本文主要和大家分享node.js创建本地服务器详解,简易上手node.js后,我们就可以在自己电脑上创建本地服务器了。希望能帮助到大家。
一、先上代码。
//请求Node.js自带的http模块。
var http = require('http');
//http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给server。
var server = http.createServer(function(req, res){ //req:接收到的数据。 res:响应数据
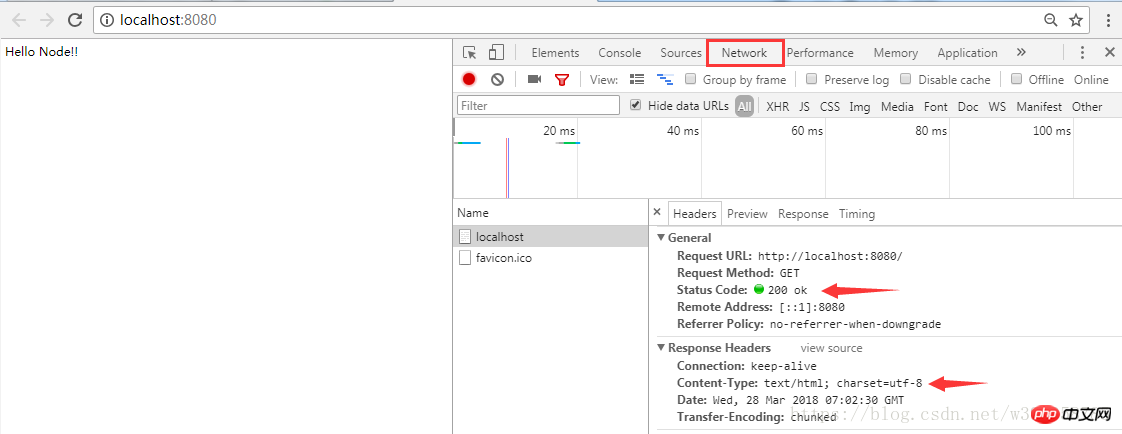
res.setHeader("Content-Type","text/html; charset=utf-8"); //设置响应的头部。 content-Type 响应数据内容的类型
res.writeHead(200,'ok'); //HTTP状态值
res.write('Hello Node!!'); //响应内容
res.end();
});
//这个对象有个叫做listen的方法,这个方法可以有个数值参数。
//指定这个HTTP服务器监听的端口号。
//当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据
server.listen(8080);
console.log('服务器已打开,可以运行 http://localhost:8080');①、首先我们需要请求node.js自带的http模块。并赋值给定义的变量http。
②、http模块提供了createServer函数,这个函数会返回一个对象,我们将返回的对象赋值给定义的变量server。
③、我们给createServer函数传入一个匿名函数。用来接收数据和响应数据。(req:接收到的数据。 res:响应数据)
④、其中res.setHeader(); 用于设置响应头部。 content-Type 响应数据内容的类型, 我们可以设置成( "text/html" )、( "text/json" ),( "text/plain" ) 等等
⑤、后面的charset=utf-8是解析方式,也可以不写,一般写在html文件的ff94e7be1619a095952b0217c283b66c
⑥、res.writeHead()。就是输入HTTP的状态值了。(关于HTTP状态问题,可以另外查看其他解答);
⑦、res.write()。里可以写入响应内容了。
⑧、最后就是执行server对象的listen的方法,这个方法可以有个数值参数。指定这个HTTP服务器监听的端口号。server.listen(8080); 我们让他监听8080端口。当我们打开http://localhost:8080的时候,服务器就会接收数据,并且响应数据了。
现在就可以打开电脑终端,运行该js文件了。(不知道如何用nodejs运行js文件,可以看我前面写的node简易上手)。

输入http://localhost:8080 就可以看见(服务器响应的信息,还有我们设置的响应头了)

二、简写代码
var http = require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text-plain'});
res.end('Hello Node');
}).listen(8080);
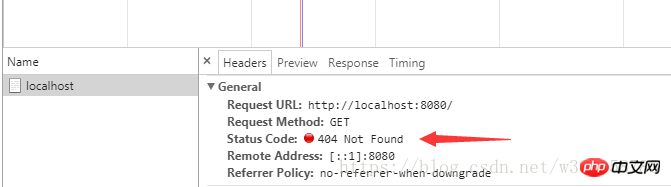
console.log('服务器已打开, 可以运行 http://localhost:8080');三、如果我们把 HTTP状态值 从 200 改为 404 ,Status Code 就被改成404 Not Found了。这在实际应用中很常用。

四、响应html代码
var http = require('http');
var html = '<html><head><meta charset="utf-8" /></head>'+
'<body><h1>Hello Node!</h1></body>'+
'</html>'
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/html'});
res.write(html);
res.end();
}).listen(8080);
console.log('服务器已打开, 可以运行 http://localhost:8080');相关推荐:
以上是node.js创建本地服务器详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





