这次给大家带来Ajax在不刷新页面的情况下实现分页查询,Ajax在不刷新页面情况下实现分页查询的注意事项有哪些,下面就是实战案例,一起来看一下。
今天我们要用ajax做一个分页:
实现Ajax分页:
如果可以的话加上查询条件
找一张表做分页
分页不使用page类
页面不用刷新
Ajax加载数据
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
.dangqian{ background-color:#69F}
</style>
</head>
<body>
<p>
<input type="text" id="key" />
<input type="button" value="查询" id="chaxun" />
</p>
<table width="50%" border="1" bordercolordark="0" bordercolorlight="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>父级代号</td>
</tr>
<tbody id="neirong"><!--显示内容-->
</tbody>
</table>
<p id="fenyexinxi">
</p>
</body>
<script type="text/javascript">
var page = 1;//定个变量,当前要显示的页
Load();//加载数据
Loadfenyexinxi();//加载分页信息
//查询
$("#chaxun").click(function(){
page = 1;
Load();//加载数据
Loadfenyexinxi();//加载分页信息
})
function Load()
{
var key = $("#key").val();//查询条件。用户输入的内容
$.ajax({
url:"chuli.php",
data: {
page: page,
key: key
},//传2个参数一当前页2关键字也就是查询条件
type:"POST",
dataType:"JSON",
success: function(data){//匿名函数
var str = "";//这个将来要放表格显示的
for(var k in data)//通过K可以获得每一条数据
{//加载数据完成
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";//要显示的内容,代号、名称父级代号
}
$("#neirong").html(str);
}
});
}
function Loadfenyexinxi()//分页信息
{
var str = "";
var minys = 1;//最小页数
var maxys = 1;//最大页数
var key = $("#key").val();//取关键字用于传到zys页面用
$.ajax({
async:false,
type:"POST",
url:"fenye.php",
data:{key:key},
dataType:"TEXT",
success:function(d){
maxys = d;
}
});
str += "<span style='text-decoration:underline; cursor:pointer'>总共:"+maxys+"页</span> ";
str += "<span id='prev' style='text-decoration:underline; cursor:pointer'>上一页</span>";
for(var i=page-2;i<page+3;i++)
{
if(i>=minys && i<=maxys)
{
if(i==page)
{
str += "<span style='text-decoration:underline; cursor:pointer' class='dangqian' bs='"+i+"'>"+i+"</span> ";
}
else
{
str += "<span style='text-decoration:underline; cursor:pointer' class='list' bs='"+i+"'>"+i+"</span> ";
}
}
}
str += "<span style='text-decoration:underline; cursor:pointer' id='next'>下一页</span>";
$("#fenyexinxi").html(str);
$("#prev").click(function(){
page = page-1;
if(page<1)
{
page=1;
}
Load();
Loadfenyexinxi();
})
$("#next").click(function(){
page = page+1;
if(page>maxys)
{
page=maxys;
}
Load();
Loadfenyexinxi();
})
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load();
Loadfenyexinxi();
})
}
</script>
</html>
上面是这页面:test.php
<?php
include("DBDA.class.php");
$db = new DBDA();
//把上个页面的2个值传过来
$page = $_POST["page"];//当前页
$key = $_POST["key"];//条件,关键字
$num = 20;//定义,一页里多少条数据,
$tiaoshu = ($page-1)*$num;//$tiaoshu跳过多少条($page-1)*$num现在$num是20条
//写$SQL语句
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiaoshu},{$num}";//根据关键字查like '%{$tiaojian}%'。
echo $db->JSONQuery($sql);
上面是处理页面:chuli.php:
<?php
include("DBDA.class.php");
$db = new DBDA();
$key = $_POST["key"];
$num = 20;
$sql = "select count(*) from chinastates where areaname like '%{$key}%'";
$zts = $db->StrQuery($sql);
echo ceil($zts/$num);
上面是分页页面:fenye.php
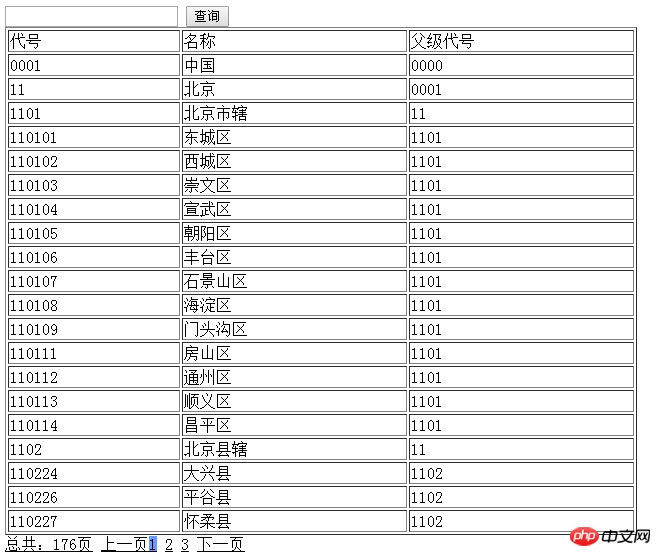
下面就是我们的显示效果:

随着点击下一页,下面会显示5页,并且是当前页左右各两个页面,每页的显示信息条数可以自己调整。
在上方的文本框中输入关键词会显示出相关的信息。这就是我们用ajax做的分页。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Ajax在不刷新页面的情况下实现分页查询的详细内容。更多信息请关注PHP中文网其他相关文章!
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver CS6
视觉化网页开发工具





