前端面试题-JavaScript 数据类型转换 - JavaScript ING
- 不言原创
- 2018-03-30 10:00:422472浏览
这篇文章这次给大家分享了关于一些前端面试题的情况,希望可以帮助到有需要的朋友
一、动态类型语言
JavaScript是一种动态类型语言(dynamically typed language)。这意味着你声明变量时可以不必指定数据类型,而数据类型会在脚本执行时根据需要自动转换。
1.1 定义变量

并且,还可以给同一个变量赋予一个字符串值,例如

因为 JavaScript 是动态类型的,这样赋值不会提示出错。
1.2 加法运算符(+)
涉及加法运算符(+)的数字和字符串表达式中,JavaScript 会把数字值转换为字符串。例如

但在涉及其它运算符(译注:如下面的减号'-')时,JavaScript语言不会把数字变为字符串。例如(译注:第一例是数学运算,第二例是字符串运算):

二、typeof 操作符
由于 JavaScript 中的变量是 松散类型 的,所以JavaScript提供了一种检测当前变量的数据类型的操作符,也就是 typeof 。
通过使用 typeof() 的方式获取对象的数据类型,包括以下类型:boolean、string、number、undefined、object、function 。
2.1 boolean ------------- 布尔值 Boolean

2.2 string ----------------- 字符串 String

2.3 number -------------- 数值 Number

2.4 undefined ---------- 未定义 Undefined

2.5 object ---------------- 对象或null Object

2.6 function --------------- 函数 Function

注意
(1)NaN 的数据类型是 number
(2)未定义变量的数据类型为 undefined
(3)数组(Array)的数据类型是 object
(4)日期(Date)的数据类型为 object
(5)null 的数据类型是 object
(6)函数(function)的数据类型是 function
三、字符串转换为数字
3.1 Number() 函数
3.2 parseInt() 函数
3.3 parseFloat() 函数
3.4 单目加法运算符
四、Number() 函数
4.1 定义和用法
Number() 函数把对象的值转换为数字。
4.2 语法
Number(object)
| 参数 | 描述 |
|---|---|
| object | 必需。JavaScript 对象。 |
4.3 返回值
(1)如果参数是 Date 对象,Number() 返回从 1970 年 1 月 1 日至今的毫秒数。
(2)如果对象的值无法转换为数字,那么 Number() 函数返回 NaN。
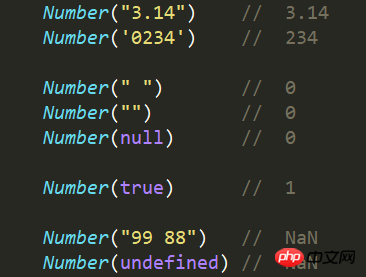
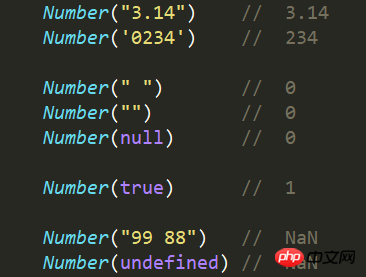
4.4 实例

五、 parseInt() 函数
5.1 定义和用法
parseInt() 函数可解析一个字符串,并返回一个整数。
(1)当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
(2)当忽略参数 radix , JavaScript 默认数字的基数如下:
如果 string 以 "0x" 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。
如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。
如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
5.2 语法
parseInt(string, radix)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 |
5.3 提示和注释
(1)只有字符串中的第一个数字会被返回。
(2)开头和结尾的空格是允许的。
(3)如果字符串的第一个字符不能被转换为数字,那么 parseInt() 会返回 NaN。
(4)在字符串以"0"为开始时旧的浏览器默认使用八进制基数。ECMAScript 5,默认的是十进制的基数。
5.4 实例

六、parseFloat() 函数
6.1 定义和用法
parseFloat() 函数可解析一个字符串,并返回一个浮点数。
该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
6.2 语法
parseFloat(string)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
6.3 提示和注释
(1)字符串中只返回第一个数字。
(2)开头和结尾的空格是允许的。
(3)如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
6.4 实例

七、单目加法运算符

八、数字转换为字符串
未完待续
一、动态类型语言
JavaScript是一种动态类型语言(dynamically typed language)。这意味着你声明变量时可以不必指定数据类型,而数据类型会在脚本执行时根据需要自动转换。
1.1 定义变量

并且,还可以给同一个变量赋予一个字符串值,例如

因为 JavaScript 是动态类型的,这样赋值不会提示出错。
1.2 加法运算符(+)
涉及加法运算符(+)的数字和字符串表达式中,JavaScript 会把数字值转换为字符串。例如

但在涉及其它运算符(译注:如下面的减号'-')时,JavaScript语言不会把数字变为字符串。例如(译注:第一例是数学运算,第二例是字符串运算):

二、typeof 操作符
由于 JavaScript 中的变量是 松散类型 的,所以JavaScript提供了一种检测当前变量的数据类型的操作符,也就是 typeof 。
通过使用 typeof() 的方式获取对象的数据类型,包括以下类型:boolean、string、number、undefined、object、function 。
2.1 boolean ------------- 布尔值 Boolean

2.2 string ----------------- 字符串 String

2.3 number -------------- 数值 Number

2.4 undefined ---------- 未定义 Undefined

2.5 object ---------------- 对象或null Object

2.6 function --------------- 函数 Function

注意
(1)NaN 的数据类型是 number
(2)未定义变量的数据类型为 undefined
(3)数组(Array)的数据类型是 object
(4)日期(Date)的数据类型为 object
(5)null 的数据类型是 object
(6)函数(function)的数据类型是 function
三、字符串转换为数字
3.1 Number() 函数
3.2 parseInt() 函数
3.3 parseFloat() 函数
3.4 单目加法运算符
四、Number() 函数
4.1 定义和用法
Number() 函数把对象的值转换为数字。
4.2 语法
Number(object)
| 参数 | 描述 |
|---|---|
| object | 必需。JavaScript 对象。 |
4.3 返回值
(1)如果参数是 Date 对象,Number() 返回从 1970 年 1 月 1 日至今的毫秒数。
(2)如果对象的值无法转换为数字,那么 Number() 函数返回 NaN。
4.4 实例

五、 parseInt() 函数
5.1 定义和用法
parseInt() 函数可解析一个字符串,并返回一个整数。
(1)当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
(2)当忽略参数 radix , JavaScript 默认数字的基数如下:
如果 string 以 "0x" 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。
如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。
如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
5.2 语法
parseInt(string, radix)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 |
5.3 提示和注释
(1)只有字符串中的第一个数字会被返回。
(2)开头和结尾的空格是允许的。
(3)如果字符串的第一个字符不能被转换为数字,那么 parseInt() 会返回 NaN。
(4)在字符串以"0"为开始时旧的浏览器默认使用八进制基数。ECMAScript 5,默认的是十进制的基数。
5.4 实例

六、parseFloat() 函数
6.1 定义和用法
parseFloat() 函数可解析一个字符串,并返回一个浮点数。
该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
6.2 语法
parseFloat(string)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
6.3 提示和注释
(1)字符串中只返回第一个数字。
(2)开头和结尾的空格是允许的。
(3)如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
6.4 实例

七、单目加法运算符

八、数字转换为字符串
未完待续
相关推荐:
以上是前端面试题-JavaScript 数据类型转换 - JavaScript ING的详细内容。更多信息请关注PHP中文网其他相关文章!

