这次给大家带来怎么用正则实现页面表单的验证码,用正则实现页面表单的验证码的注意事项有哪些,下面就是实战案例,一起来看一下。
一般做到注册页面的时候,当用户填完信息,都需要对他们的信息进行验证,这就要用到正则表达式,具体看下面这个例子。
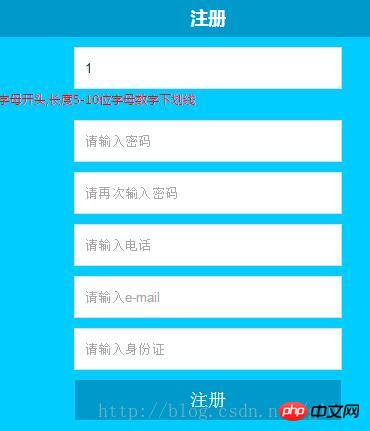
效果图:(当用户填写的信息不符合规范时显示错误提示)
我只提供了html结构和js,样式你们按照自己的设计稿自己写,我是分别给正确的时候和错误的时候加了不同的class,用了不同的高度,正确是高度小,可以把提示的红字隐藏。

html结构:
<p id="wrap"> <h1>注册</h1> <p> <input type="text" class='match' name='user' placeholder='请输入用户名' /> <span>字母开头,长度5-10位字母数字下划线</span> </p> <p> <input type="password" class='match' name='pwd' placeholder='请输入密码' /> <span>字母数字长度6-18位</span> </p> <p> <input type="password" name='pwd2' placeholder='请再次输入密码' /> <span>两次密码不一致</span> </p> <p> <input type="text" class='match' name="tel" placeholder='请输入电话' /> <span>电话号码格式不正确</span> </p> <p> <input type="text" class='match' name="mail" placeholder='请输入e-mail' /> <span>邮箱格式不正确</span> </p> <p> <input type="text" class='match' name="IDCard" placeholder='请输入身份证' /> <span>证件格式不正确</span> </p> <p class='submit'> <input type="submit" value='注册' /> </p> <p id='tip'>请先输入密码</p> </p>
js:
//正则表达式已//双斜杠开始和结束,限制必须要以什么什么开头要在之前加^,限制必须要以什么什么结尾要在后面加$,例:/^正则$/
<script type="text/javascript">
var reg = {
user:/^[a-zA-Z]\w{4,9}$/,
//用来判断用户名,第一位不能为数字,也就是小写字母或者大写字母,后面的内容\w表示字符(数字字母下划线)
//要求是5-10位字符,所以出去第一位,还需要4-9位的\w
pwd:/^[\da-zA-Z]{6,18}$/,
//用来判断密码,html结构中要求是数字字符6到18位,\d表示数字
tel:/^1[34578]\d{9}$/,
//用来判断电话号码,通常手机号第一位为1,第二位只可能出现3.4.5.7.8,后面剩下的9位数字随机
mail:/^[1-9a-zA-Z_]\w*@[a-zA-Z0-9]+(\.[a-zA-Z]{2,})+$/,
//用来判断邮箱,通常邮箱没有以0开头的,所以第一位为1-9数字或者小写字母或者大写字母,第二位开始任意字符
//也可以只有第一位没有第二位,*表示至少0个,@后面同理,小写字母或者大写字母或者数字,.需要转意符,所以写成\.
//点后面通常是com或者cn或者com.cn,所以是小写字母或者大写字母至少两位
IDCard:/^[1-9]\d{16}[\dxX]$/,
//用来判断身份证,通常第一位不为零,所以取1-9的数字,中间的16位数字随机,最后一位要么是数字要么是X
};
var arr = [
document.getElementsByName('user')[0],
document.getElementsByName('pwd')[0],
document.getElementsByName('tel')[0],
document.getElementsByName('mail')[0],
document.getElementsByName('IDCard')[0]
];
for(var i=0;i<arr.length;i++){
arr[i].onblur = function(){
if(this.value){
if(reg[this.name].test(this.value)){
this.parentNode.className = 'right'; //判断正确的时候加的class
}else{
this.parentNode.className = 'wrong'; //判断错误的时候加的class
this.focus();
};
};
};
};
var oTip = document.getElementById('tip');
var opwd = document.getElementsByName('pwd2')[0];
opwd.onfous = function(){
if(!arr[1].value){
arr[1].focus();
oTip.className = 'show';
setTimeout(function () {
oTip.className = '';
},1000);
};
};
opwd.onblur = function(){
if(this.value){
if(this.value != arr[1].value){
this.focus();
this.parentNode.className ='wrong';
}else{
this.parentNode.className ='right';
};
};
};
</script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎么用正则实现页面表单的验证码的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





