本篇文章给大家分享的是如何修改Vue.js中scoped模式下的子组件内部标签样式 ,内容挺不错的,希望可以帮助到有需要的朋友
在Vue.js项目中,我们通常会在c9ccee2e6ea535a969eb3f532ad9fe89标签上加上scoped属性,来为我们的组件生成一个唯一属性,如下面的代码:
my-comp.vue
<template>
<p class="my-comp">
<span>my comp</span>
</p>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>生成后的html如下,可以看到p以及所有子标签上都有一个data-v-0a679ea0标识属性,这个属性就是我们在c9ccee2e6ea535a969eb3f532ad9fe89上加上scoped的结果,如果你不加scoped,是不会生成这个标识属性的。

这个标识属性给我们带来一个好处是,组件内的样式不会影响到其他组件的标签,试想一下,如果我在my-comp组件中写了如下样式:
<style>
span {
color: red;
}
</style>这个样式是一个非常通用的样式,如果其他组件中也有span标签,那就会应用到这个标签上了,加了scoped之后,最终生成的样式是这样的:
<style scoped>
span { color: red; }
</style>
//生成后如下
<style>
span[data-v-0a679ea0] {
color: red;
}
</style>span[data-v-0a679ea0]这个样式只会应用到自己组件的span上,因为标识属性是组件唯一的。
如果我们把组件A放到组件B里面,看看这个标识属性是如何生成的。
home.vue
<template>
<p class="home">
<my-compo></my-compo>
</p>
</template>
<script>
import MyCompo from './my-comp'
export default {
components: {MyCompo}
}
</script>
<style scoped>
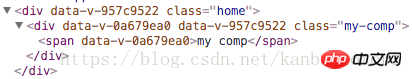
</style>生成的html代码如下:

data-v-957c7522是home组件的标识属性,这个属性也被添加到了my-comp组件的根上,但注意my-comp的span标签没有添加data-v-957c7522标识属性,因为这个span是my-comp组件内部的标签,并没有显示的在home组件中编写。
但有时候会出现需要在home组件写样式来修改my-comp内的标签这样的情况。
看下面代码:
这段代码是属于home组件的
<style scoped>
.my-comp span {
color: blue;
}
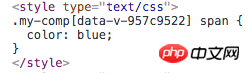
</style>但这段代码是不会改变45a2772a6b6107b401db3c9b82c049c2my comp54bdf357c58b8a65c66d7c19c8e4d114的颜色的,因为这段样式最终生成的样子是这样的:

my-comp的span标签并没有data-v-957c9522这个标识属性。
如何解决这个问题?
我们可以把home组件的scoped去掉就解决了,但这是不推荐的做法,上面已经说了,没有scoped的样式很容易影响其他组件,这种错误是非常难排查的。
如果你使用less这种样式语言,那么有个非常好的解决方案,看下面代码:
<style lang="less" scoped>
@deep: ~'>>>';
.my-comp @{deep} span {
color: blue;
}
</style>我们再看最后生成的样式是怎么样的。

标识属性从span移到了.my-comp上了,这样这段样式就很好的应用到了my-comp组件的内部span标签,并且不会影响到其他组件。
以上是如何修改Vue.js中scoped模式下的子组件内部标签样式 的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

Atom编辑器mac版下载
最流行的的开源编辑器





