如何与springmvc项目进行整合
Section 2:整合springmvc
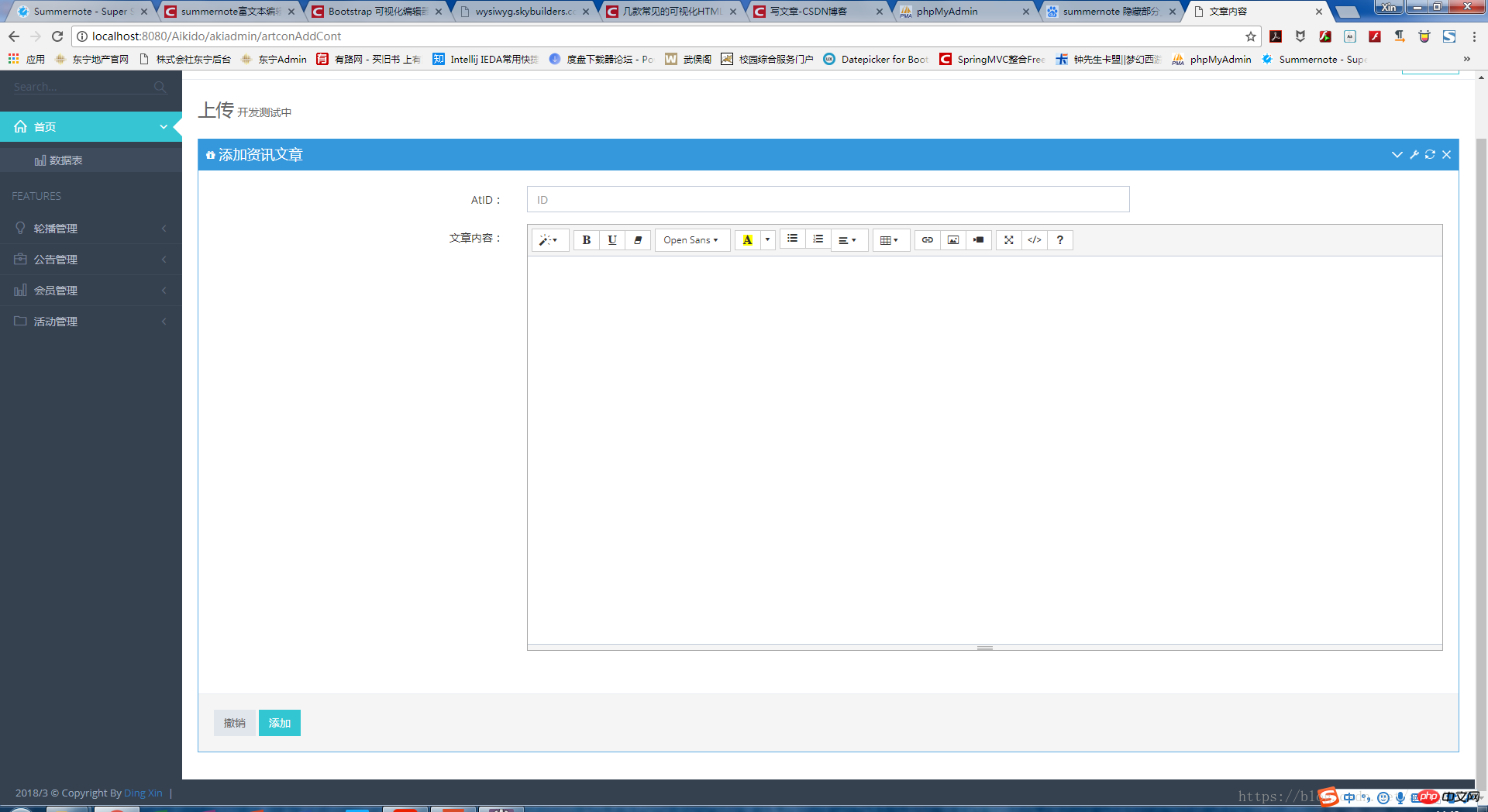
下面,首先我们打开自己项目,直接将相关的HTML代码放在自己的视图层即可,通过路径访问该视图,本人的为:
JavaScript相关代码为: (callbacks为重新函数,具体请参看summernote.js核心文件,拉到最下面)
$("#summernote_1").summernote({
//height:500 //不建议填写,如果上传图片高度比较大,编辑器则不会自动调整高度的
focus:true, //启动时自动获取焦点
maxHeight:null, //编辑器最大高度
minHeight:500,//编辑器最小高度,会跟随内容和图片大小自动调整编辑器高度
}
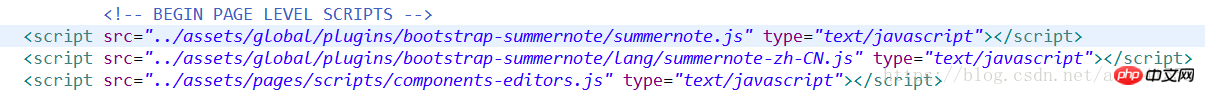
});在我这JS加载的文件一共有3个:
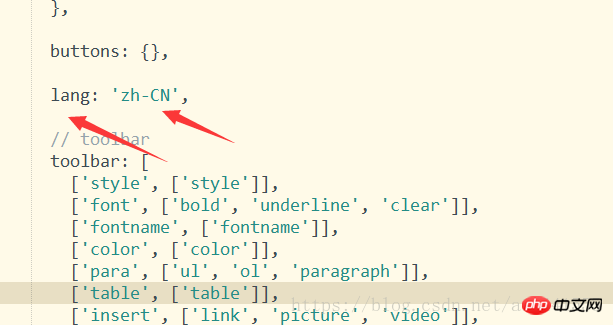
zh-CN为中文文件,如果需要转换语言,注意在下载的lang文件夹中取出,进行加载,并在summernote.js或summernote.min.js中 将最后的代码

改成自己需要的语言文件的简介即可。
在这里我们就已经把该编辑器放入自己的项目中了
Section 3:引入相关jar包、配置springmvc.xml核心文件
首先我们需要把下面两个jar放到我们项目的lib目录下

配置springmvc文件
<!-- 配置MultipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- property 一共有4个属性
maxUploadSize 上传的最大字节数,-1代表没有任何限制
maxInMemorySize 读取文件到内存中最大的字节数,默认是1024
defaultEncoding 文件上传头部编码,默认是iso-8859-1,注意defaultEncoding必须和用户的jsp的pageEncoding属性一致,以便能正常读取文件
uploadTempDir文件上传暂存目录,文件上传完成之后会清除该目录,模式是在servlet容器的临时目录,例如tomcat的话,就是在tomcat文件夹的temp目录
-->
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="15728640"></property> <!-- 15MB -->
</bean>然后我们就开始在我们的control层/Action控制文件中编写相关上传图片的执行代码了
以上是SpringMVC + summernote实现可视化编辑器的详细内容。更多信息请关注PHP中文网其他相关文章!
 您什么时候使用特质与PHP中的抽象类或接口?Apr 10, 2025 am 09:39 AM
您什么时候使用特质与PHP中的抽象类或接口?Apr 10, 2025 am 09:39 AM在PHP中,trait适用于需要方法复用但不适合使用继承的情况。1)trait允许在类中复用方法,避免多重继承复杂性。2)使用trait时需注意方法冲突,可通过insteadof和as关键字解决。3)应避免过度使用trait,保持其单一职责,以优化性能和提高代码可维护性。
 什么是依赖性注入容器(DIC),为什么在PHP中使用一个?Apr 10, 2025 am 09:38 AM
什么是依赖性注入容器(DIC),为什么在PHP中使用一个?Apr 10, 2025 am 09:38 AM依赖注入容器(DIC)是一种管理和提供对象依赖关系的工具,用于PHP项目中。DIC的主要好处包括:1.解耦,使组件独立,代码易维护和测试;2.灵活性,易替换或修改依赖关系;3.可测试性,方便注入mock对象进行单元测试。
 与常规PHP阵列相比,解释SPL SplfixedArray及其性能特征。Apr 10, 2025 am 09:37 AM
与常规PHP阵列相比,解释SPL SplfixedArray及其性能特征。Apr 10, 2025 am 09:37 AMSplFixedArray在PHP中是一种固定大小的数组,适用于需要高性能和低内存使用量的场景。1)它在创建时需指定大小,避免动态调整带来的开销。2)基于C语言数组,直接操作内存,访问速度快。3)适合大规模数据处理和内存敏感环境,但需谨慎使用,因其大小固定。
 PHP如何安全地上载文件?Apr 10, 2025 am 09:37 AM
PHP如何安全地上载文件?Apr 10, 2025 am 09:37 AMPHP通过$\_FILES变量处理文件上传,确保安全性的方法包括:1.检查上传错误,2.验证文件类型和大小,3.防止文件覆盖,4.移动文件到永久存储位置。
 什么是无效的合并操作员(??)和无效分配运算符(?? =)?Apr 10, 2025 am 09:33 AM
什么是无效的合并操作员(??)和无效分配运算符(?? =)?Apr 10, 2025 am 09:33 AMJavaScript中处理空值可以使用NullCoalescingOperator(??)和NullCoalescingAssignmentOperator(??=)。1.??返回第一个非null或非undefined的操作数。2.??=将变量赋值为右操作数的值,但前提是该变量为null或undefined。这些操作符简化了代码逻辑,提高了可读性和性能。
 什么是内容安全策略(CSP)标头,为什么重要?Apr 09, 2025 am 12:10 AM
什么是内容安全策略(CSP)标头,为什么重要?Apr 09, 2025 am 12:10 AMCSP重要因为它能防范XSS攻击和限制资源加载,提升网站安全性。1.CSP是HTTP响应头的一部分,通过严格策略限制恶意行为。2.基本用法是只允许从同源加载资源。3.高级用法可设置更细粒度的策略,如允许特定域名加载脚本和样式。4.使用Content-Security-Policy-Report-Only头部可调试和优化CSP策略。
 什么是HTTP请求方法(获取,发布,放置,删除等),何时应该使用?Apr 09, 2025 am 12:09 AM
什么是HTTP请求方法(获取,发布,放置,删除等),何时应该使用?Apr 09, 2025 am 12:09 AMHTTP请求方法包括GET、POST、PUT和DELETE,分别用于获取、提交、更新和删除资源。1.GET方法用于获取资源,适用于读取操作。2.POST方法用于提交数据,常用于创建新资源。3.PUT方法用于更新资源,适用于完整更新。4.DELETE方法用于删除资源,适用于删除操作。
 什么是HTTP,为什么对Web应用程序至关重要?Apr 09, 2025 am 12:08 AM
什么是HTTP,为什么对Web应用程序至关重要?Apr 09, 2025 am 12:08 AMHTTPS是一种在HTTP基础上增加安全层的协议,主要通过加密数据保护用户隐私和数据安全。其工作原理包括TLS握手、证书验证和加密通信。实现HTTPS时需注意证书管理、性能影响和混合内容问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器