本文主要为大家分享一篇raphael.js如何实现角度与弧度的转换的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
弧度与角度的关系
一、角的两种单位
“ 弧度”和“度”是度量角大小的两种不同的单位。就像“米”和“市尺”是度量长度大小的两种不同的单位一样。
在flash里规定:在旋转角度(rotation)里的角,以“度”为单位;而在三角函数里的角要以“弧度”为单位。这个规定是我们首先要记住的!!!例如:rotation2--是旋转“2度”;sin(π/2)--是大小为“π/2弧度”的角的正弦。
二、弧度的定义
所谓“弧度的定义”就是说,1弧度的角大小是怎样规定的?
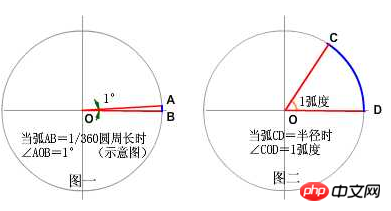
我们知道“度”的定义是,“两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。(如图1)
那么,弧度又是怎样定义的呢? 弧度的定义是:两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度。(如图2)
比较一下,度和弧度的这两个定义非常相似。它们的区别,仅在于角所对的弧长大小不同。度的是等于圆周长的360分之一,而弧度的是等于半径。
简单的说,弧度的定义是,当角所对的弧长等于半径时,角的大小为1弧度。
此主题相关图片如下: 
角所对的弧长是半径的几倍,那么角的大小就是几弧度。
它们的关系可用下式表示和计算:
角(弧度)=弧长/半径
圆的周长是半径的 2π倍,所以一个周角(360度)是 2π弧度。
半圆的长度是半径的 π倍,所以一个平角(180度)是 π弧度。
三、度跟弧度之间的换算
据上所述,一个平角是 π 弧度。
即 180度=π弧度
由此可知:
1度=π/180 弧度 ( ≈0.017453弧度 )
因此,得到 把度化成弧度的公式:
弧度=度×π/180
例如:
90°=90×π/180 =π/2 弧度
60°=60×π/180 =π/3 弧度
45°=45×π/180 =π/4 弧度
30°=30×π/180 =π/6 弧度
120°=120×π/180 =2π/3 弧度
反过来,弧度化成度怎么算?
因为 π弧度=180°
所以 1弧度=180°/π (≈57.3°)
因此,可得到 把弧度化成度的公式:
度=弧度×180°/π
例如:
4π/3 弧度=4π/3 ×180°/π
= 240°
也许有些朋友会说,究竟是乘以“π/180 ”,还是“180°/π”很容易搞错。其实你只要记住:π是π弧度,180是180度。我要化成什么单位,就要把有这个单位的放在分子上。也就是说我要化成弧度,就要把π弧度放在分子上--乘以π/180 。另外,1度比1弧度要小得多,大约只有0.017453弧度(π/180≈0.017453)。所以把度化成弧度后,数字肯定要变小,那么化弧度时一定是乘以π/180 了。能够这样想一想,就不会搞错了。
在AS代码里把“π”写成“PI”。又因为“π”、“sin”都是“数学函数”,按规定要在前面加上“Math.”(Math是英语中“数学”Mathematics的缩写),加上后写成“Math.PI”、“Math.sin”。
所以 sin30°就得写成 Math.sin(30*Math.PI/180)。其中小括弧内的部分是把30°化为弧度,即30×π/180 。
/*\
* Raphael.rad
[ method ]
**
* Transform angle to radians
> Parameters
- deg (number) angle in degrees
= (number) angle in radians.
\*/
R.rad = function (deg) { //角度degrees转化成弧度radians
return deg % 360 * PI / 180;
};
/*\
* Raphael.deg
[ method ]
**
* Transform angle to degrees
> Parameters
- rad (number) angle in radians
= (number) angle in degrees.
\*/
R.deg = function (rad) { //弧度radians转化成角度degrees
return Math.round ((rad * 180 / PI% 360)* 1000) / 1000;
};相关推荐:
以上是raphael.js如何实现角度与弧度的转换 的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用






